悩む人
悩む人WordPressにお問合せフォームって、やっぱり必要なのかな?
どうやって作るんだろう?
作り方をわかりやすく教えてほしいなぁ。
こんなお悩みを解決します。
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
WordPressブログを立ち上げた皆さま、ブログにお問い合わせフォームは設置されましたでしょうか?
お問い合わせフォームを作ると、読者に安心感を与えることができますので、ぜひ作っておきましょう。
この記事では、WordPressブログにお問い合わせフォームを設置する方法を、初心者の方向けに解説します。
画像つきでわかりやすく解説しますので、記事の通りに進めて頂ければ、15分ほどで簡単に設置が完了します。
ぜひ、サクッと作ってみて下さいね。
それでは、いってみましょう!
WordPressブログにお問い合わせフォームを設置すべき理由


なぜWordPressブログにお問い合わせフォームを設置する必要があるのか?を簡単にまとめますと、以下の通りになります。
- 連絡先として使えるから
- 新たな顧客を獲得できる可能性があるから
- Googleアドセンスの審査に通りやすくなるから
- プライバシーの面から考えても安心
1. 連絡先として使えるから
ブログを運営していると、読者からのメッセージが届くようになります。
SNSのDM(ダイレクトメッセージ)でもいいのですが、相手側がそのSNSを持っていない場合も考えられます。
(コメント機能でもいいんじゃないの?)と思う方もいるかと思いますが、オープンな場所ではなく、クローズドな場所で運営者とやり取りしたい場合も考えられます。
ブログにお問い合わせフォームがあることで、誰でも簡単に、クローズドな場所で 運営者に問い合わせることができます。
そして送る側からすると、問い合わせ先が書いてあると安心します。
シンプルに考えて、問い合わせ先が載っていないサイトは信用性に欠けますよね。
お問い合わせフォームを設置することで、読者の安心感やサイトの信用性につながります。
2. 新たな顧客を獲得できる可能性があるから
ブログを運営していると、読者からのメッセージだけではなく、広告掲載の依頼や、仕事の依頼も届くようになります。
ブログで収入を得たい方は、こういった依頼は収入につながるので、嬉しい問い合わせだと思います。
新しいビジネスチャンスにつながるかもしれませんので、お問い合わせフォームはしっかり設置しておきましょう。
3. Googleアドセンスの審査に通りやすくなるから
Googleアドセンスは、ブログ初心者でも収益化しやすい広告の一つです。
Googleアドセンスには審査があり、審査に合格するためには、ブログの信頼性を高める必要があります。
お問い合わせフォームがあることは、ブログの信頼性につながります。
Googleアドセンスに申し込もうと思っておられる方は、審査に出す前に、必ずお問い合わせフォームを設置しておきましょう。
4. プライバシーの面から考えても安心
ブログに連絡先を載せるといっても、Emailアドレスを載せてしまうと、スパムが大量に届く可能性があります。
お問い合わせフォームなら、自分のEmailアドレスを載せなくてもメッセージを受信できますので、プライバシーの面から考えても安心です。
ちなみに、お問い合わせフォームにもスパムが届く可能性はありますが、スパム対策をするといった方法がありますので、他の連絡手段と比べると低リスクで運用することができます。
プラグイン「Contact Form7」を使ったお問い合わせフォームの作り方


WordPressにお問い合わせフォームを作る方法は、以下の2つがあります。
お問い合わせフォームを作る方法
- 「Contact Form7」を使う方法
- 「Googleフォーム」を使う方法
プラグイン「Contact Form7」は、利用者が多く評価も高いですし、簡単に設置できますので、今回はこの方法を解説します。
手順は、以下の4つです。
「Contact Form7」でお問い合わせフォームを作る手順
順番に解説していきます。
1. Contact Form7をインストールする
まずは、Contact form7をインストールしましょう。
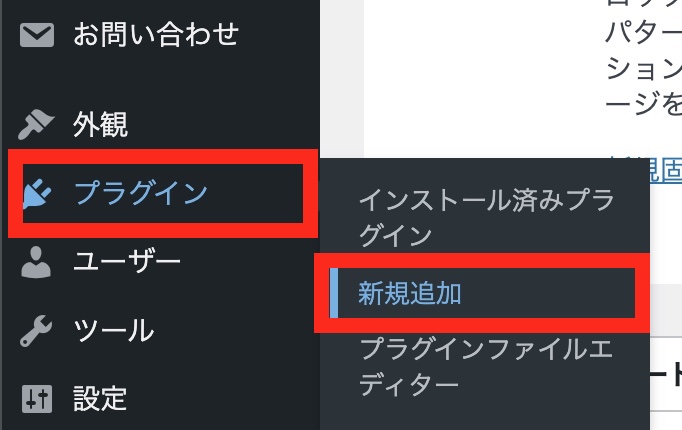
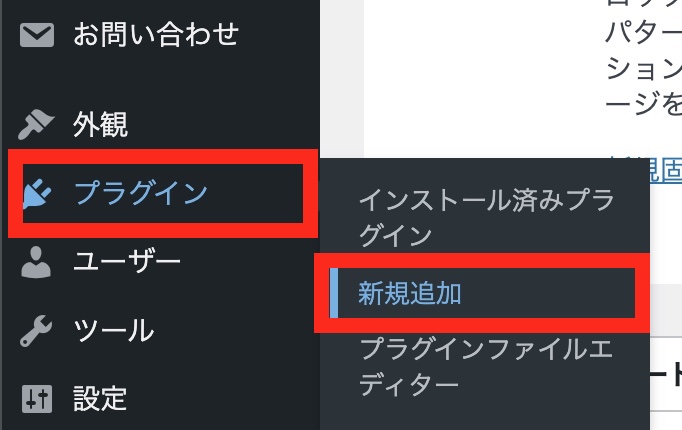
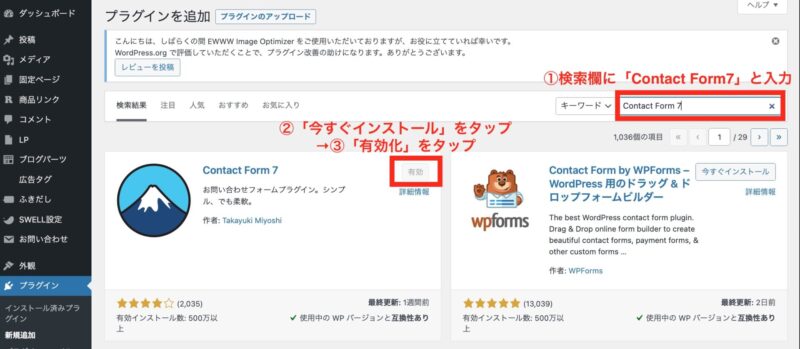
WordPress管理画面から「プラグイン」→「新規追加」をタップします。


