 悩む人
悩む人ブログ運営しているなら、Googleサーチコンソールを導入した方がいいって聞きました。
でもどうやって始めたらいいんだろう?使い方は?
初心者にもわかりやすく教えてほしいなぁ。
こんなお悩みを解決します。
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
Googleサーチコンソールは、ブログ運営において必須のアクセス分析ツールです。
この記事では、Googleサーチコンソールの登録方法・使い方を、初心者の方向けに画像つきでわかりやすく解説します。
この記事を読むことで、Googleサーチコンソールの基本的な使い方をマスターして、ご自身のウェブサイトのSEO対策に生かせるようになります。
そんなに難しい作業ではないので、ブログを始めたらサクッと登録してしまいましょう。
ちなみにこの記事は、Googleアナリティクスの設定を済ませていることが前提となります!
Googleアナリティクスの設定を済ませておくことで、Googleサーチコンソールの設定が圧倒的に楽になります。
設定がまだの方は ちょっとお手数ですが、以下の記事↓からGoogleアナリティクスの設定を済ませておいて下さいね。





Googleアナリティクスの設定も簡単で、10分くらいで終わるので、安心して下さいね🌟
それでは、いってみましょう!
Googleサーチコンソールとは


まずGoogleサーチコンソールとは何か?を簡単に説明しますと、Googleが提供しているウェブサイトのパフォーマンスを分析・管理・改善するためのツールです。
Googleサーチコンソールでできる具体なこととしては、以下になります。
- ユーザーがどんなキーワードで検索したかがわかる
- ブログ記事の検索順位がわかる(クリック数・クリック率・表示回数などもわかる)
- 検索データベースにインデックス(登録)されているかの確認・申請
- どんなサイトからリンクされているかがわかる
他にもできることは色々とありますが、ざっくり挙げるとこんな感じです。
Googleサーチコンソールを活用し、サイトを改善し続けることで、ウェブサイトの検索順位の向上やPV増加につなげることができます。
Googleアナリティクスとの違い
ブログ運営に必須のツールである「Googleアナリティクス」との違いは何かというと、以下になります。
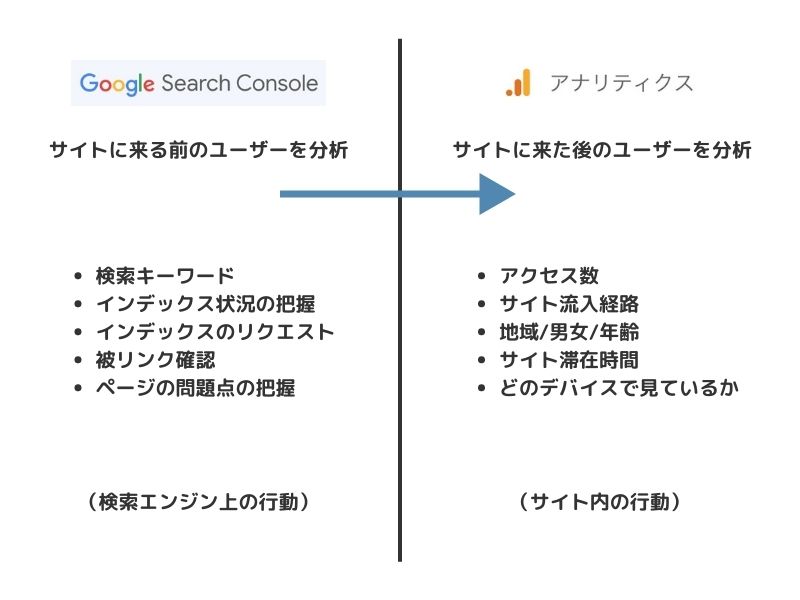
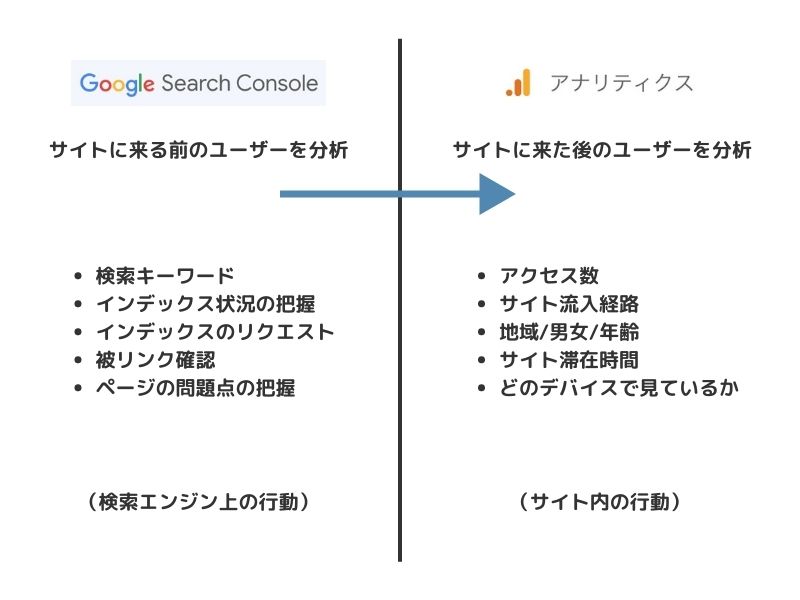
GoogleサーチコンソールとGoogleアナリティクスの違い


