こんにちは!
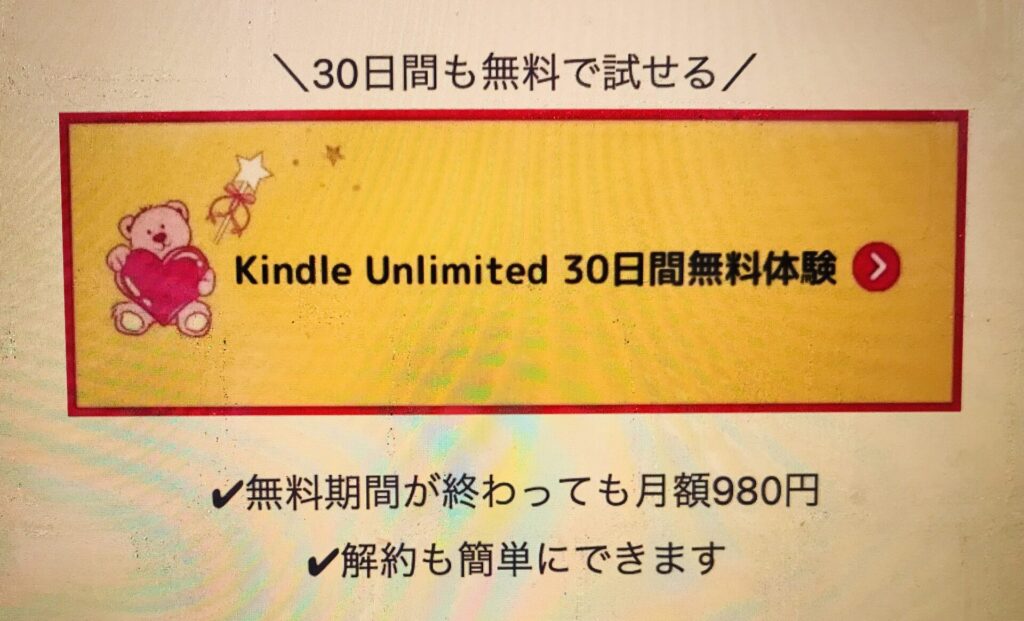
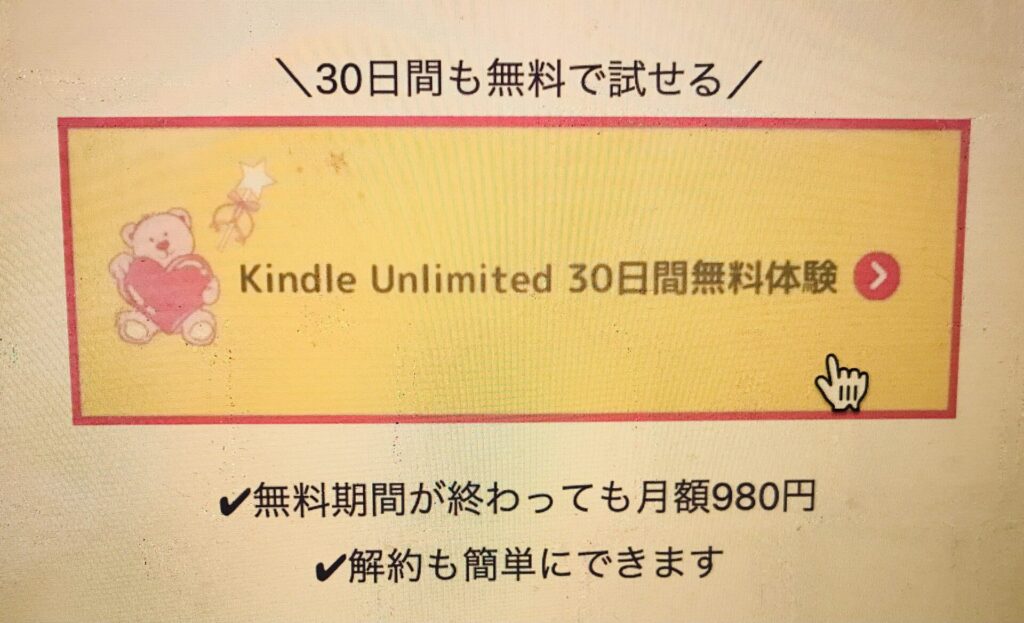
画像の上にマウスをのせた時に、半透明になる、って結構見かけますよね?