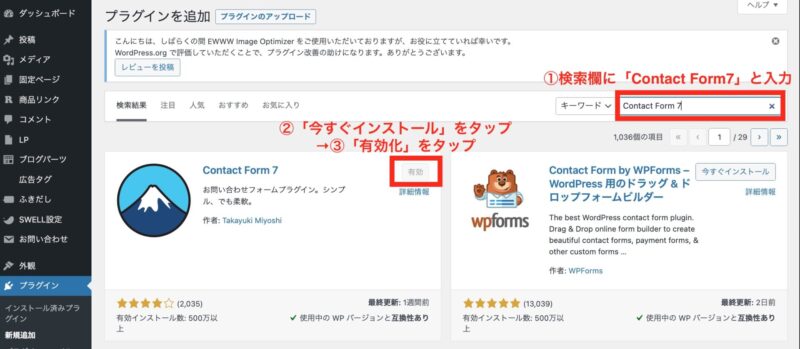
プラグインの検索画面に移ります。


- 検索欄に「Contact Form 7」と入力します。
2. するとすぐ下にContact Form 7が表れますので、「今すぐインストール」をタップします。
3.「有効化」をタップします。
「有効」と表示されれば、完了です!
2. お問合せフォームの設定をする
次に、Contact Form 7の設定を行っていきます。
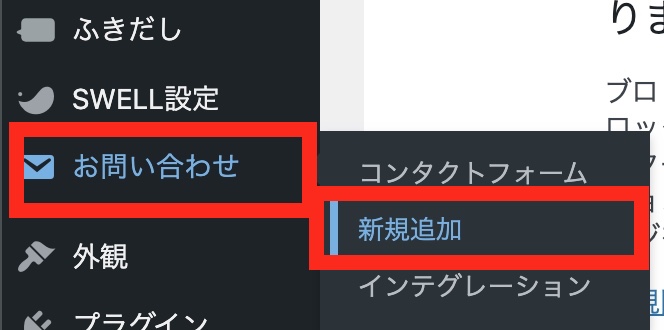
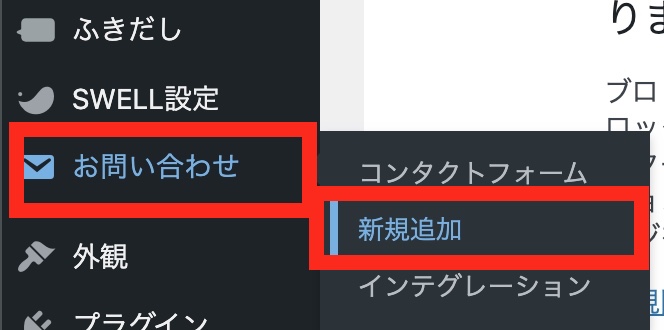
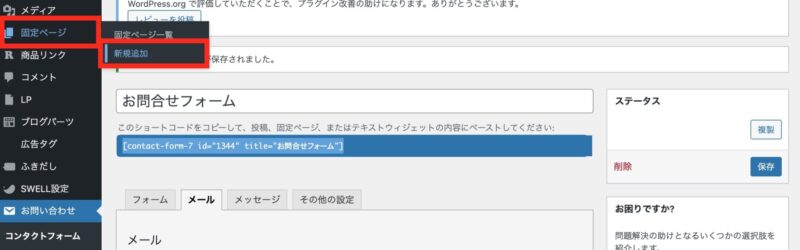
「お問い合わせ」→「新規追加」をタップします。


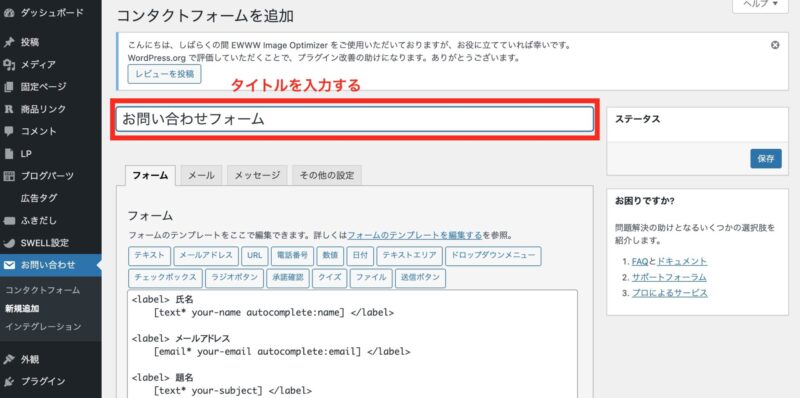
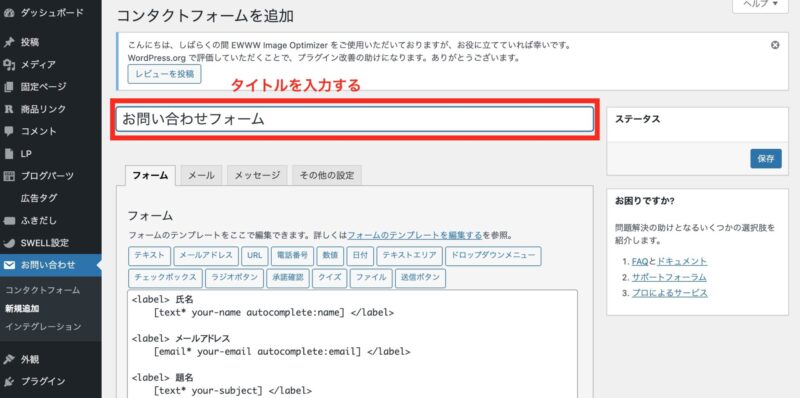
コンタクトフォームの追加画面が出てきますので、タイトルを「お問合せフォーム」と入力します。


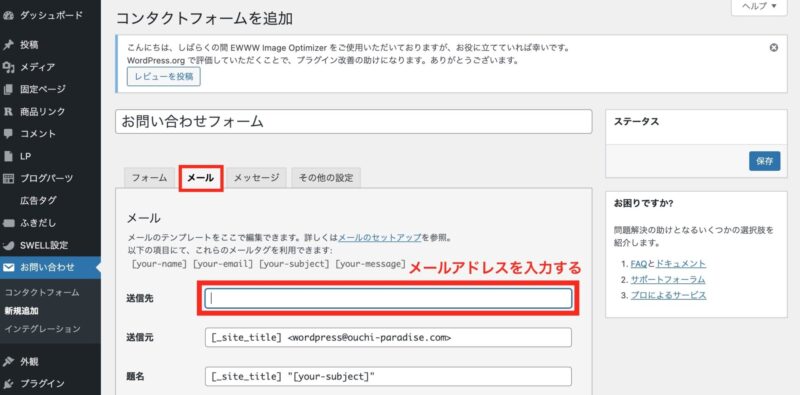
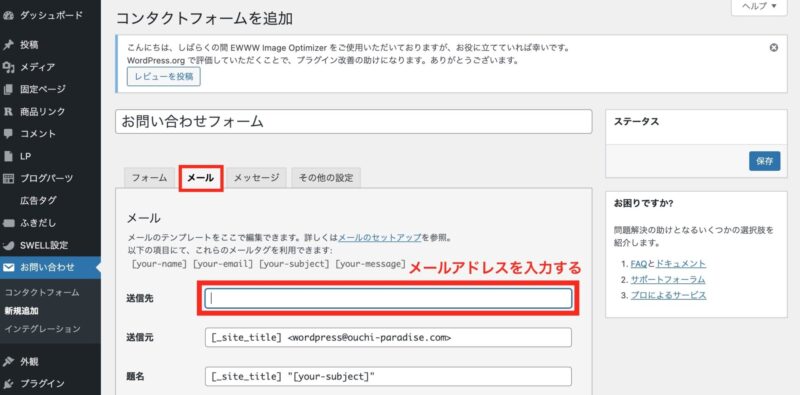
「メール」のタブを開き、「送信先」の欄に、自分のメールアドレスを入力します。
※元々書いてある【 [_site_admin_email] 】は消してOKです


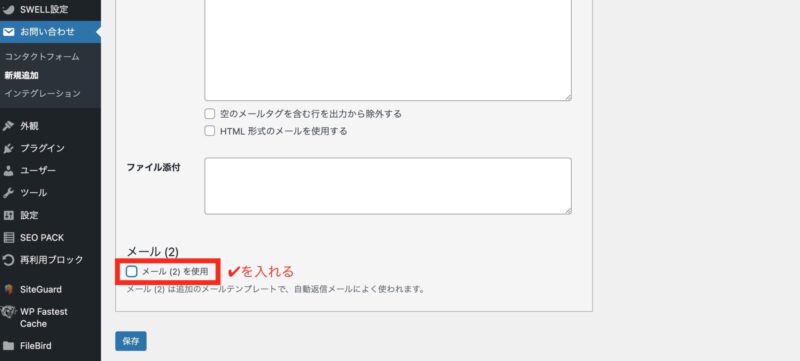
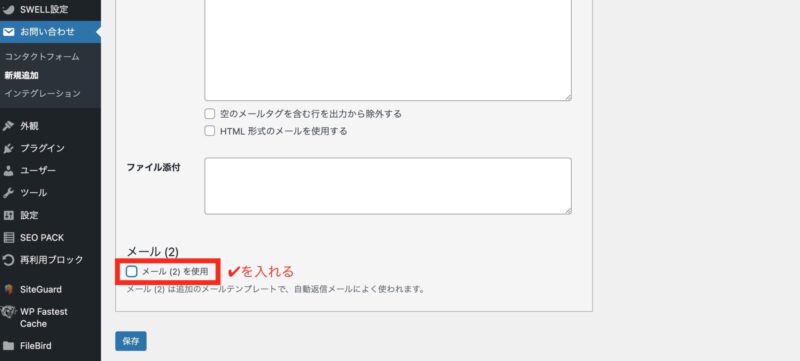
画面を下にスクロールした所に「メール(2)を使用」と書いてありますので、ここに✔︎を入れ、自動返信メールを作成していきます。