わかりやすく言いますと
- Googleサーチコンソール
= サイトに来る前のユーザーの分析ツール - Googleアナリティクス
= サイトに来た後のユーザーの分析ツール
ということですね❣️



どちらもかなり高品質なのに、無料で使うことができます🌟
ブログを立ち上げたら、すぐに登録しておこう
GoogleアナリティクスとGoogleサーチコンソールは、ブログを立ち上げたらすぐに登録しておいた方がいいです。
ブログを立ち上げて数ヵ月は記事を作ることが最優先ですし、アクセスもほとんどないため、上記の2つのツールは、しばらくは見る機会も活用する機会もないと思います。
しかしデータの取得は登録した時点から始まりますし、ブログがまだ新しいからこそ、検索エンジンにブログの存在を認識してもらう必要があります。早く登録しておいて損はありません。



使い方や見方は、少しずつ覚えていけば大丈夫ですよ☘️
Googleサーチコンソールの登録・設定方法


それでは実際に、Googleサーチコンソールを導入していきましょう。
最初にもお伝えしましたが、この記事はGoogleアナリティクスの設定が完了していることを前提にしています。
Googleアナリティクスの設定がまだお済みでない方は、「Googleアナリティクス4(GA4)の登録・設定方法・使い方を解説」の記事から設定を完了させて下さい。





アナリティクス・サーチコンソールの設定は、どちらも簡単ですので、安心して記事を見ながら進めて下さいね♪
アナリティクスの設定、おつかれさまでした!
それでは以下のボタンから、Googleサーチコンソールにアクセスして下さい。


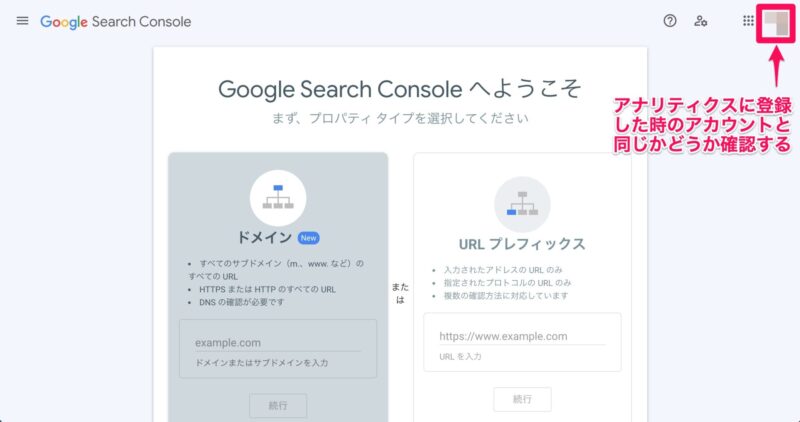
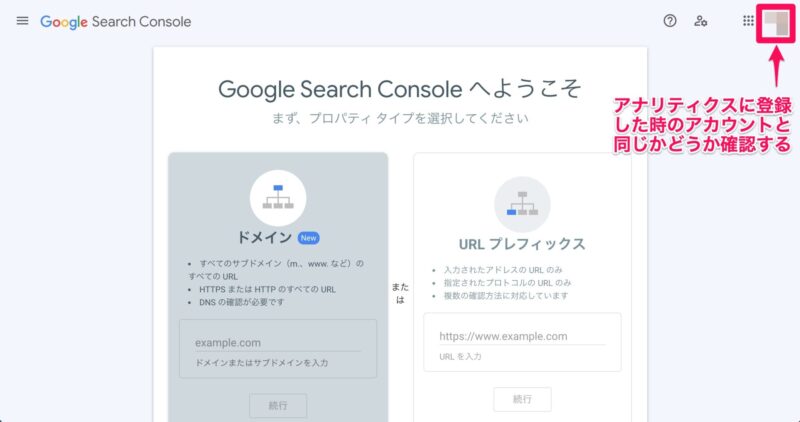
Googleにログインしている場合は、下記のような画面に移動します。