今日は「ワードプレスでリンク画像の上にマウスをのせた時に、半透明にする方法」について解説していきたいと思います😊
簡単なので、ぜひ挑戦してみてくださいね✨
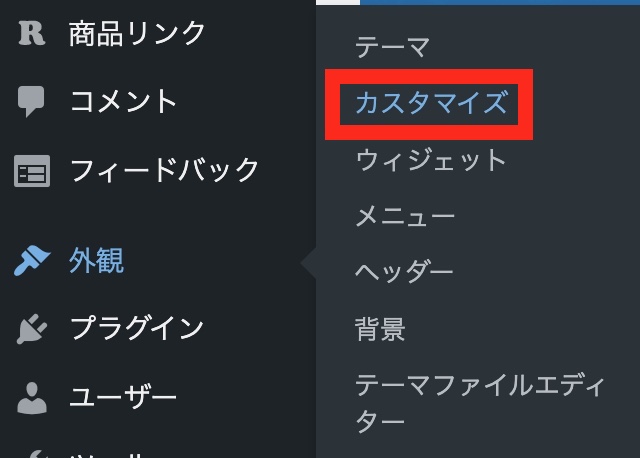
まずは「ダッシュボード」→「外観」→「カスタマイズ」をクリックします。

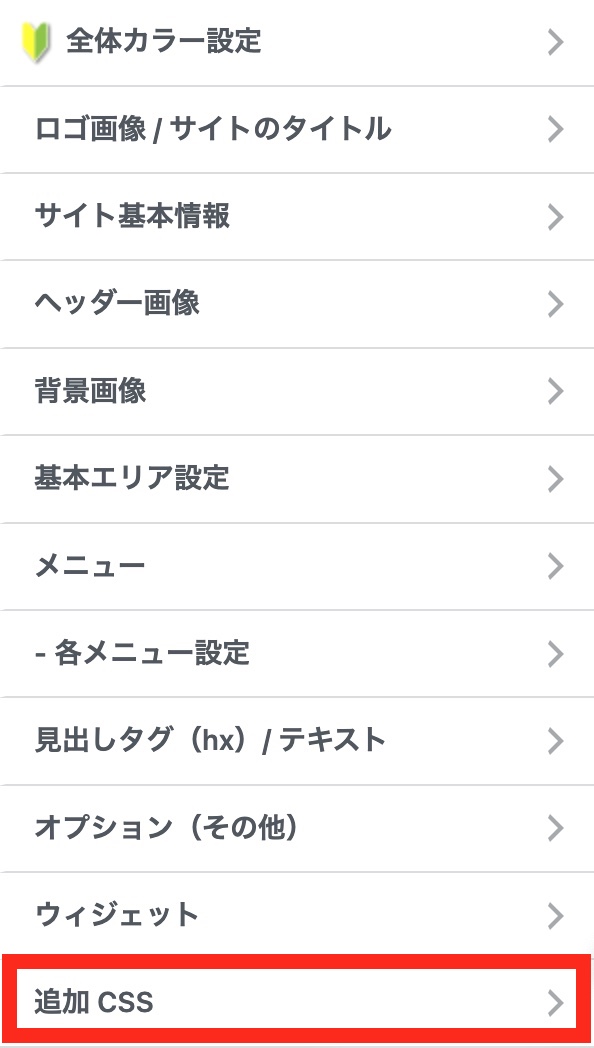
「追加CSSを追加する」をクリックします。

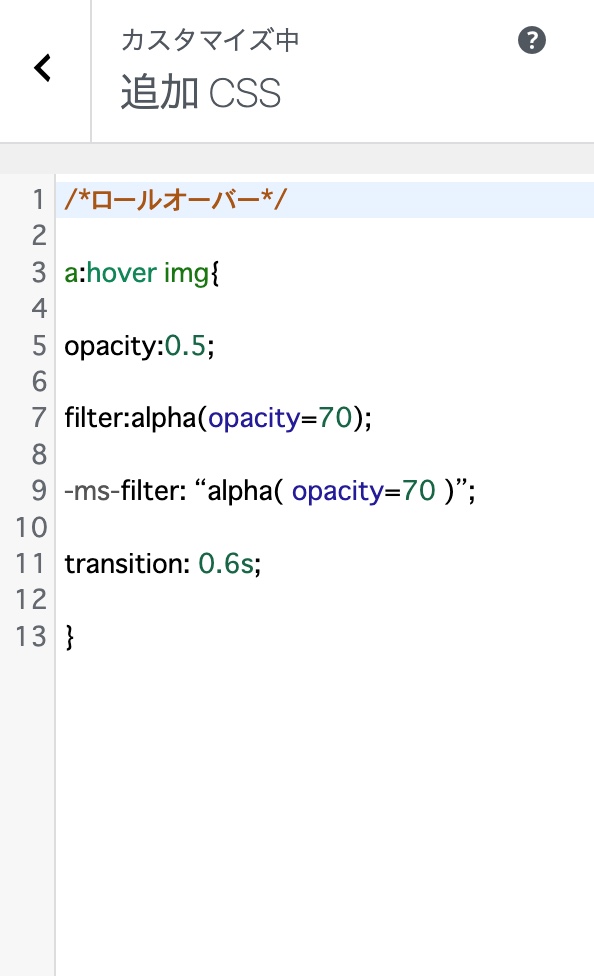
以下のコードをコピペするだけです。

————————————————–
/*ロールオーバー*/
a:hover img{
opacity:0.5;