※メール(2)はお問合せしたユーザーに「きちんと受け付けましたよ!」と通知するためのメールです。
デフォルトでは「メール(2)」は利用しない設定になっていますが、私は設定することをおすすめします。
メールがきちんと送信されたことを確認できると、ユーザーは安心できるからです。
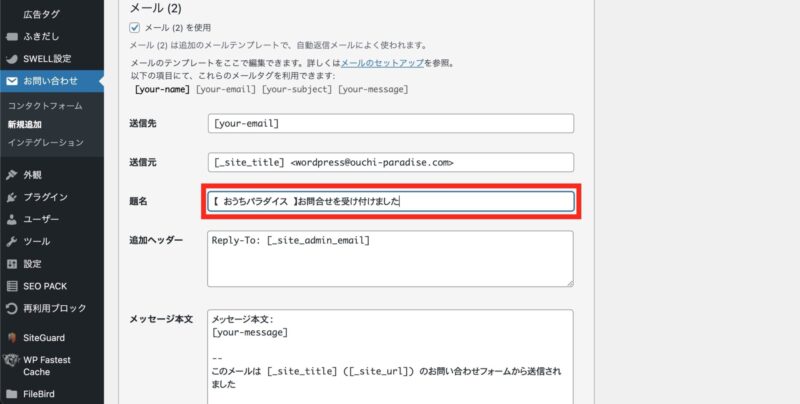
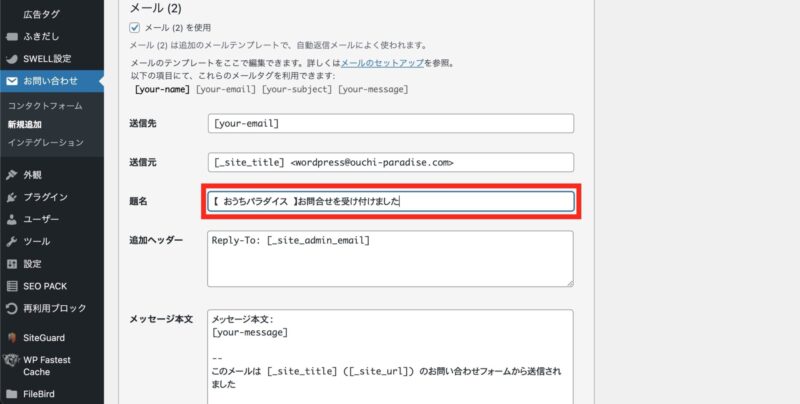
題名の欄に「【 おうちパラダイス 】お問合せを受け付けました」と入力します。


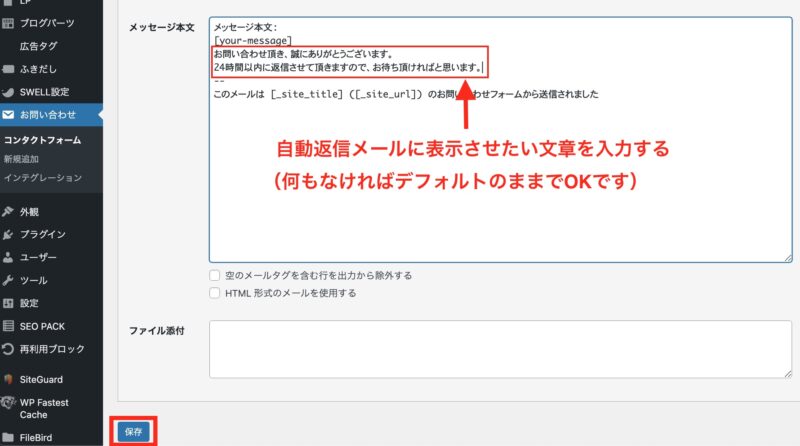
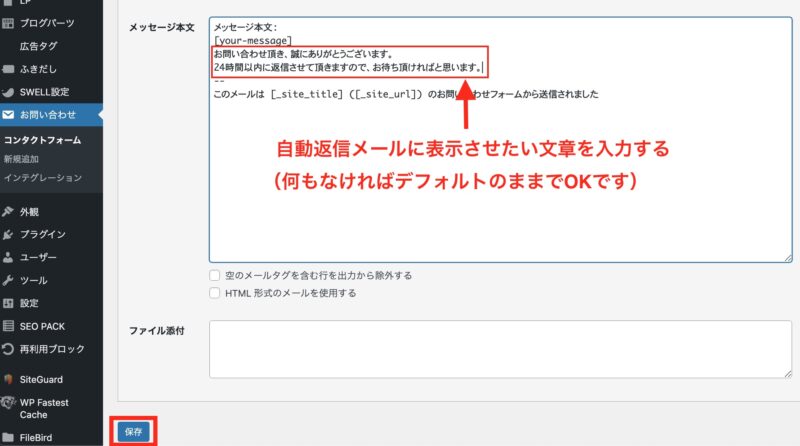
下にスクロールすると「メッセージ本文」の欄があり、ここでは自動返信メールに表示される文章を設定できます。


何か表示させたい文章がある場合には、上記の箇所に入力しましょう。
(例:お問い合わせ頂き、誠にありがとうございます。24時間以内に返信させて頂きますので、お待ち頂ければと思います。など)
何か特定の文章を表示させない場合には、何もいじらずにそのままでOKです。
最後に必ず「保存」ボタンをタップしましょう。
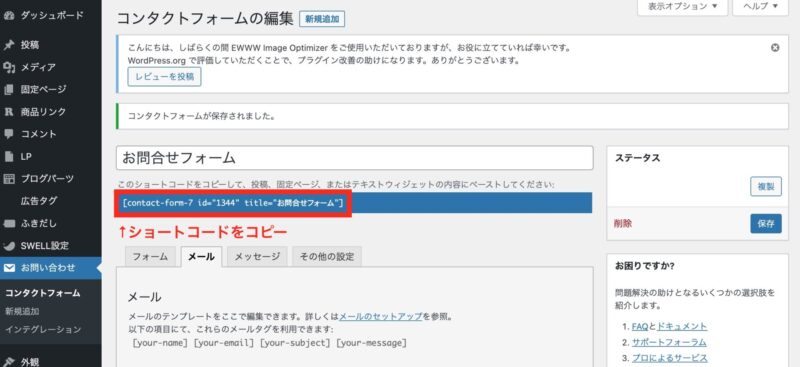
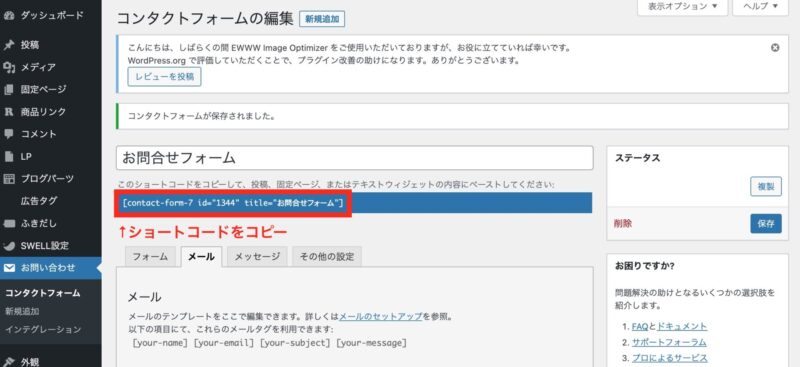
3. 固定ページにショートコードを埋め込む
「保存」ボタンを押した後は、「お問合せフォーム」のタイトルの下にショートコードが出てきます。これをコピーしましょう。


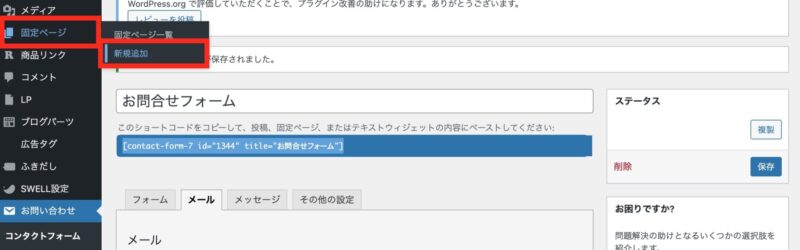
ショートコードがコピーできたら、左の欄から「固定ページ」→「新規追加」をタップします。


固定ページの作成画面が出てきます。


- 固定ページのタイトルを入力します。
ここでは「お問い合わせ」と入力しました。
2. 「+」マークをタップします。
3. 「ショートコード」と入力します。
4. ショートコードのマークが出てきますので、これをタップします。
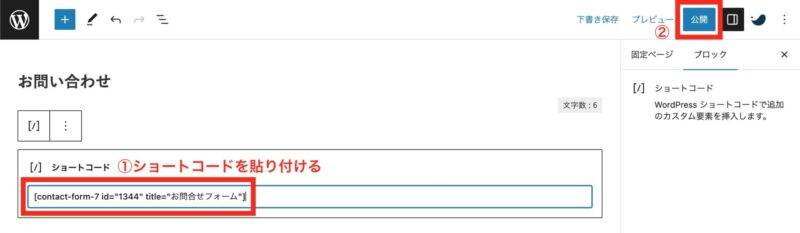
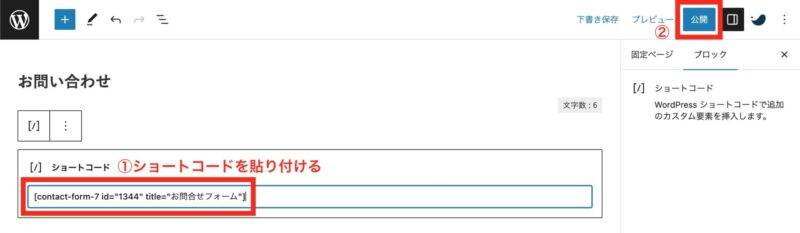
①先ほどコピーしたショートコードを貼り付け、
②「公開」をタップします。