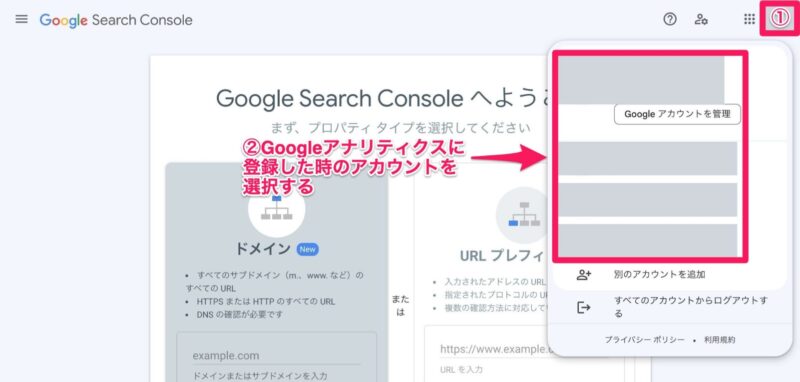
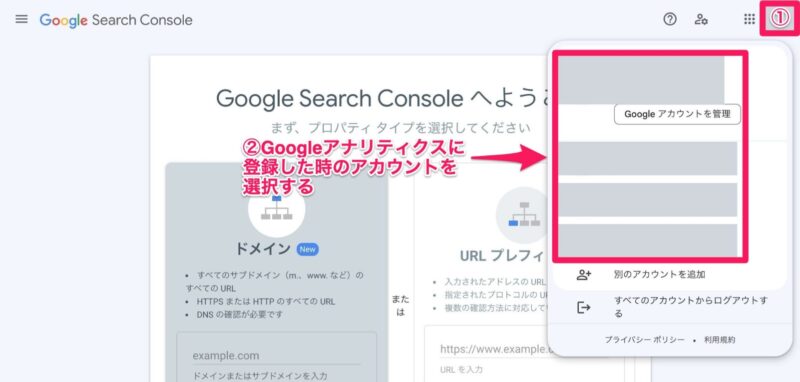
右上のアカウントのアイコンを見て、アナリティクスに登録した時と同じアカウントかどうかを確認して下さい。
もし違う場合は、アイコンをタップして、アナリティクスに登録した時と同じGoogleアカウントを選択して下さい。


Googleサーチコンソールに登録するには2つの方法があります。
初心者の方はURLプレフィックスが圧倒的に簡単なので、今回は右側のURLプレフィックスを選びます。


①あなたのサイトのURLを入力します。
②「続行」をタップします。
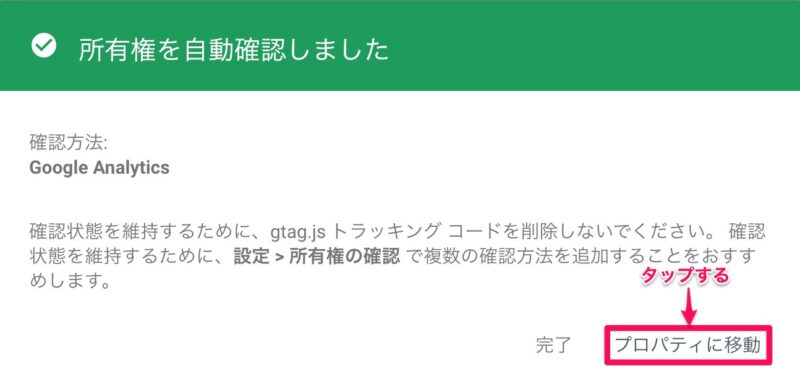
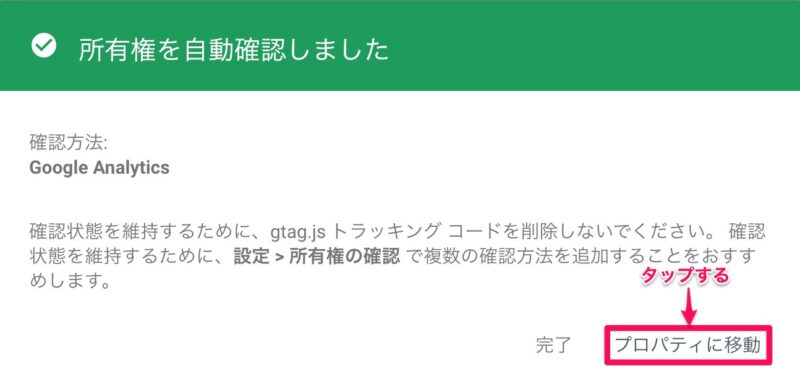
すると、下記のような「所有権を自動確認しました」のポップが、自動的に出てきます。


これでWordPressをサーチコンソールに登録できました!



