はてなねこさん
はてなねこさん固定ページって何?



WordPressの固定ページってどうやって作るんだろう?
初心者にもわかりやすく教えてほしいな。
こんなお悩みを解決します。
この記事の大まかな内容
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
今回は、ブログ運営に必須の「固定ページ」の作り方について解説します。
固定ページとは、ブログ記事やニュースなど時系列で更新する「投稿」とは異なり、一定の情報を単体で掲載しておくためのページです。



「お問い合わせ」や「プロフィール」によく使われるページのことだね❣️
固定ページに載せる情報というのは、基本的にあまり変わることがないので、一度作ってしまうと、あとは日々のブログ執筆に集中できます👍
固定ページについての基礎知識や作り方・生かし方をマスターして、あなたのサイトをさらに魅力的に進化させていきましょう🌟
それでは、お話を進めていきます!
WordPressの固定ページとは


WordPressの記事には「投稿」と「固定ページ」の2種類があります。
これらは非常によく似ていますが、目的や特徴が異なります。
どのように使い分けるかと言いますと、以下の通りです。
投稿
- 更新頻度が高い
- 時系列で書く
- 日々のブログ記事
- ニュース記事
- お知らせ記事など
固定ページ
- 更新頻度が低い
- サイト内で単体で存在する
- お問い合わせフォーム
- プロフィール
- プライバシーポリシー
「投稿」と「固定ページ」の違い
投稿と固定ページの細かい違いを、さらに見ていきましょう。
| 投稿 | 固定ページ | |
|---|---|---|
| TOPページへの自動表示 | ||
| アーカイブ生成 (新着記事・カテゴリー別記事など) | ||
| カテゴリーやタグで分類 | ||
| ページの親子関係 | ||
| ページごとのデザイン変更 | ||
| RSS配信 |
TOPページへの自動表示
「投稿」で記事を公開した場合、WordPressでは自動的に、TOPページに表示されるようになっています。
しかし固定ページは単体で存在しているため、自動的には表示されません。
固定ページは作っただけでは誰にも見つけてもらえない状態で、見つけてもらうためには、メニューなどのわかりやすい位置に、リンクを置いておく必要があります。
アーカイブ生成
投稿で記事を公開すると、WordPressでは自動的にアーカイブ(記事一覧のページ)が作成される仕組みになっています。
アーカイブの例
- 新着記事一覧
- カテゴリー別一覧
- タグ別一覧
- 月別一覧
しかし固定ページは単体で存在するページのため、作っても自動的に表示されることはありません。
表示して見つけてもらうには、繰り返しになりますが わかりやすい場所にリンクを置いておく必要があります。
カテゴリーやタグで分類・ページの親子関係
「投稿」記事は、カテゴリーやタグで分類することができますが、固定ページではこれができません。
「投稿」記事はグループ分けされ、他の記事と紐づいている訳ですが、固定ページはどのページとも紐づいておらず、単独で存在しているページになります。
その代わり、固定ページでは ページ同士に親子関係を持たせることができます。
ページごとのデザイン変更
「投稿」記事は、どれも同じフォーマットで記事を書くことになります。
しかし固定ページは、WordPressテーマによっては「テンプレート」が用意されており、これを使用することによって、ページのデザインを簡単に変更することができます。
RSS配信
RSS配信とは、WEBサイトの新着記事や更新情報を読者にいち早く知らせる機能のことです。
読者が配信の情報を取得するには、RSSのリーダーに登録する必要があります。
「投稿」記事はRSSの配信ができますが、固定ページはできません。
このように「投稿」と「固定ページ」は、その目的と特性により適切に使い分けることが大切です。
更新頻度や記事の内容によって、どちらを使用するかを決定すると、読者にとって見やすいWEBサイトを構築することができます。
「固定ページ」が適している記事とは
以上のことから、固定ページが適しているのは
- 更新頻度が少なく、
- 重要度が高くて、
- どのページとも紐付けず、単体で表示させたい記事
だということがわかりました。
これらの特徴に当てはまり、かつどのサイトにも作成しておきたい固定ページは、以下になります。
- お問い合わせフォーム
- プロフィール
- プライバシーポリシー…個人情報やプライバシーの保護に関して、どのように配慮しているかを表したもの
- サイトマップ…記事の一覧を見ることができる
上記4つの固定ページは、企業のホームページであっても、個人のブログであっても、わかりやすい所に表示しておきたい記事です。
まだ作っていない方は この記事を参考に、さっそく作ってみて下さいね🌟
【 基礎 】WordPressで「固定ページ」を作る方法





それでは、実際に作っていきましょう❣️
WordPressで固定ページを作る手順は、大きく分けて2つに分かれます。
固定ページを作る大まかな手順
- 固定ページを作る
- 固定ページへのリンクをメニューに追加する
順番に解説していきます。
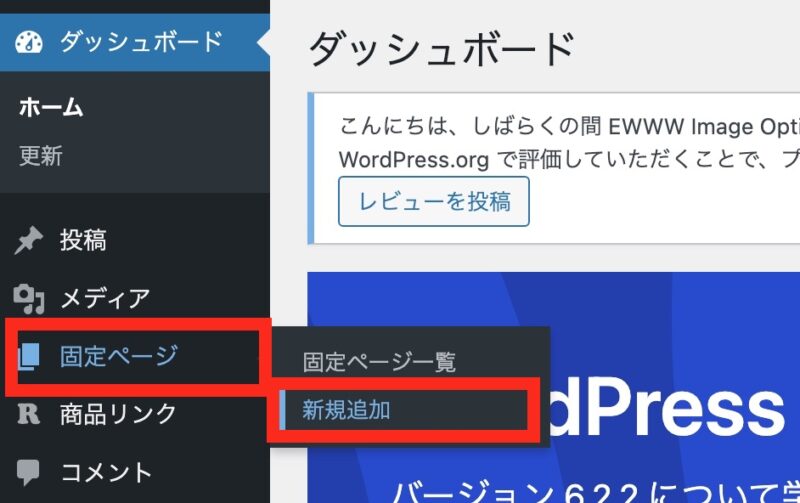
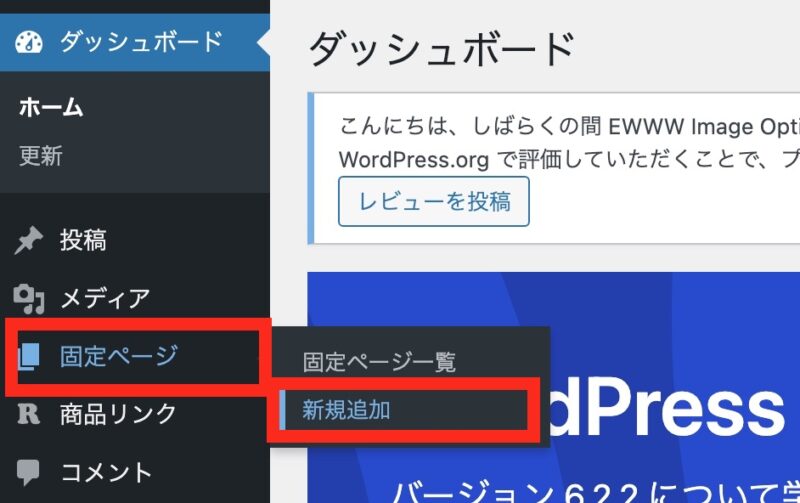
1. 固定ページを作る