これでお問い合わせフォーム、およびお問い合わせフォームのページの作成が完成しました!
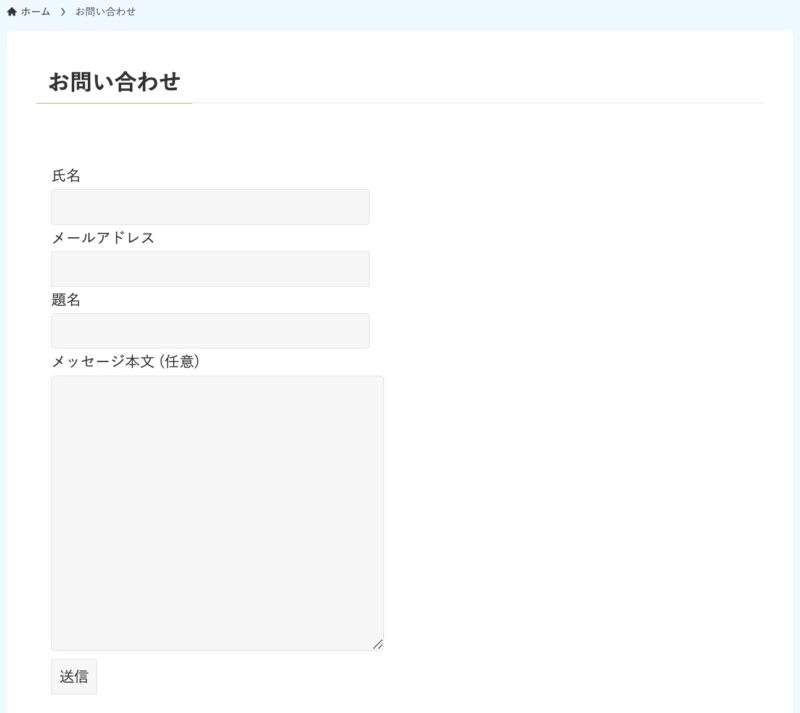
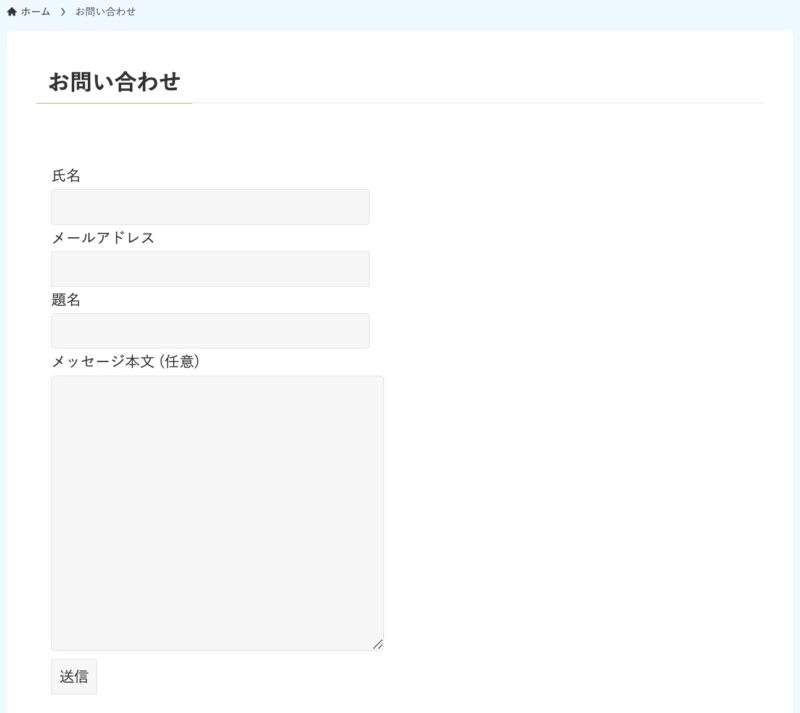
固定ページを開くと、お問い合わせのページが作成されています。


実際に、テスト送信をしてみましょう。
上記のお問い合わせページに必要事項を書き、「送信」ボタンを押すと、以下のような文章が出てくるはずです。


その後は、登録したメールアドレスの受信ボックスをきちんと見に行って下さい。


すると、こんな感じで届いています。
届いていない場合は、迷惑メールボックスを見に行ってみて下さい。
問い合わせメールは自動化されているため、メールソフトによってはお問合せメールは迷惑メールに自動的に振り分けられてしまうことがあります。
この場合は、メールソフト側で迷惑メールに振り分けない設定をして下さい。
Gmailの場合は「迷惑メールではありません」を押すだけで設定できます。
4. お問合せフォームへのリンクを、トップページに追加する
お問合せフォームは、無事作成できました。
しかしこのままだと、固定ページが単体で存在しているだけで、どこからもリンクでつながっていないので、誰からも見つけてもらえません。
そのため、わかりやすいトップページにリンクを置いて、すぐに見つけてもらえるように設定していきます。
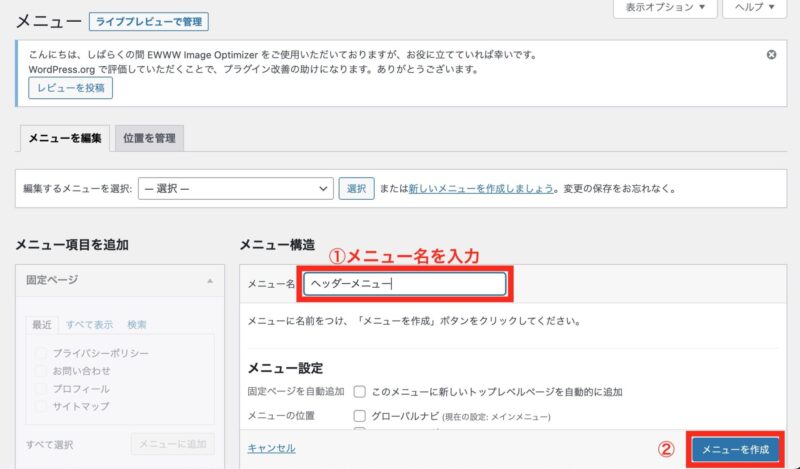
WordPressの管理画面から「外観」→「メニュー」をタップします。


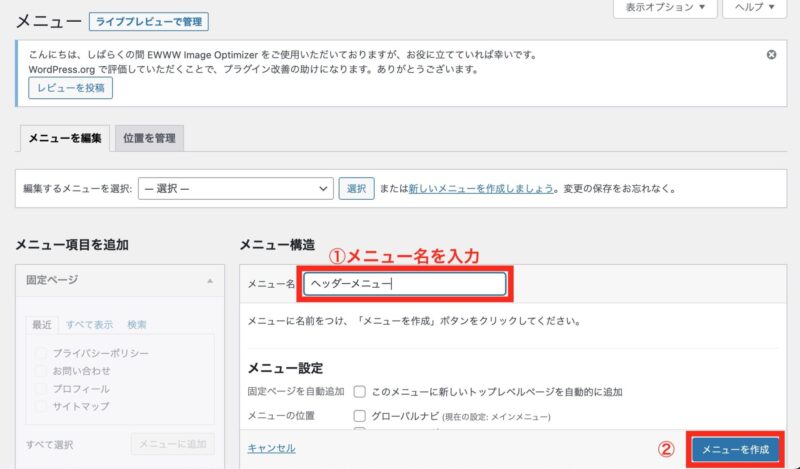
メニュー画面が表示されますので、メニュー名の欄に 任意のメニュー名を入力し、「メニューを作成」をタップします。
(ここでは「ヘッダーメニュー」とメニュー名をつけました)