あっという間だったね!



そうそう!簡単でしょ?
登録はこれで完了したので、サーチコンソールの画面を実際に見に行ってみましょう。
「プロパティに移動」をタップします。
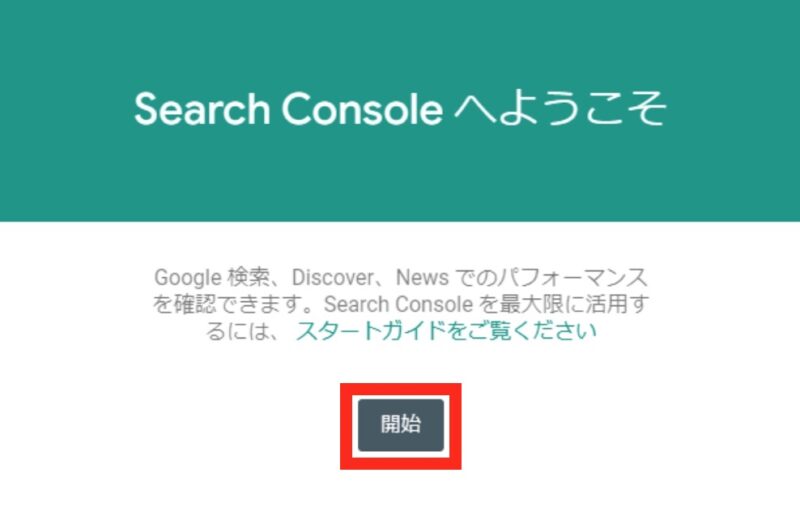
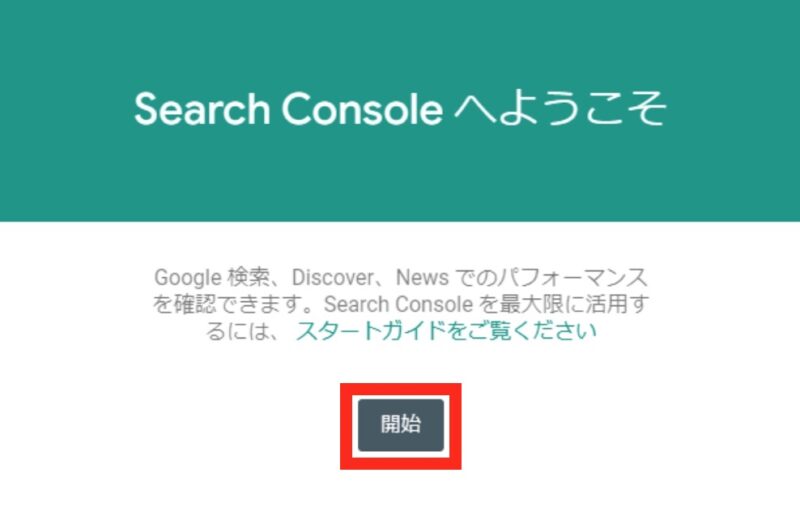
「Search Consoleへようこそ」と出てきます。「開始」をタップします。


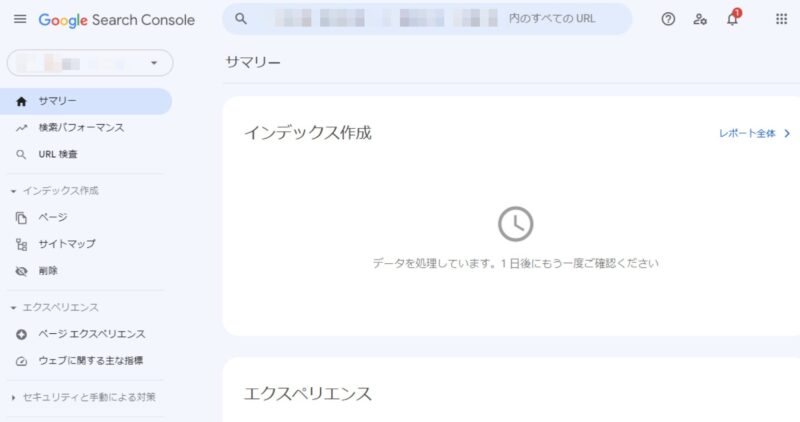
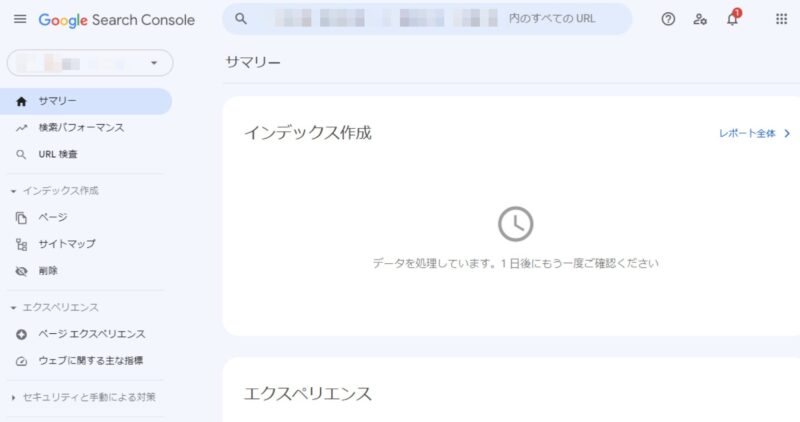
サーチコンソールの管理画面に移ります。