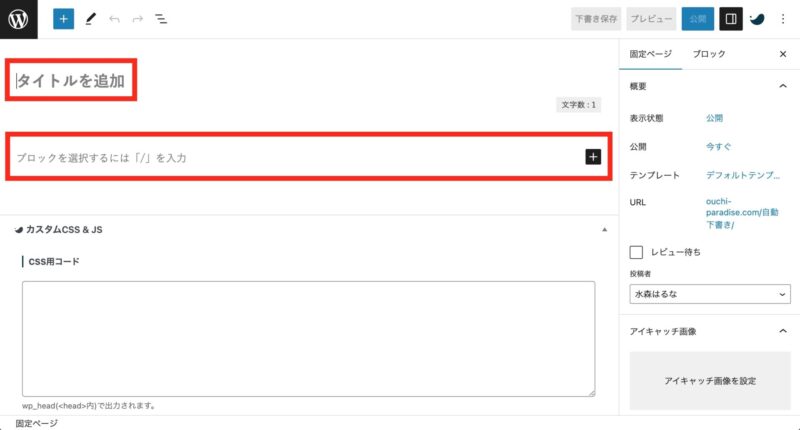
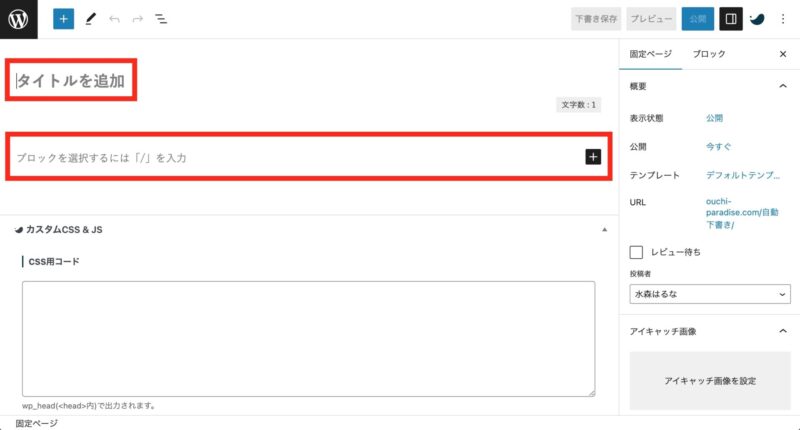
固定ページの作成画面が出てきます。
投稿画面と同じブロックエディタの作りになっていますので、ブログ記事と同じ方法で記事を作ります。


見出しや画像などを適宜入れて、見やすい記事を作りましょう。
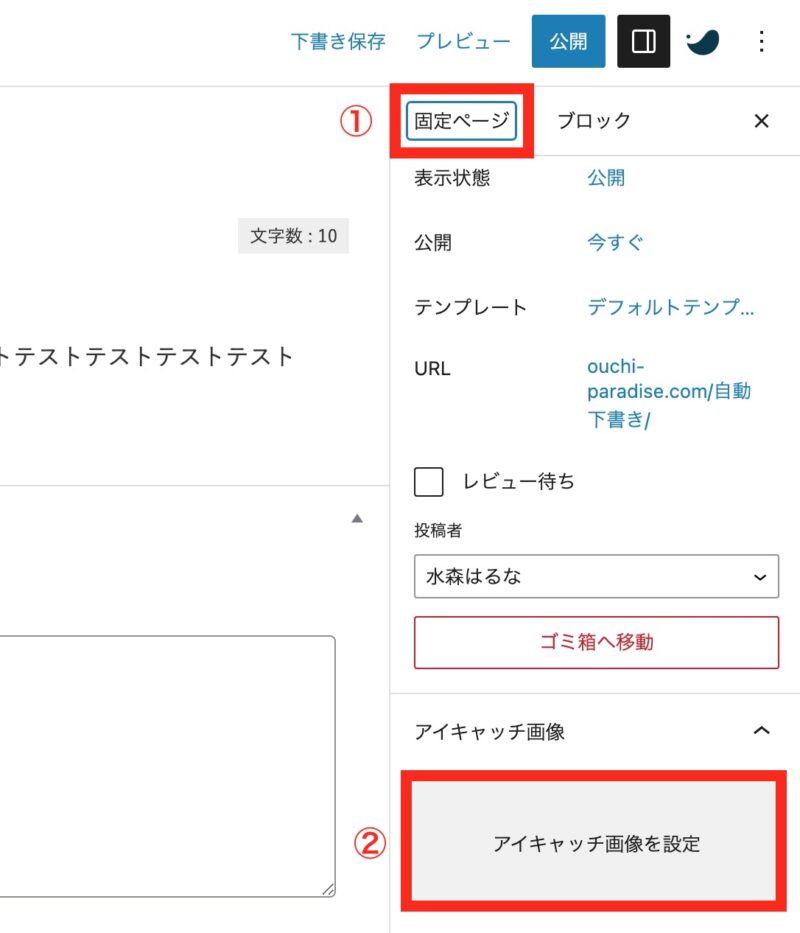
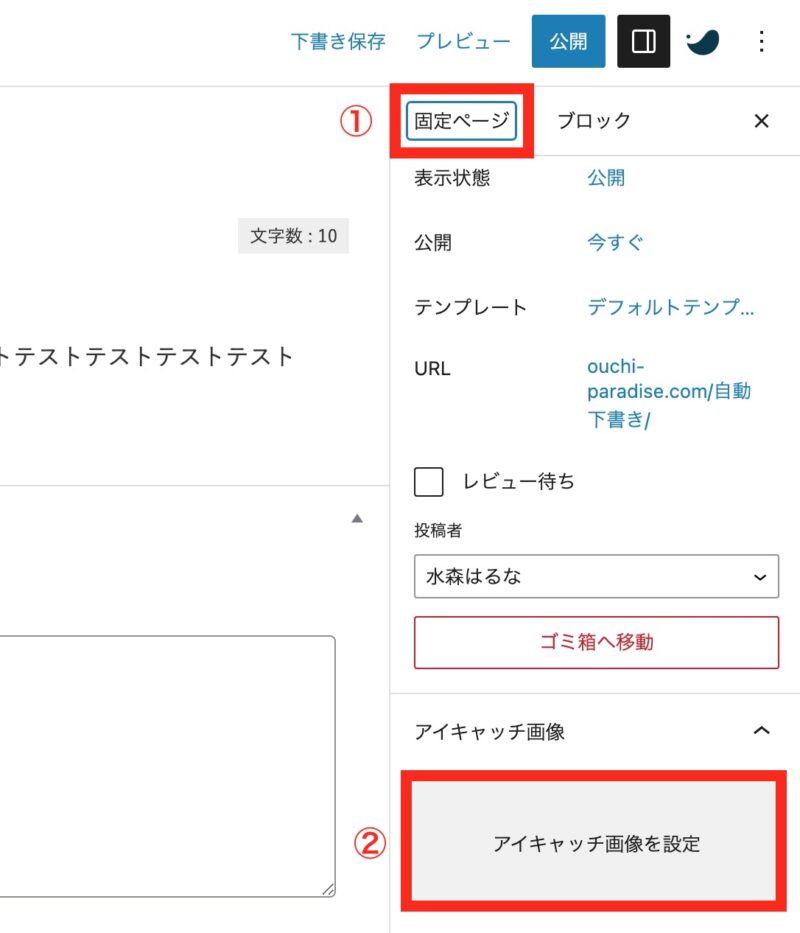
アイキャッチ画像は必須ではないのですが、入れるのであれば、画面右側の「固定ページ」→「アイキャッチ画像を設定」をタップして、ここから設定することができます。