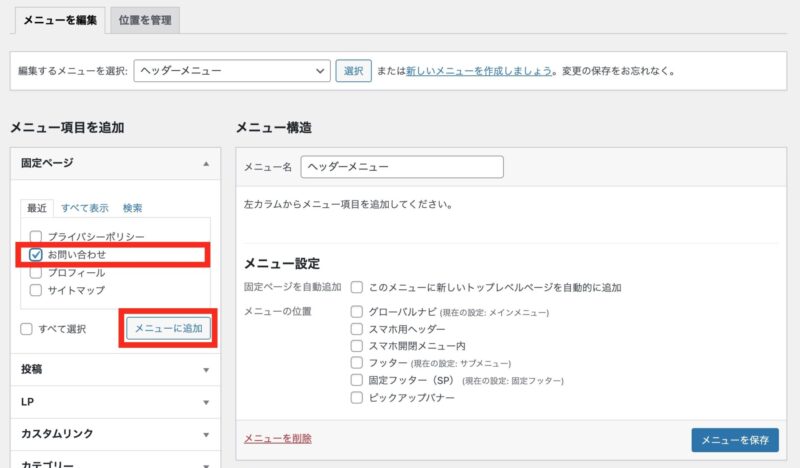
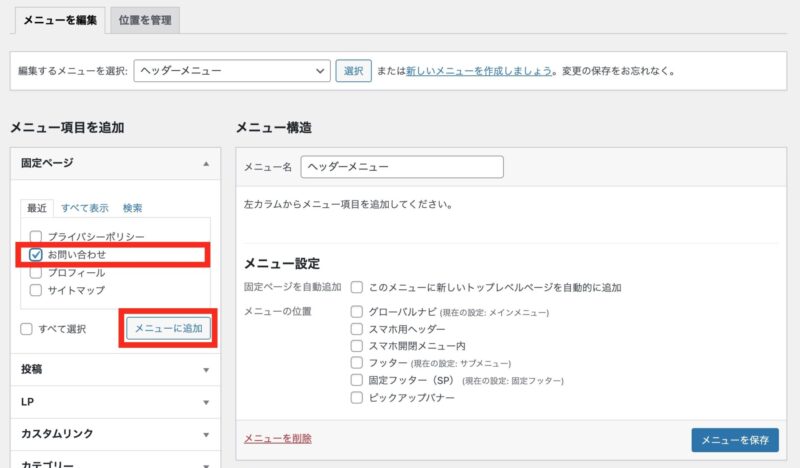
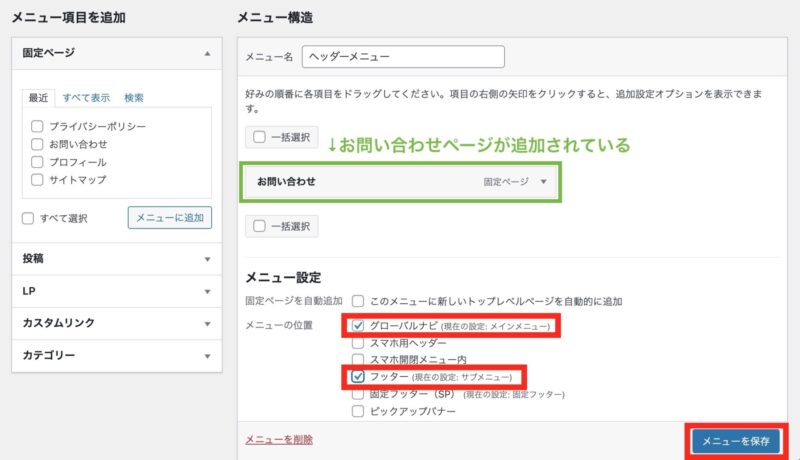
固定ページの欄から「お問い合わせ」の欄に✔︎を入れ、「メニューに追加」をタップします。


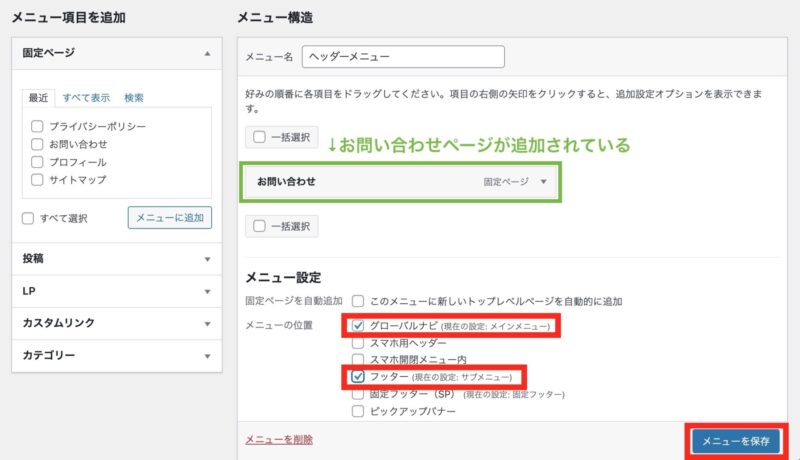
右の欄に、お問い合わせページが追加されました。


下の「メニュー設定」の欄で、どこに表示するかを設定します。
今回はトップページに表示させたいので、「グローバルメニュー」と「フッター」に✔︎を入れます。
最後に「メニューを保存」を忘れずに押しましょう。
WordPressテーマによっては、グローバルメニューは「トップメニュー」や「ヘッダーメニュー」と表示されることもあります。
メニューを保存したら実際にトップページを見に行って、どこに表示されているかを確認しましょう。
これで、トップページにお問い合わせページを追加することができました。



おつかれさまでした♡
スパム防止のための設定


お問い合わせフォームを設置すると、コメントと同様、スパムが届く時があります。
近年、お問い合わせフォームを悪用したスパムが多く発生しているので、スパム対策は必ずしておきましょう。
対策として、Googleが提供している無料の「reCAPTCHA」というツールを使用します。
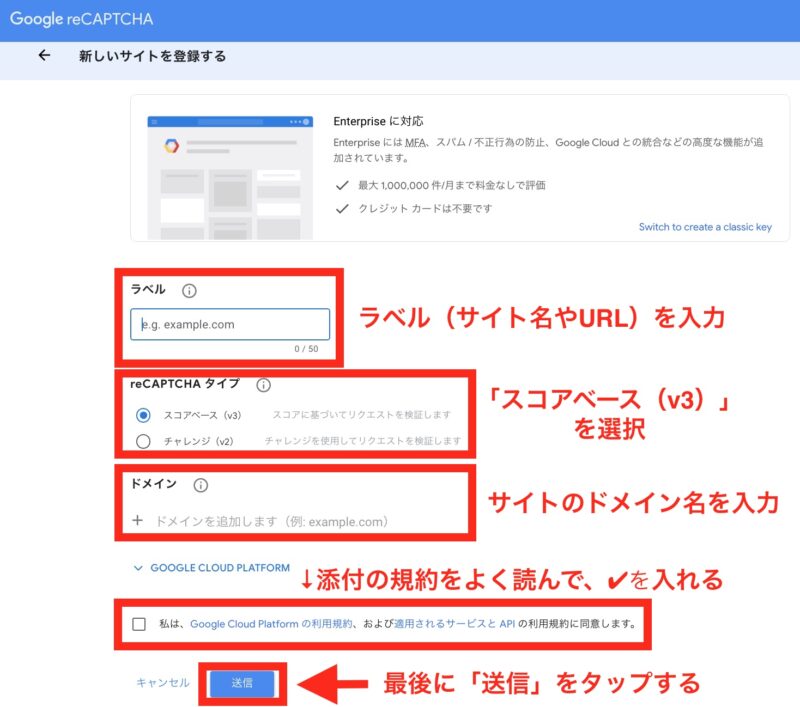
設定方法は、以下の通りです。
※reCAPTCHAの利用にはGoogleアカウントが必要なので、お持ちでない方は作成をお願いします。