「データを処理しています。1日後にもう一度ご確認下さい」と表示されます。
翌日以降に再び確認して下さい。



これでサーチコンソールの導入は完了です❣️
おつかれさまでした✨
Googleサーチコンソールの初期設定
それでは次に、Googleサーチコンソールの初期設定をやっていきましょう。
今の状態でもサーチコンソールは使えるのですが、初期設定を行うことで、より便利に使えるようになりますよ。
初期設定は、以下の2つです。
Googleサーチコンソールの初期設定
- Googleアナリティクスと連携する
- XMLサイトマップを送信する
順番に見ていきましょう。
1. Googleアナリティクスと連携する
Googleアナリティクス(GA4)とGoogleサーチコンソールを連携させることにより、Googleアナリティクス上でもサーチコンソールのデータが確認できるようになります。
分析時間の短縮につながりますので、連携させておきましょう。
まず、Googleアナリティクスの管理画面に移動します。


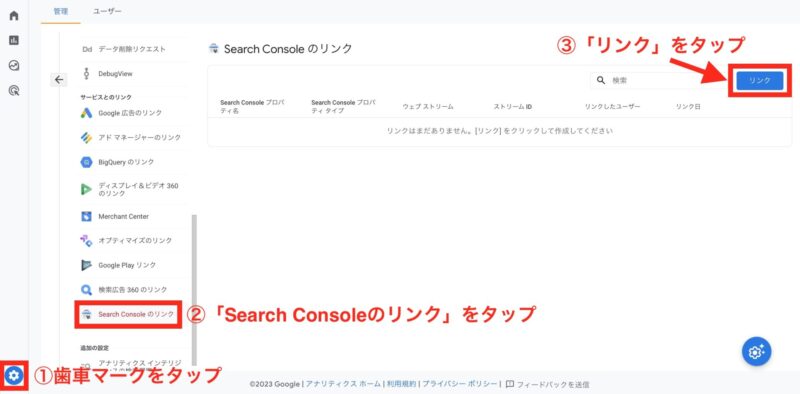
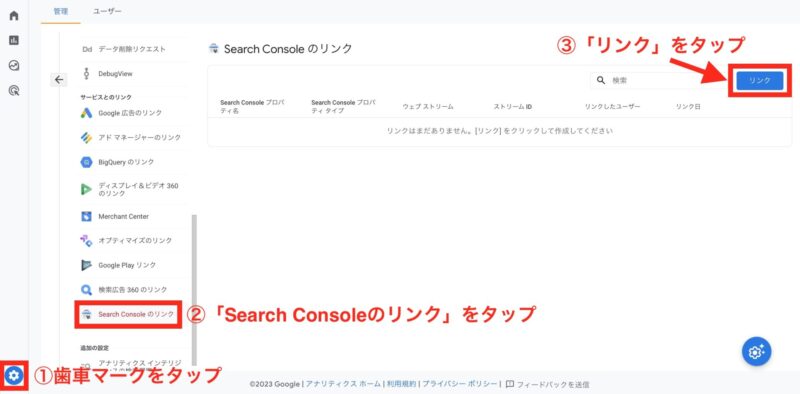
- Googleアナリティクス4の画面左下、歯車マークをタップ
- 「Search Consoleのリンク」をタップ
- 「リンク」をタップします。
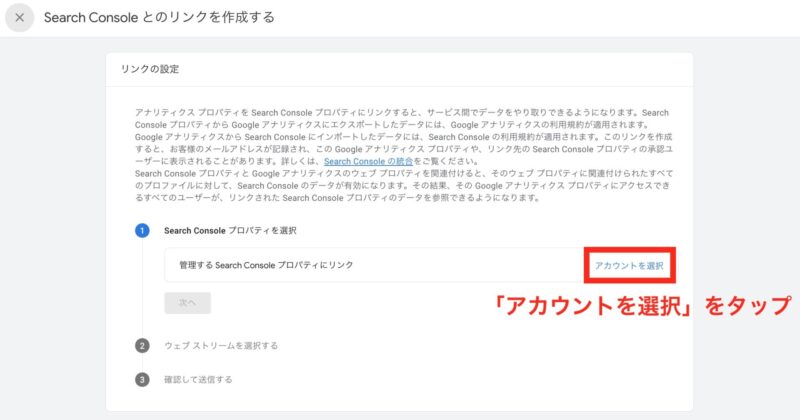
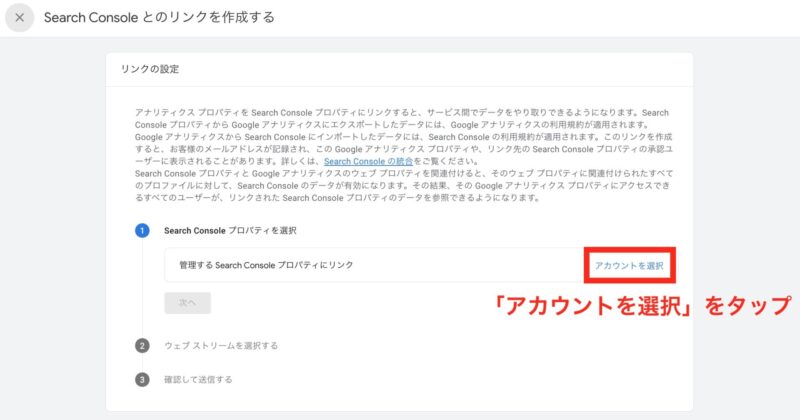
「アカウントを選択」をタップします。