固定ページは基本的に一覧表示されないので、アイキャッチ画像を作る必要性はないです。
しかし、画像検索やSNSではアイキャッチ画像は表示されますし、ページを開いた時に読者の目を引きますので、設定しておくことに越したことはありません👐
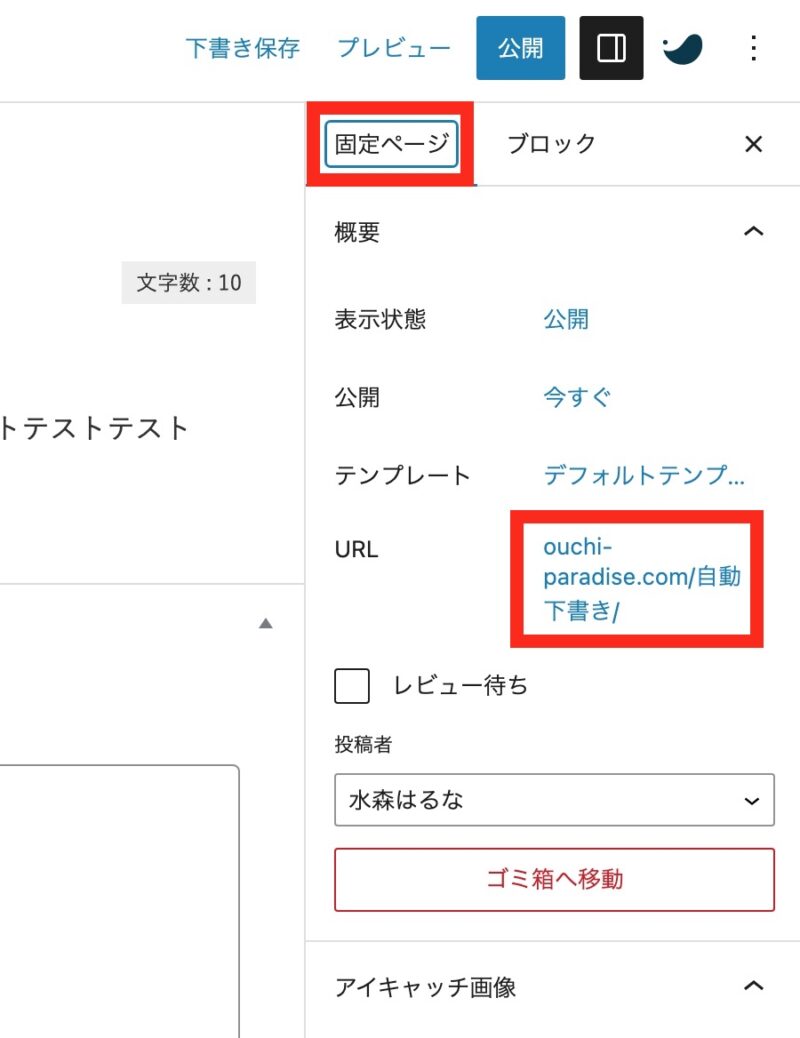
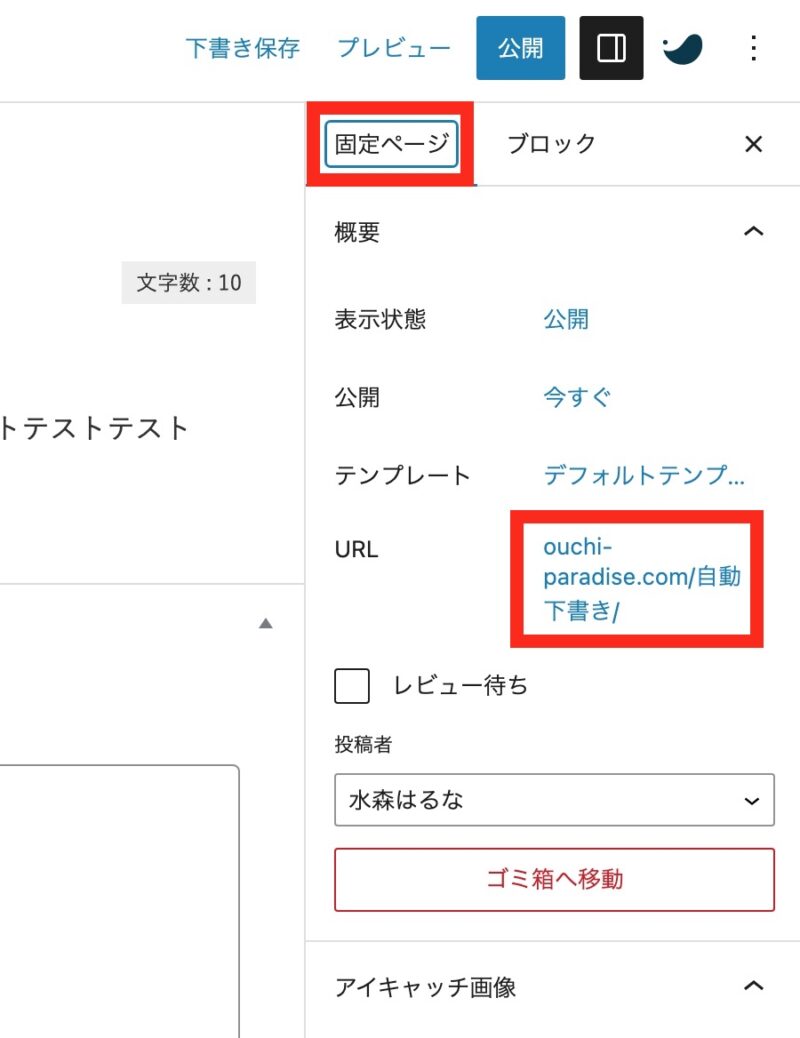
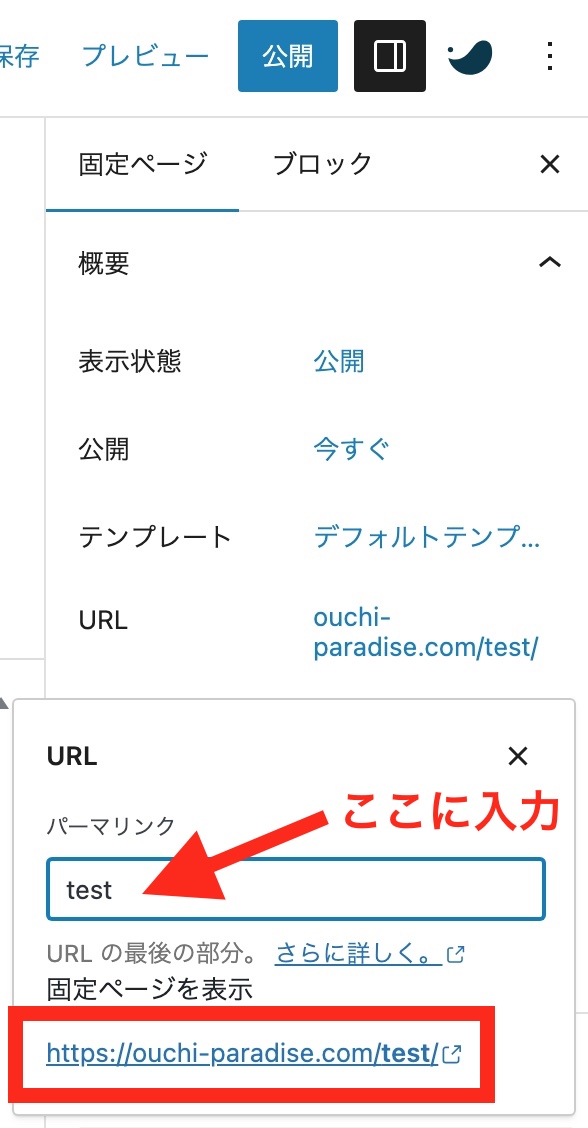
固定ページのURLを設定します。
画面右側の「固定ページ」→「URL」の右側の青い文字をタップします。