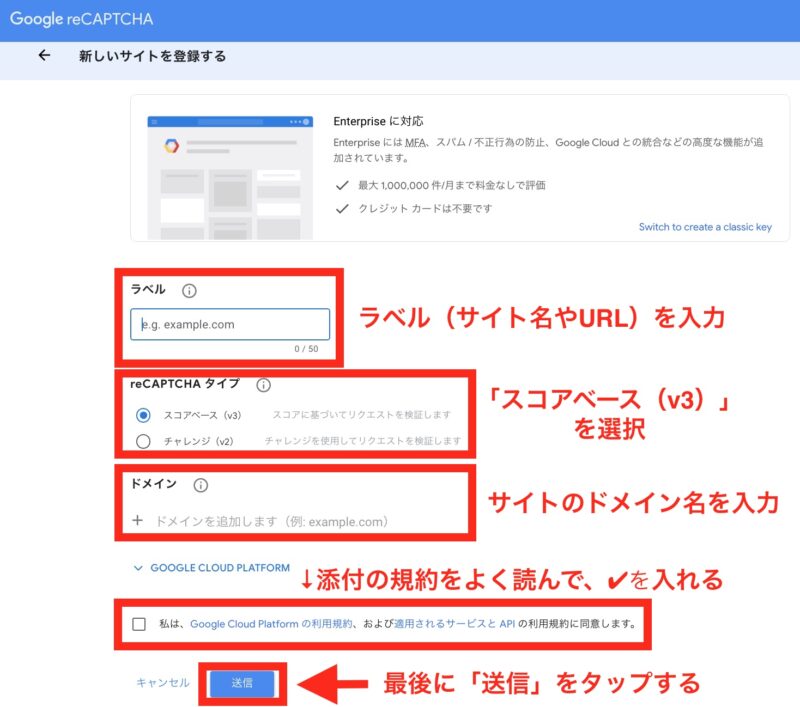
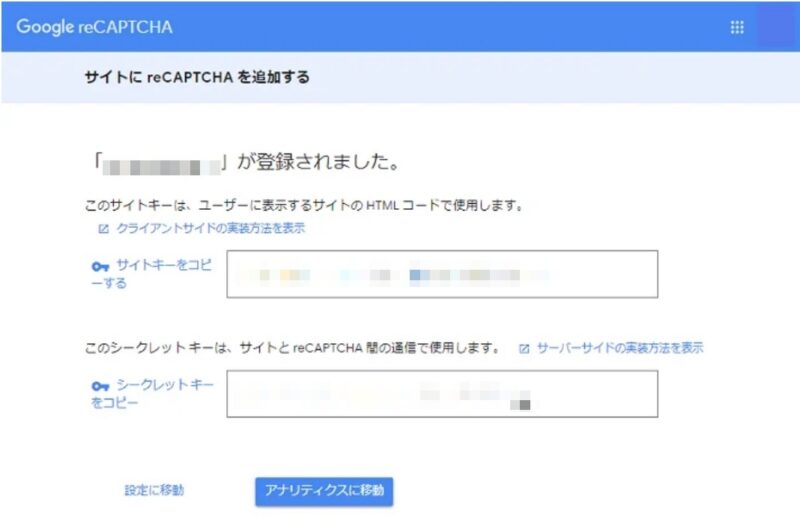
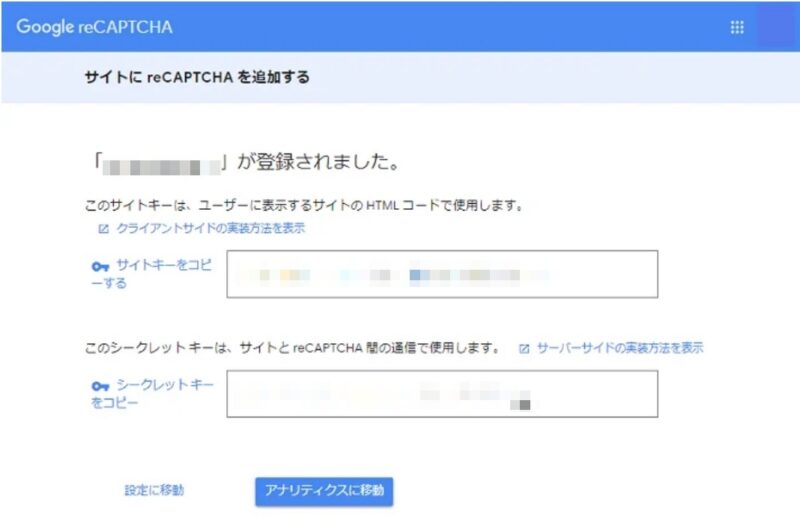
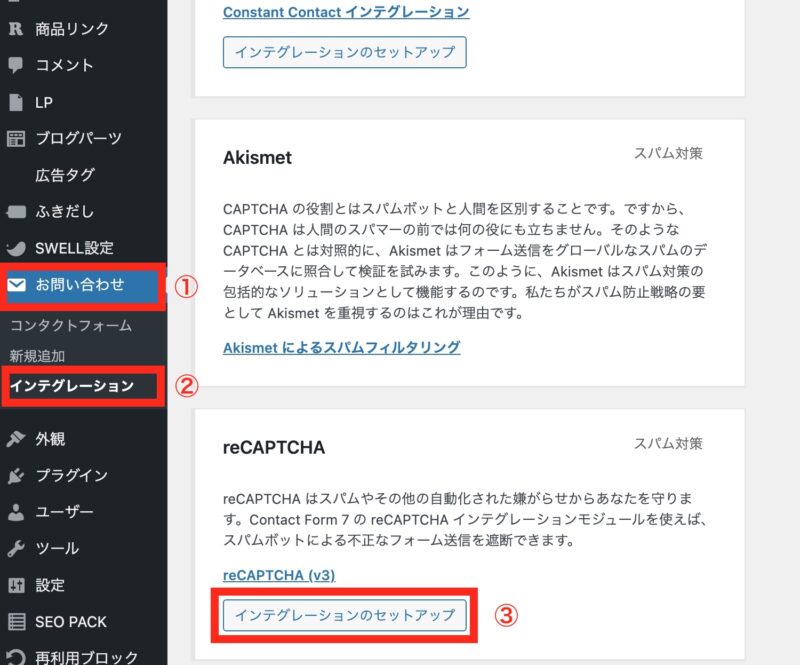
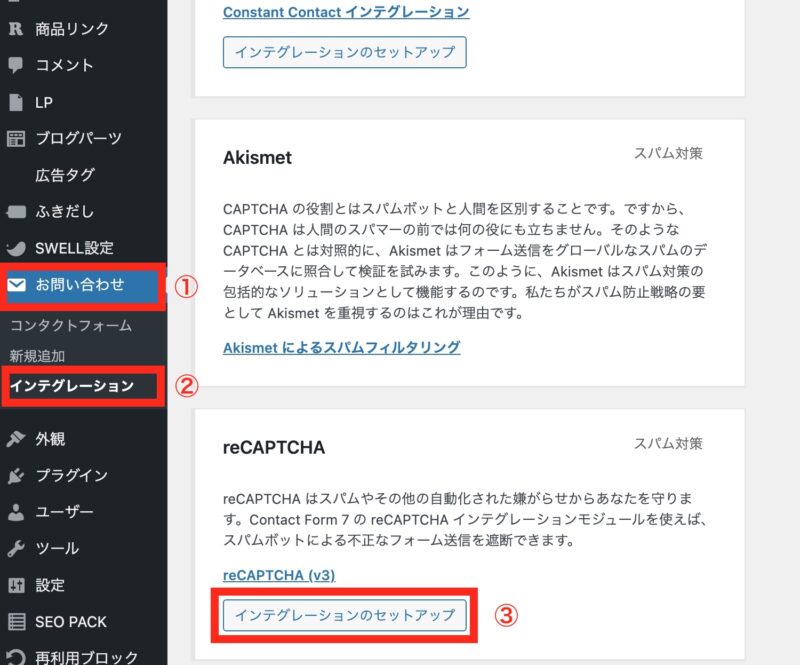
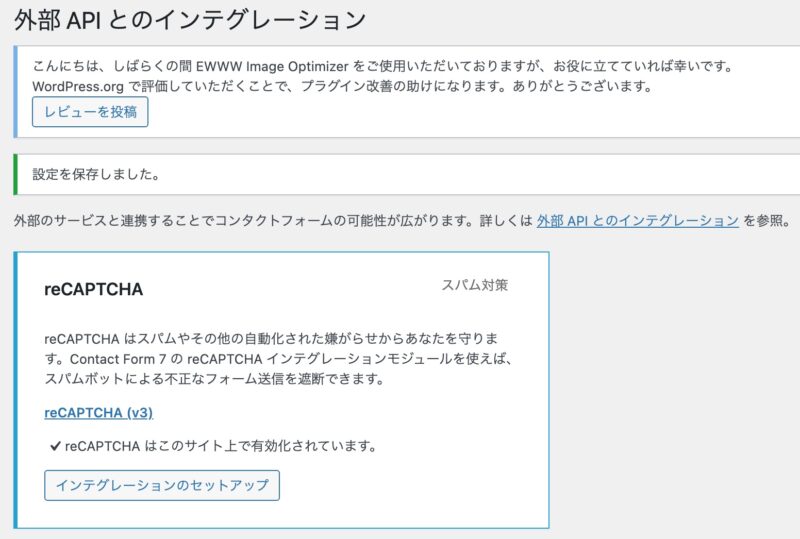
「外部APIのインテグレーション」のページが表示されますので、下にスクロールして「reCAPTCHA」の欄を見つけます。
「インテグレーションのセットアップ」をタップします。