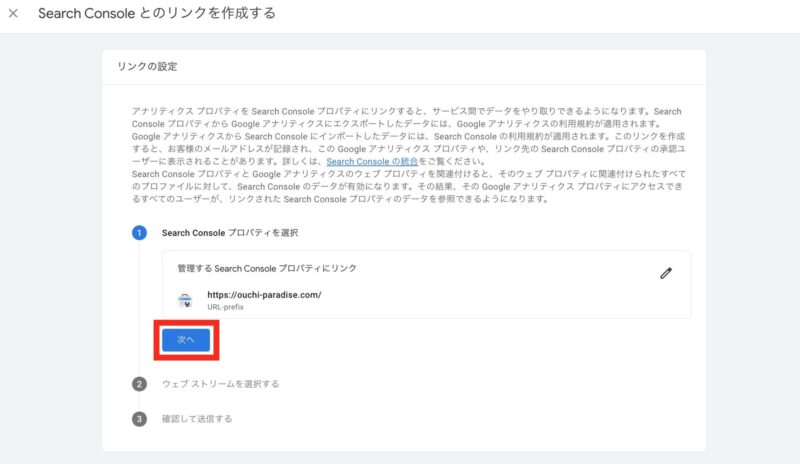
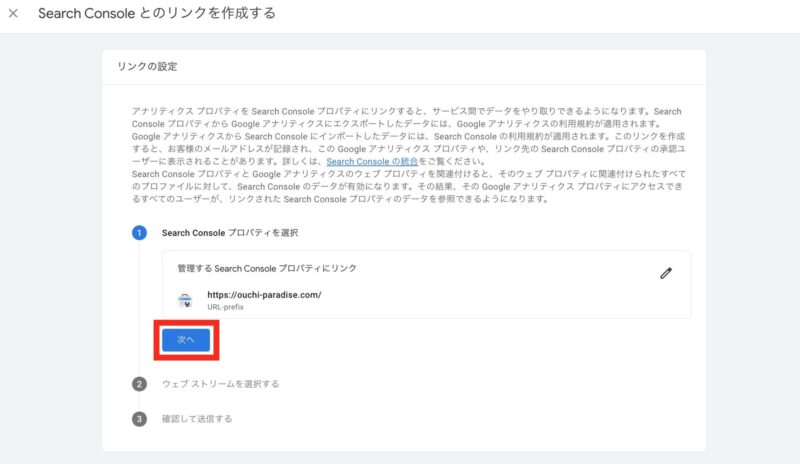
連携させるサイトのURLに✔︎を入れ、「確認」ボタンをタップします。