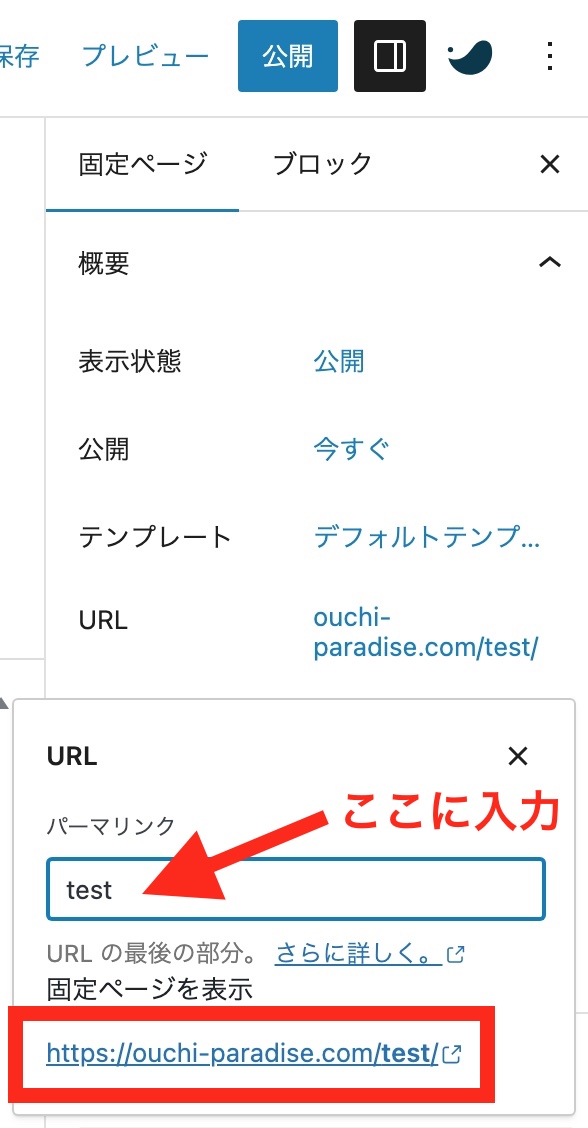
するとパーマリンクの欄が出現しますので、ここに任意のアルファベットの文字列を入力しましょう。
(最初は日本語が表示されますが、それは消しましょう。日本語のままだと文字化けします。)


すると、赤い◻︎の中の通りのURLになりますよ、ということが表示されます。
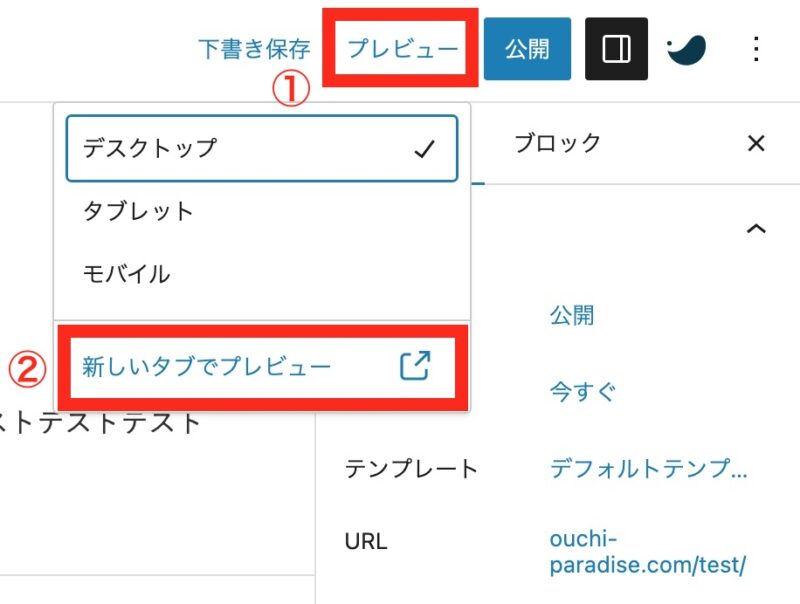
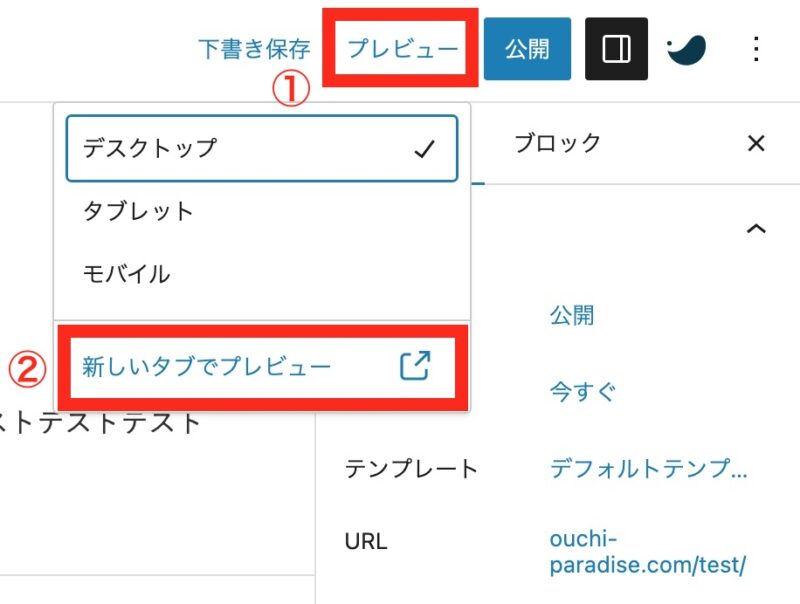
記事を公開する前に、事前にプレビューで確認しておきましょう。
画面右上の「プレビュー」→「新しいタブでプレビュー」をタップします。


新しいタブでプレビューが表示されますので、確認しましょう。
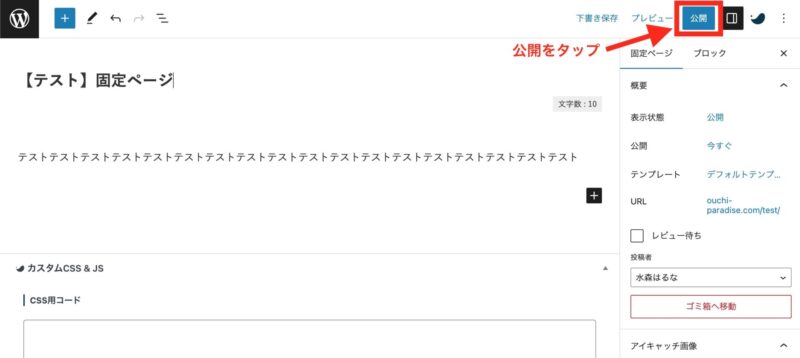
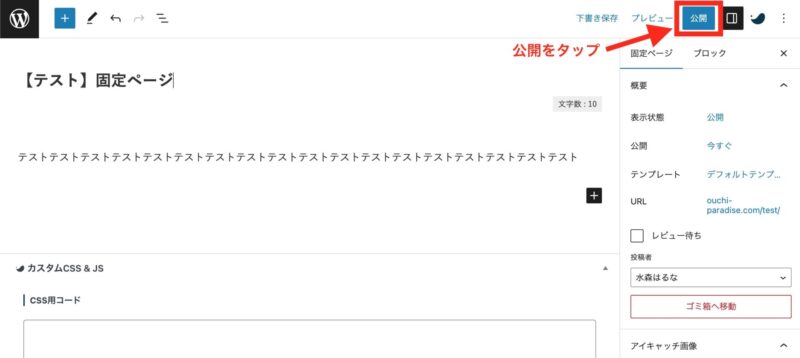
「公開」ボタンをタップすると、公開できます。