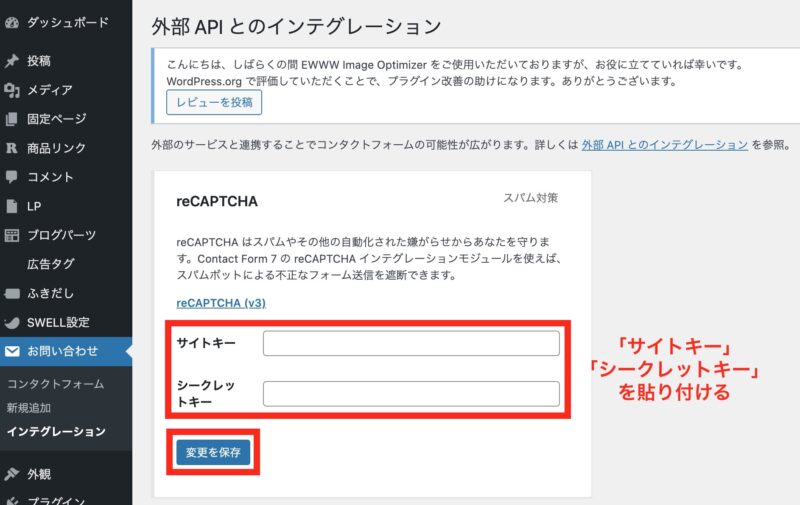
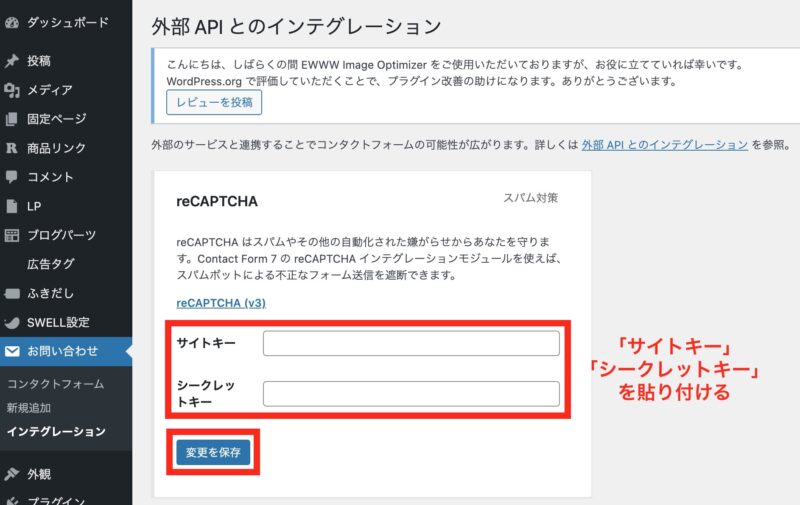
最後に忘れずに「変更を保存」をタップしましょう。
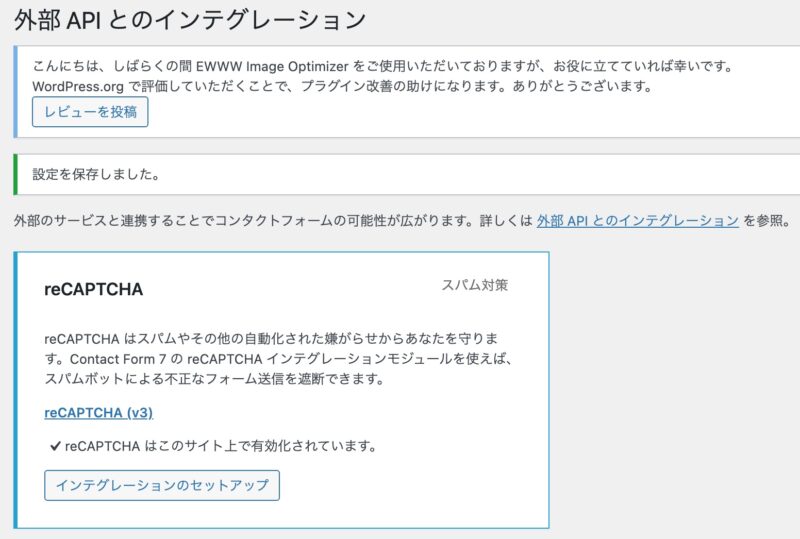
すると「設定を保存しました」と表示されます。


これでスパム対策が完了しました!



おつかれさまです!
Contact Form7の応用設定


ここからは、Contact Form7の応用設定を解説していきます。
今までの内容をやって頂くだけでもContact Form7は使えるのですが、ちょっとしたカスタマイズでより便利になるので、気になる方はサクッとやってみて下さいね♪
今回ご紹介するカスタマイズは、以下の2つです。
Contact Form7のカスタマイズ
- さまざまな表示メッセージを編集する
- サンクスページを表示させる
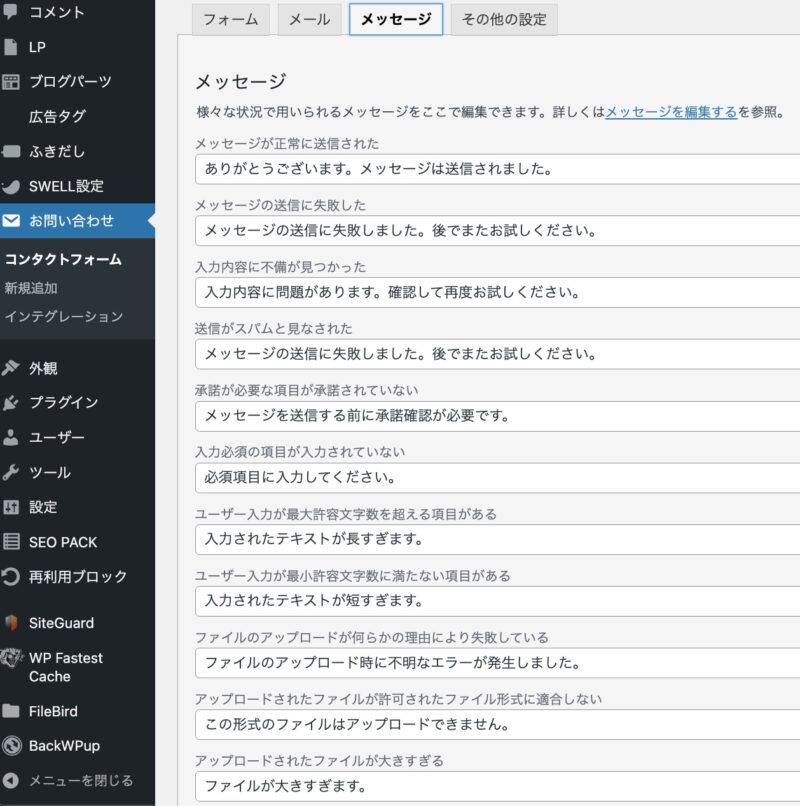
さまざまな表示メッセージを編集する
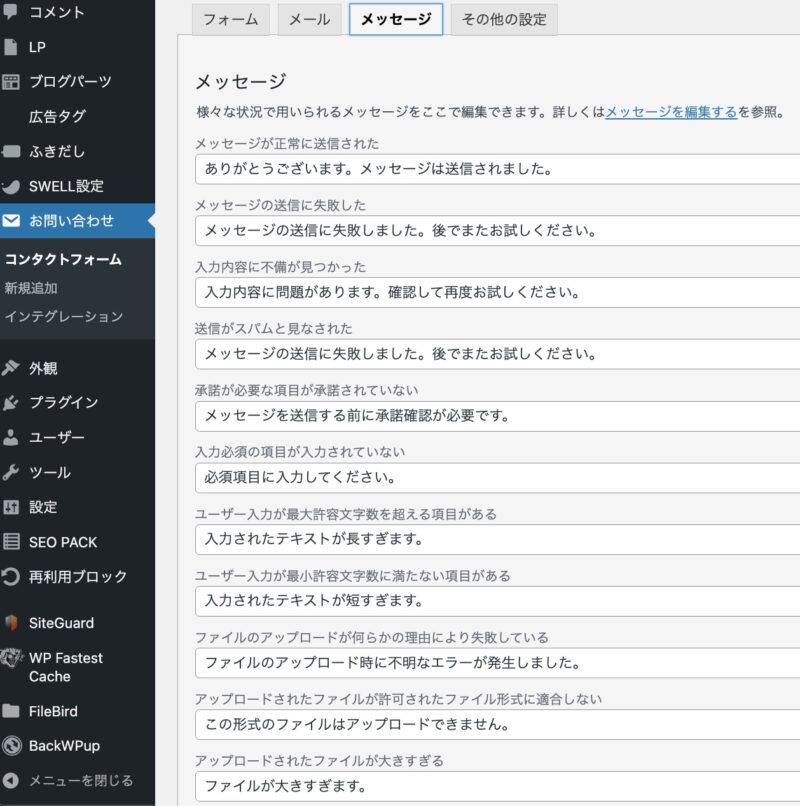
送信完了時や送信エラーの時など、さまざまな状況の時に表示されるメッセージを編集できます。
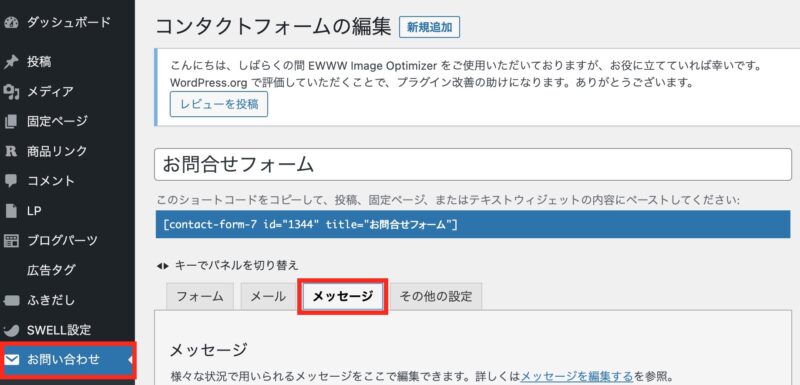
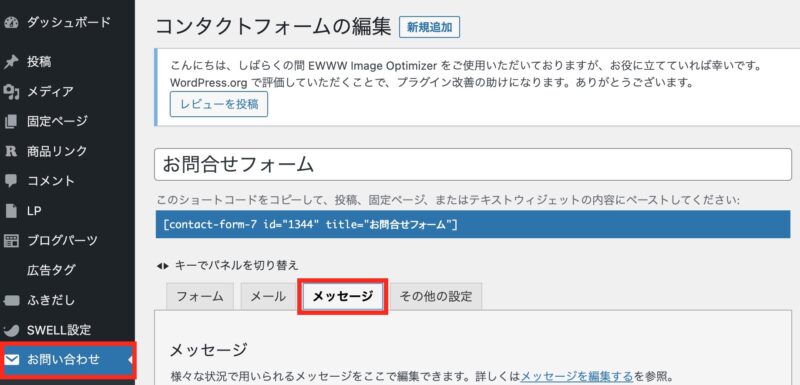
WordPress管理画面→「お問い合わせ」→「メッセージ」タブをタップして下さい。