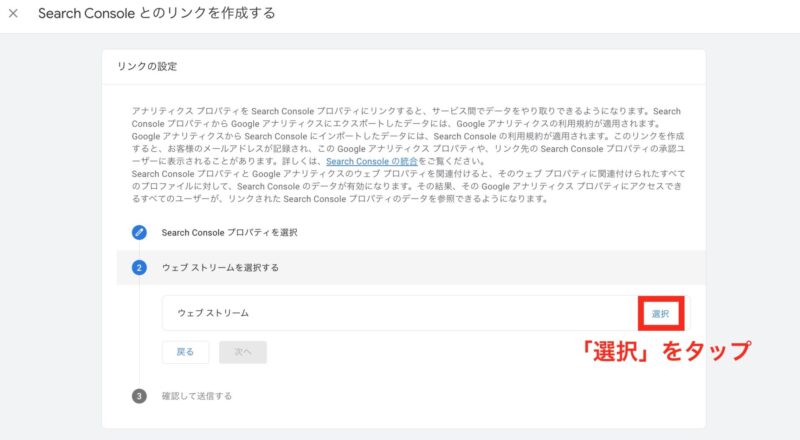
「次へ」をタップします。


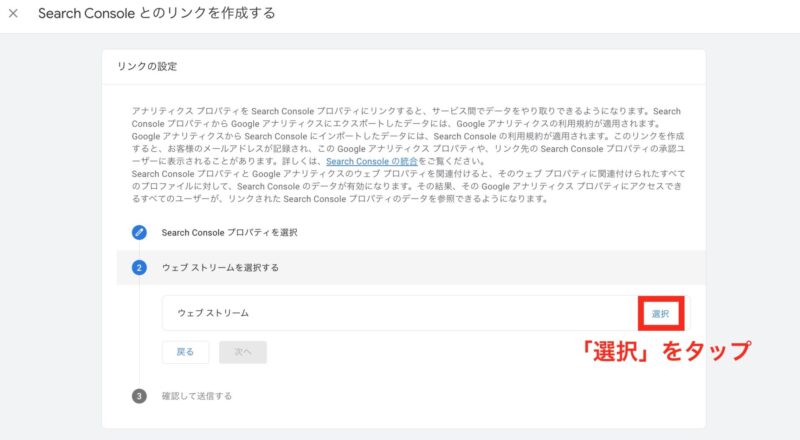
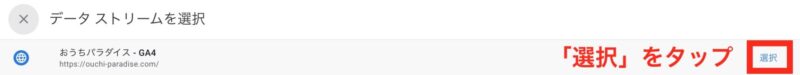
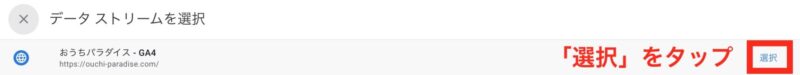
「選択」をタップします。


連携させるブログ・サイトを確認し、「選択」ボタンをタップします。


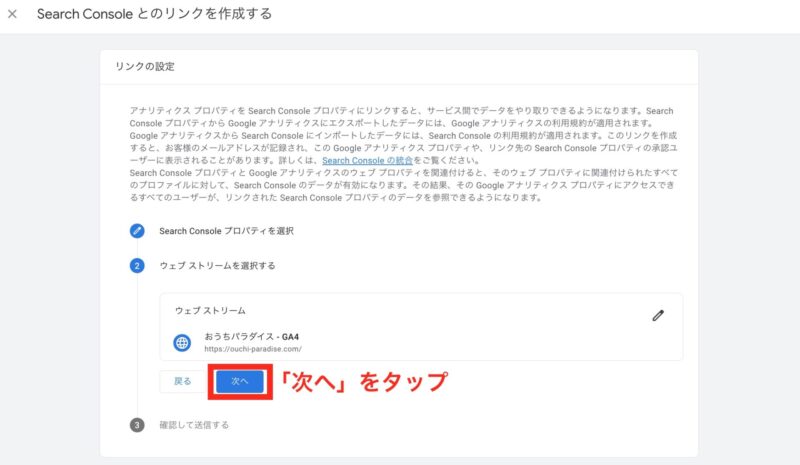
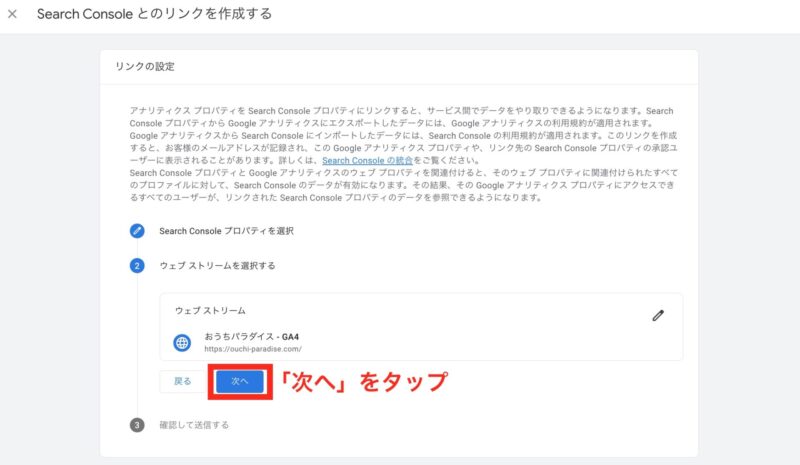
「次へ」をタップします。