ただし、この状態では公開はできていても、どこからもリンクがつながっていない状態なので、誰からも見つけてもらうことができません。
(固定ページは投稿記事のように、新着記事一覧に出てこないので)
ですので、わかりやすい場所にリンクを設置する必要があります。
2. 固定ページへのリンクをメニューに追加する
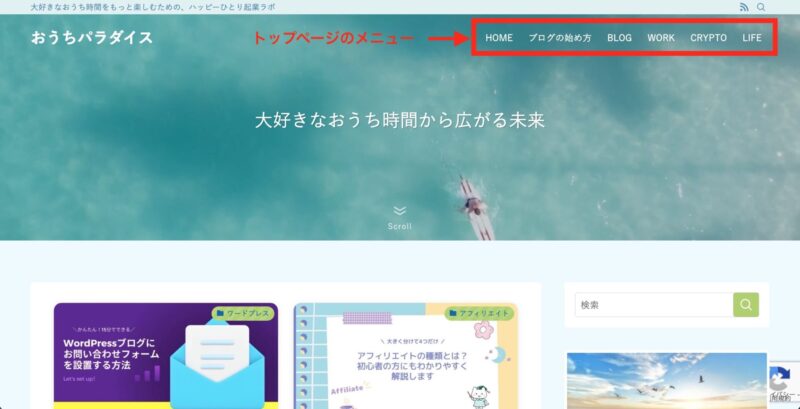
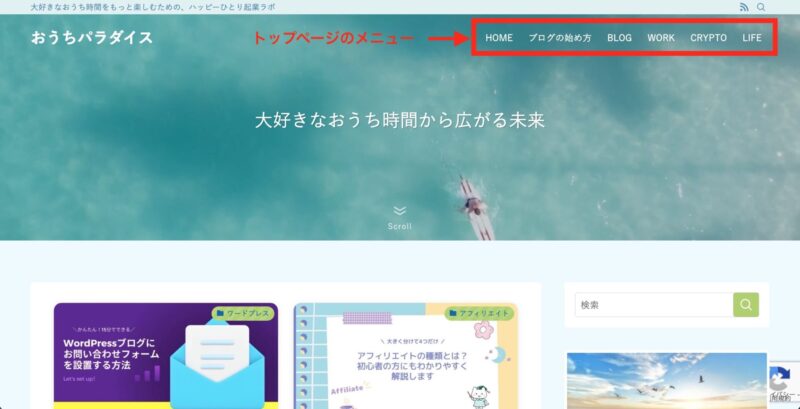
「わかりやすい場所」とは、多くの場合、トップページのメニューの欄のことを指します。





それでは、メニュー欄にリンクを置く設定をしていきましょう❣️
メニューを新たに作っていきます。
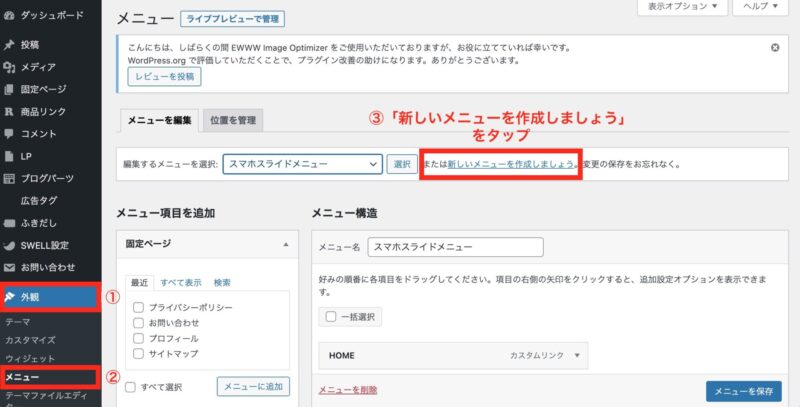
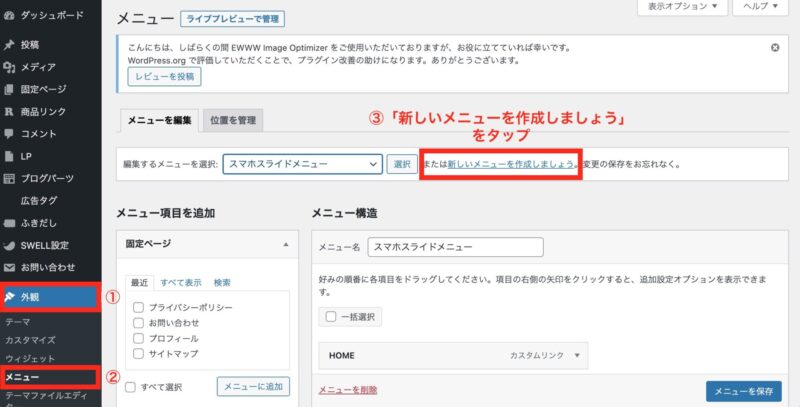
WordPress管理画面の「外観」→「メニュー」→「新しいメニューを作成しましょう」をタップします。
※すでにトップページ用のメニューを作成している場合は、この作業は不要です


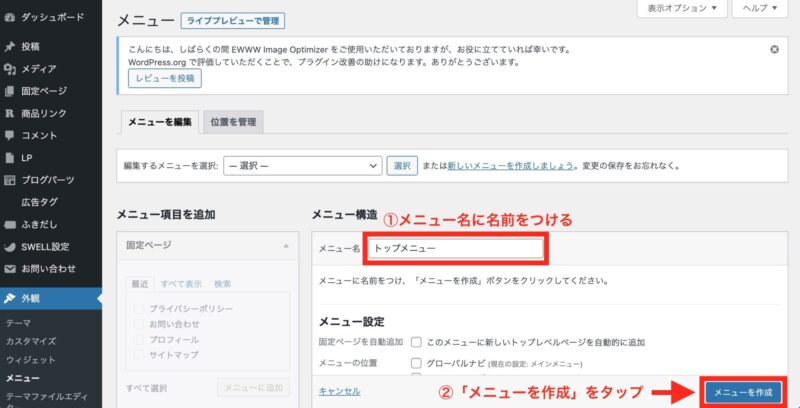
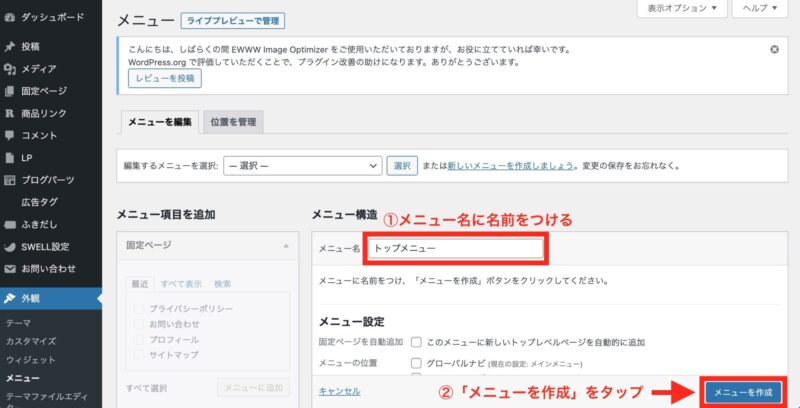
メニュー名に名前をつけます。
ここでは「トップメニュー」と名前をつけました。
名前をつけたら、右下の「メニューを作成」をタップしましょう。