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
transition: 0.6s;
}
————————————————–
opacity:0.5; の部分は、透明度を表しています。
0~1まで調整可能で、1に近づく程 不透明になります。お好みで調整して下さいね☘️
transition: 0.6s; というのは、画像を白く光らせるまでの速度を表すコードです。
上の場合「クリックして0.6秒で白く光らせる」という意味になります。
もっとゆっくり光らせたい場合は1秒にするなど、こちらもお好みで調整して下さいね☘️
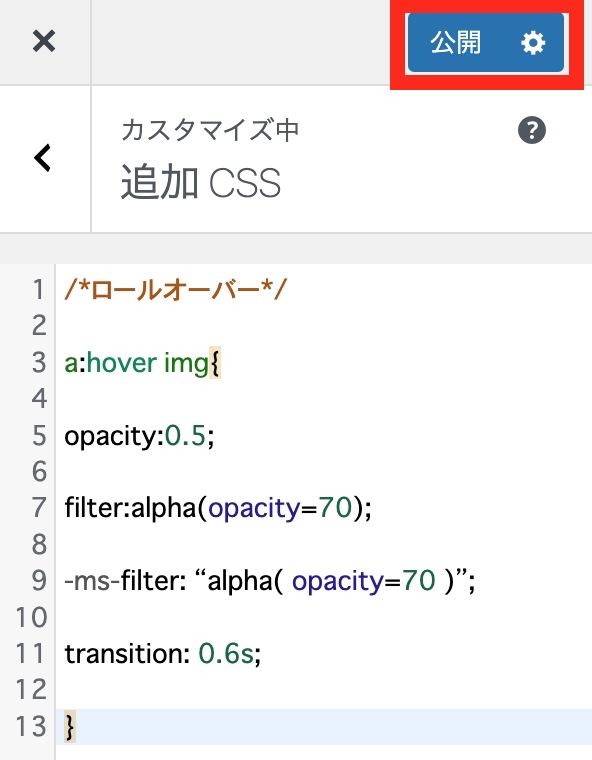
最後に「公開」を押すと完了です❣️

おつかれさまでした😊🌸
サイトが見やすくなってくるのは、嬉しいですね😊✨