すると、下記のようにさまざまなメッセージが表示されますので、変更したいものがあれば編集しましょう。


編集した後は、必ず画面左下の「保存」ボタンをタップしましょう。
サンクスページを表示させる
サンクスページとは、ユーザーが送信完了や購入完了などの 何かしらのアクションを完了した際に、感謝の意を伝えるために表示させるページのことです。
表示させるには、事前にサンクスページを固定ページで作っておく必要があります。
固定ページの作り方は、以下の記事をご参照下さい。
(準備中)
サンクスページを作成したら、そのページのURLをコピーして下さい。
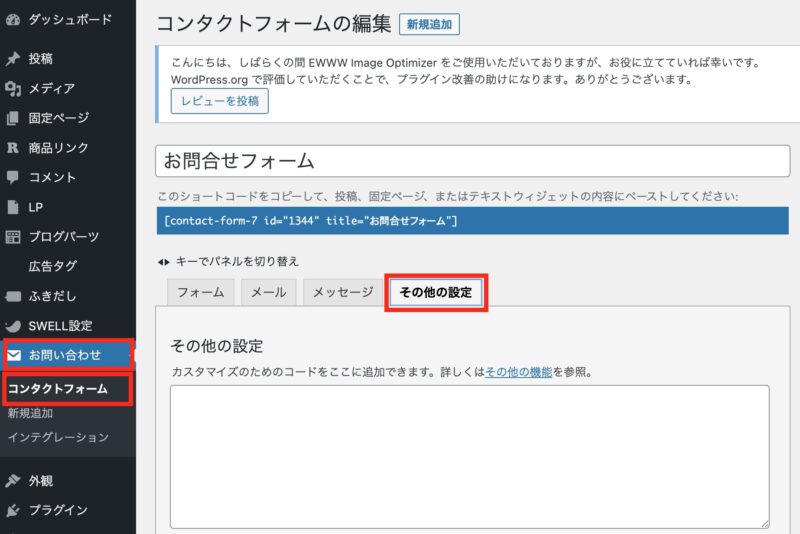
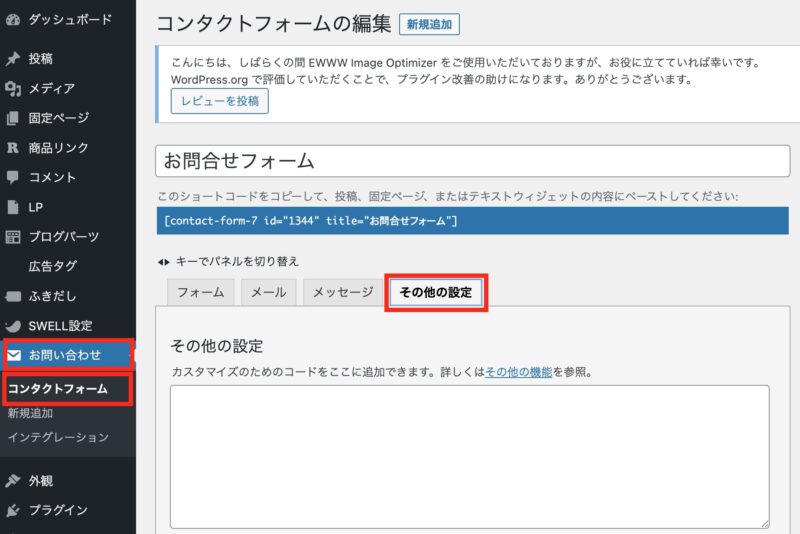
WordPress管理画面→「お問い合わせ」→「コンタクトフォーム」に進み、設定したいコンタクトフォームの編集画面を開きます。
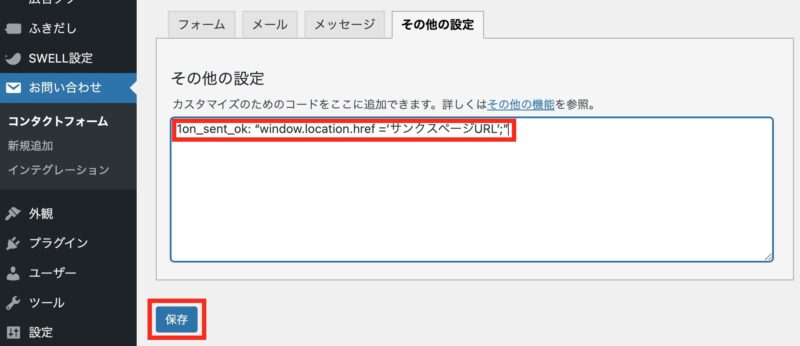
そして「その他の設定」タブをタップします。


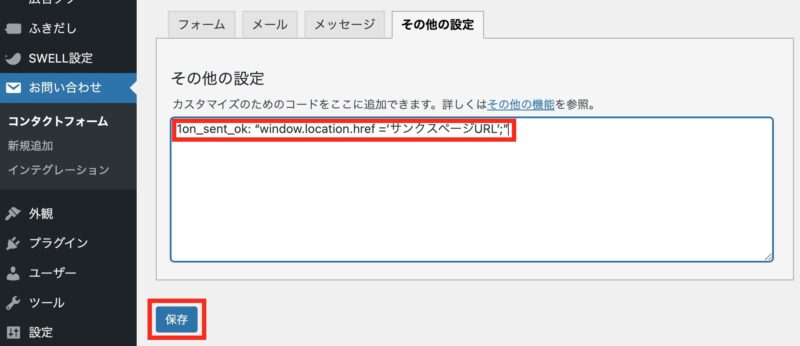
空欄のところに、以下のコードをコピーして、貼り付けて下さい。
1on_sent_ok: “window.location.href =’サンクスページURL’;”


「サンクスページURL」の部分には、先ほどご自身が控えておいたURLを貼り付けましょう。
最後に必ず「保存」ボタンをタップしましょう。
まとめ


今回は、WordPressブログでお問い合わせフォームを作る方法を解説しました。



ふりかえります♡
- お問い合わせフォームを作ることで、読者に安心感を与えることができる
- お問い合わせフォームを作ることで、広告掲載や仕事の依頼などを受けることができる
- お問合せフォームを作る方法としては、プラグイン「Contact form7」が簡単で、利用者も多く、評価も高いのでおすすめ
「Contact Form7」でお問い合わせフォームを作るのは、15分程度で簡単にできますので、サクッと作ってみて下さいね☘️
お問合せフォームを作ることで、ユーザーの疑問や要望を理解できるようになり、ブログ作成がよりはかどるようになりますよ✨
あなたもぜひ、この機会にお問合せフォーム作成にチャレンジしてみて下さいね!



記事を最後まで読んで頂いて、ありがとうございます。
この記事があなたのお役に立てましたら幸いです。