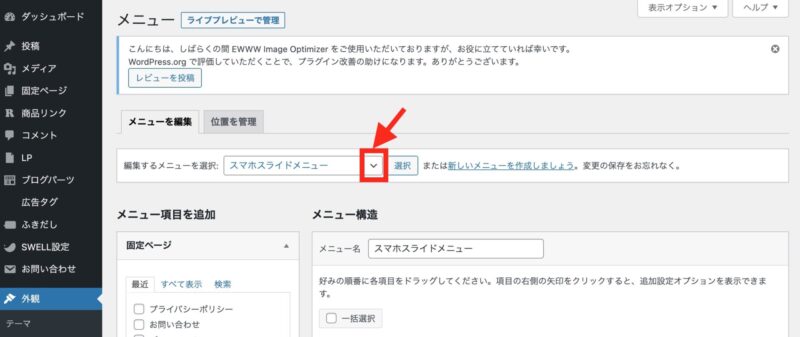
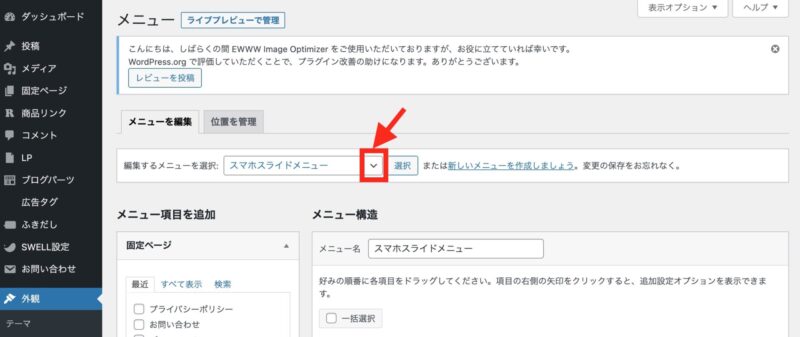
【 補足 】
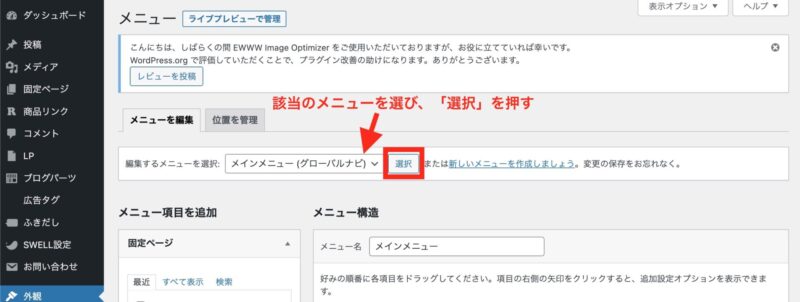
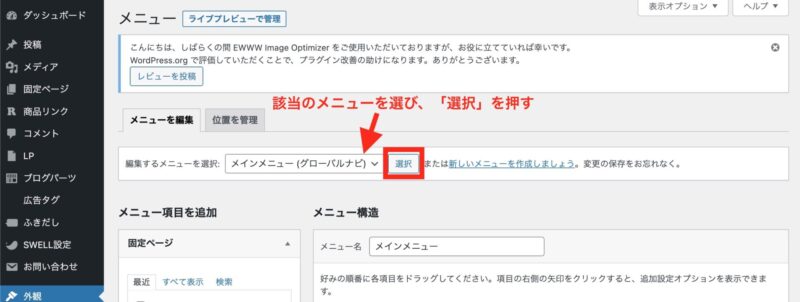
すでにトップメニュー用のメニューを作成している場合は、下向きのマークを押すと、メニュー名が出てきます。


すでに作成したメニューが出てきますので、そこから該当のメニュー(トップページ用のメニュー)を選び、「選択」ボタンを押すことで、そのメニューの欄を開くことができます。


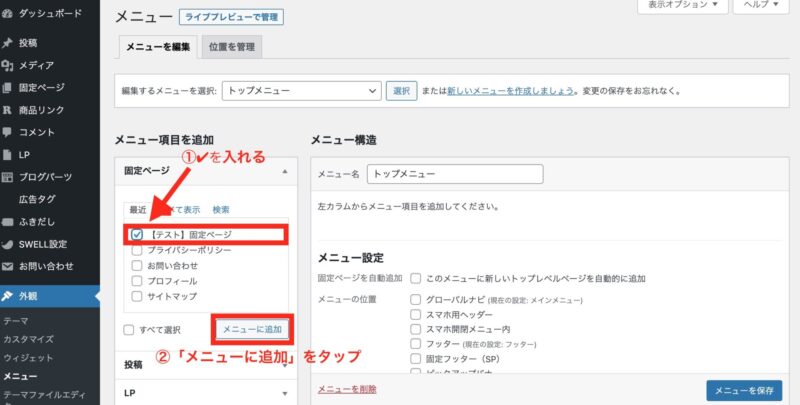
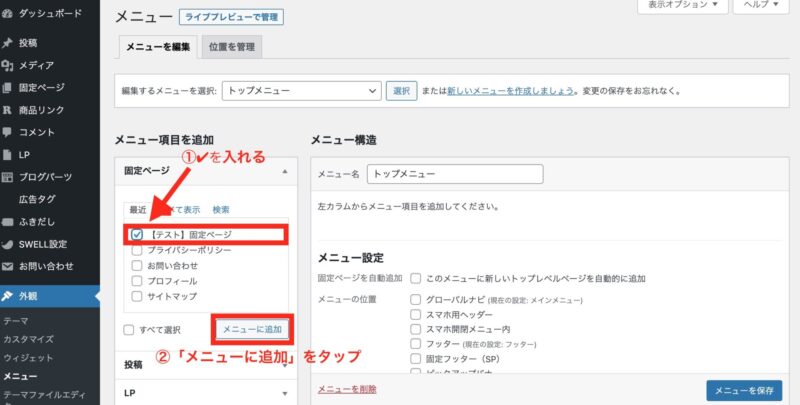
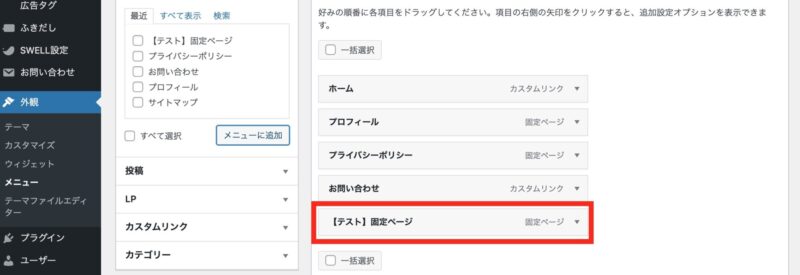
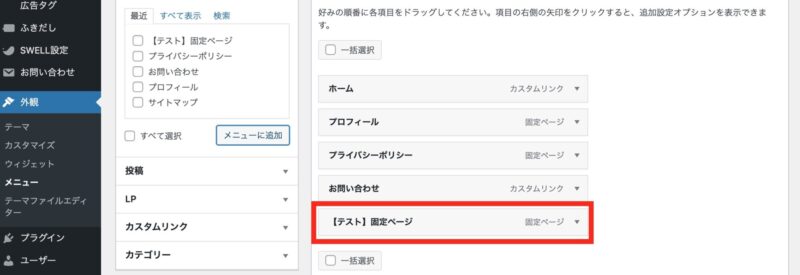
先ほど作った固定ページに✔︎を入れ、「メニューに追加」をタップします。


メニューに固定ページが追加されました。


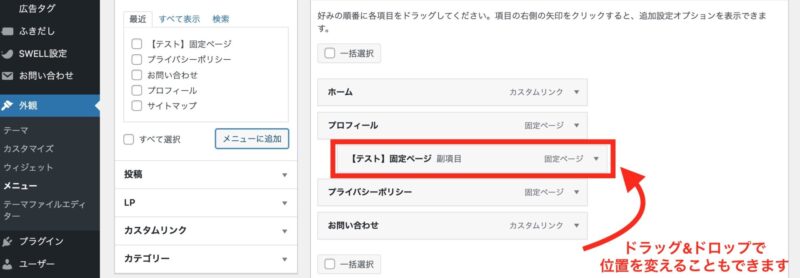
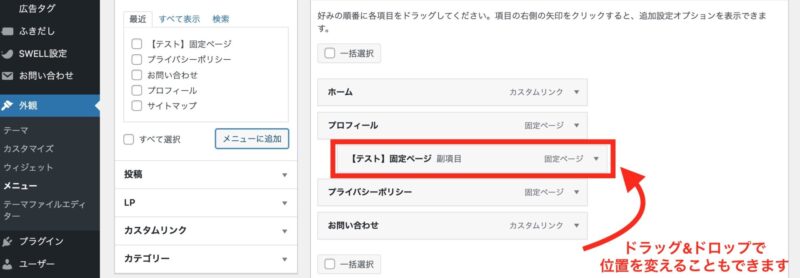
ドラッグ&ドロップで、好きな位置に移動することもできます。


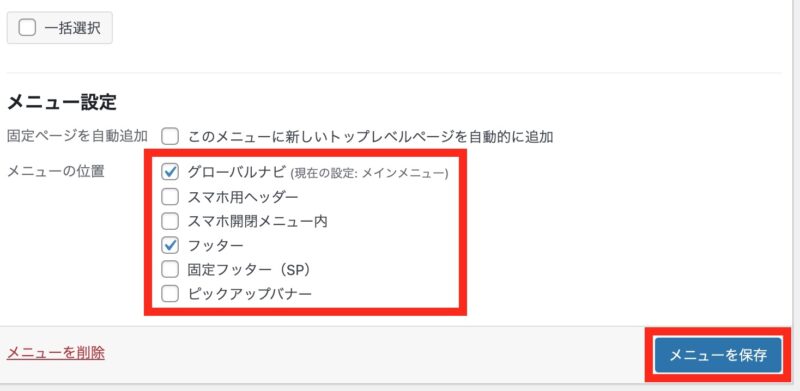
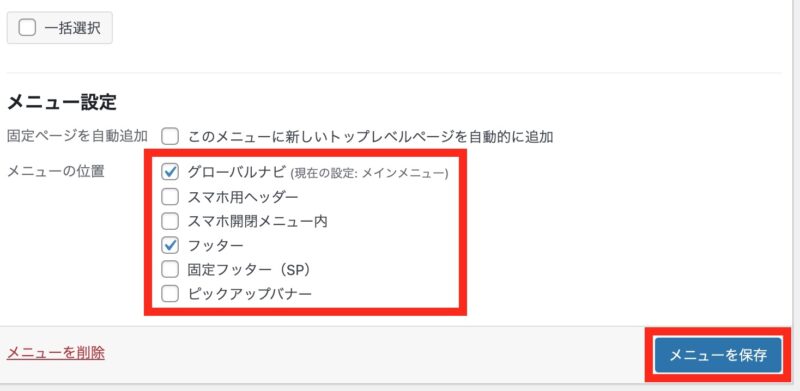
画面を下にスクロールすると、「メニュー設定」の欄があります。
固定ページを表示させたい所に✔︎を入れましょう。


右下の「メニューを保存」をタップします。
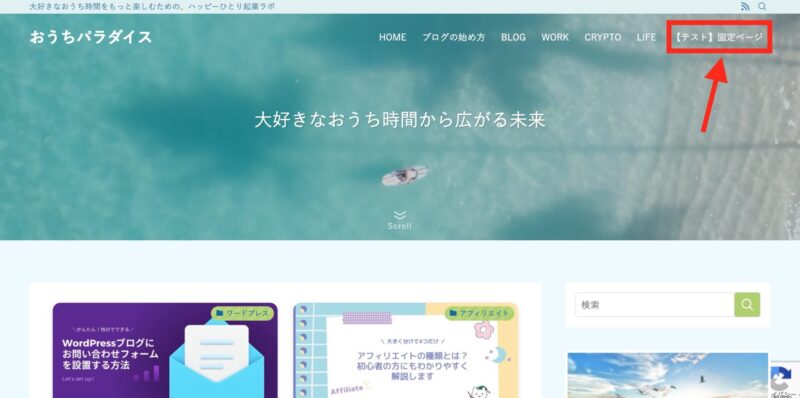
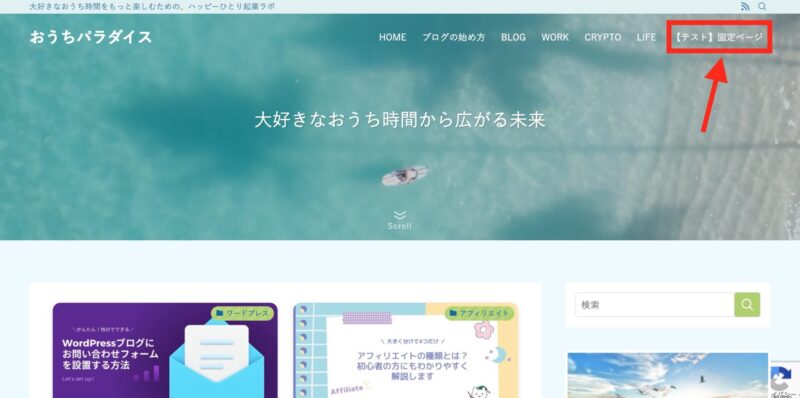
実際にトップページを見にいき、指定したところにきちんとメニューが表示されているかを見にいきましょう。


きちんと表示されていれば、完了です!
WordPressテーマによって表示される位置が異なりますので、どこに表示されているか実際に確認しにいきましょう。



おつかれさまです❣️
【 応用 】WordPressの固定ページの使い方


ここまでは、固定ページの基本的な作り方についてお伝えしてきました。
ここからは、固定ページの応用の使い方を解説していきます。
固定ページをトップページに表示する方法
トップページは デフォルトの状態だと、新着記事一覧が表示されますよね。
これを、固定ページに設定することができるんですよ。
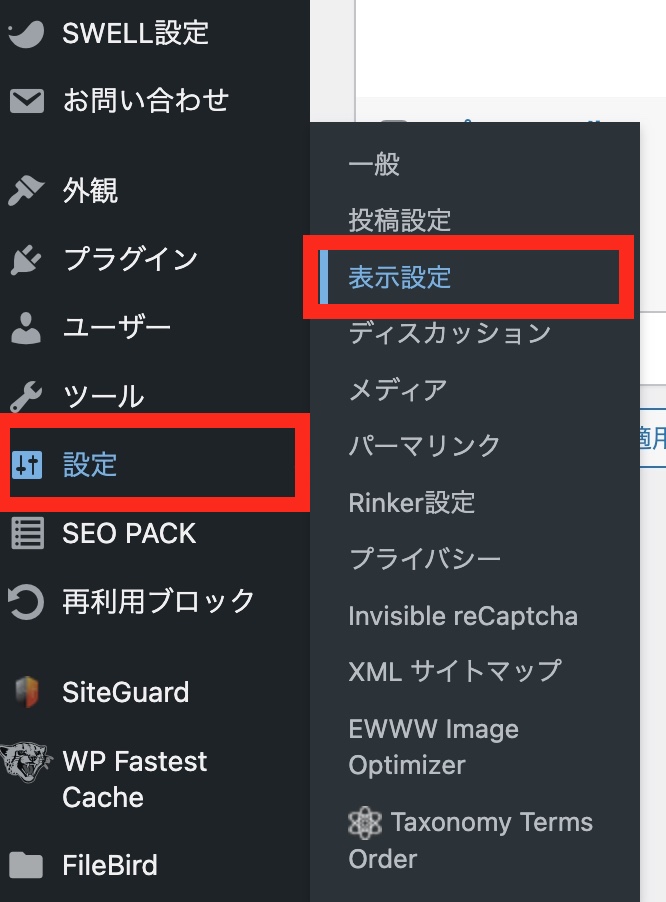
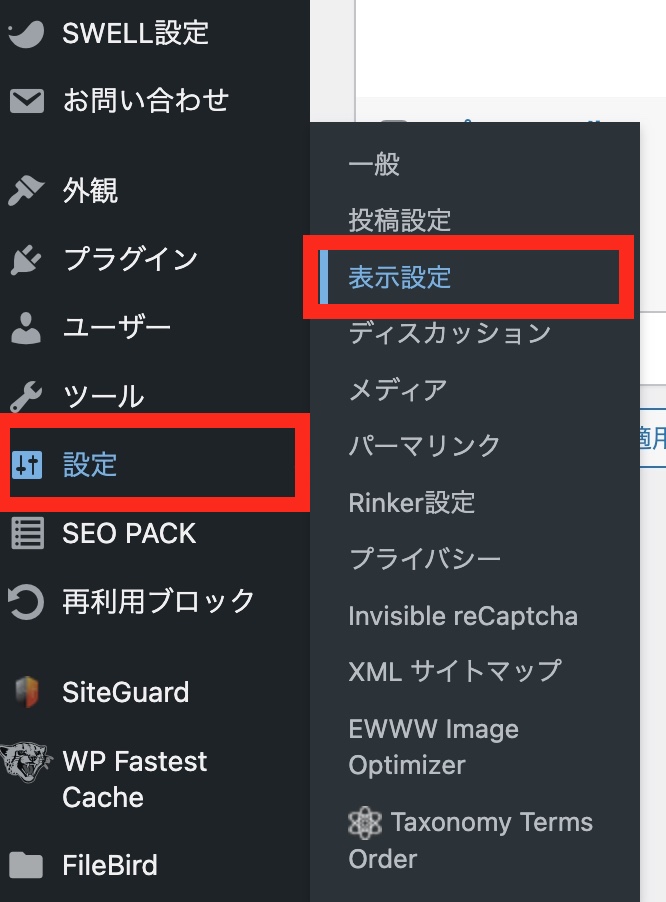
やり方は、WordPress管理画面の「設定」→「表示設定」をタップします。


表示設定の画面に移ります。


デフォルトの状態では、ホームページの表示のところは「最新の投稿」にチェックが入っています。
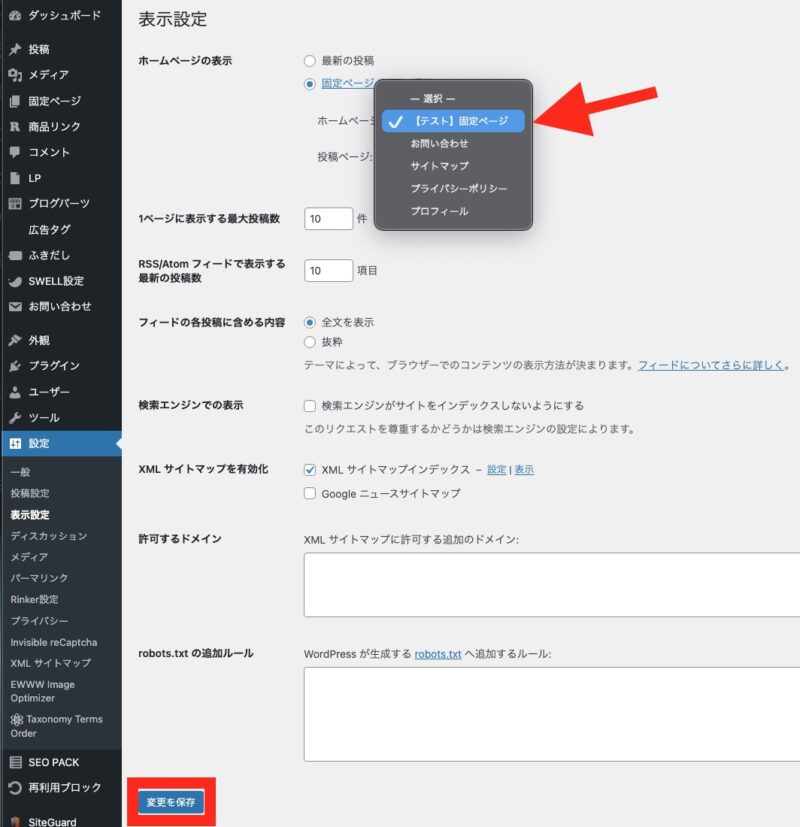
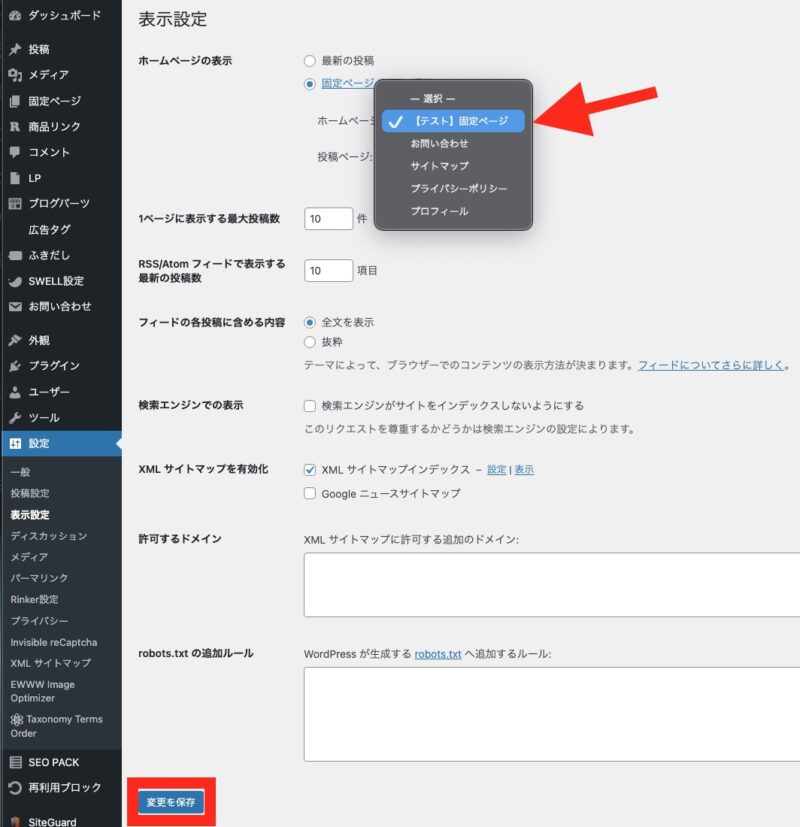
これを「固定ページ」の欄にチェックを入れ、「ホームページ」の欄を押すと、作成した固定ページを選べる欄が出てきます。
表示させたい固定ページを選択し、左下の「変更を保存」をタップします。
実際にトップページを見にいき、指定した固定ページが表示されていれば、完了です!
まとめ


今回は、固定ページの作り方についてお伝えしました。
固定ページで作っておきたいページは、以下になります。
- お問い合わせフォーム
- プロフィール
- プライバシーポリシー…個人情報やプライバシーの保護に関して、どのように配慮しているかを表したもの
- サイトマップ…記事の一覧を見ることができる
固定ページは上記のように、常にサイトの定位置に表示させたい、重要な内容の記事を作成するのに適しています。
固定ページの作り方そのものは簡単ですので、この記事を参考に、サクッと作ってみて下さいね。
固定ページの「お問い合わせフォーム」の作り方は、「WordPressブログにお問合せフォームを設置する方法」に詳しく書いていますので、参考にしてみて下さい。


固定ページで、あなたのサイトをさらに魅力的になさって下さいね!
最後までお読み頂き、ありがとうございます!
✔︎ ブログを始めてみたい方へ
キャンペーン開催中
国内最速を誇る「ConoHa WING(コノハウイング)」では、2024年1月10日(水)16:00までの期間限定で、「冬のボーナスキャンペーン」を開催しています。
キャンペーン期間中、レンタルサーバーの「WINGパック」プランの12カ月以上を新規でお申し込みいただくと、
- 月額643〜円から使える(通常料金より最大55%OFF)
- 独自ドメインが2つも!永久無料
- 初期費用も無料
と、とってもお得にブログを始めることができます!
(ブログを始めてみたいな)と思っていた方は、ぜひこの機会を生かして、ブログをスタートさせましょう⭐️
ConoHa WINGでのブログの始め方は、「【 超かんたん 】初心者でもできる、ワードプレスブログの始め方」に詳しく書いています✨


ブログ開設の全手順を、画像を使って丁寧に解説しています。
記事の通りに進めて頂ければ、どなたでも最短10分でブログが開設できますので、ぜひチェックしてみて下さいね🙆♀️✨