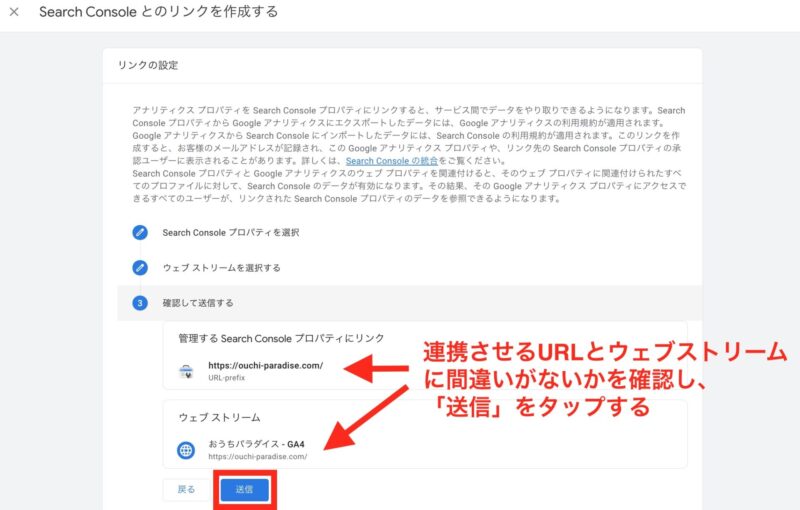
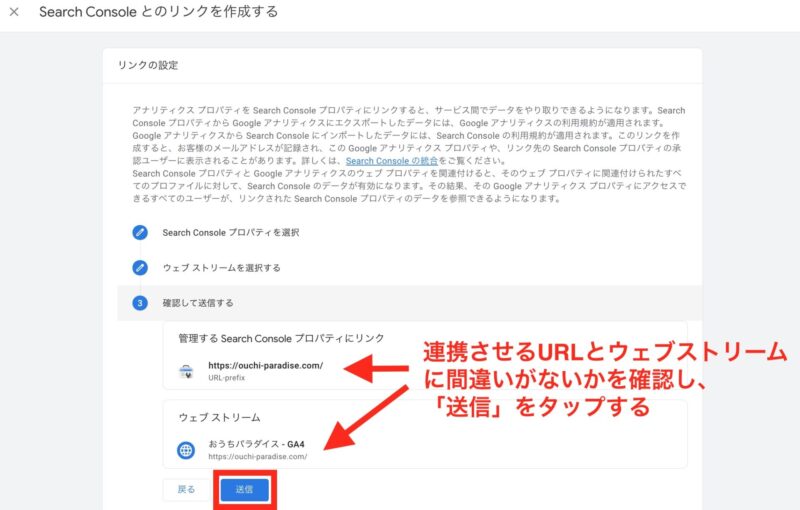
連携させるURLとウェブストリームが間違いないかどうかを確認し、「送信」をタップします。


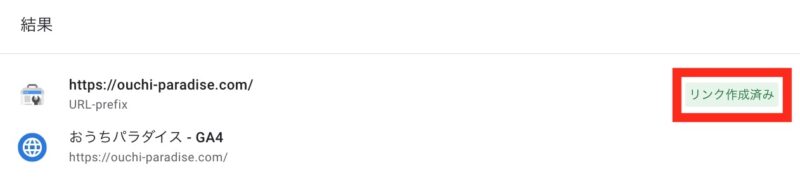
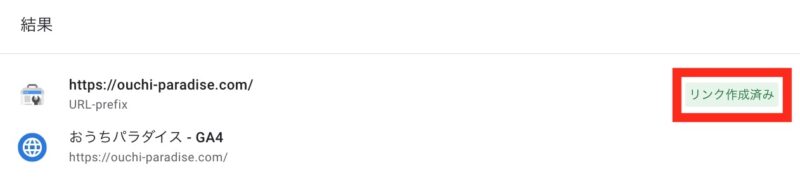
「リンク作成済み」と表示されれば、GA4とGoogleサーチコンソールとの連携は完了です。


Googleサーチコンソールのタグを、アナリティクスのサイドバーに表示させる
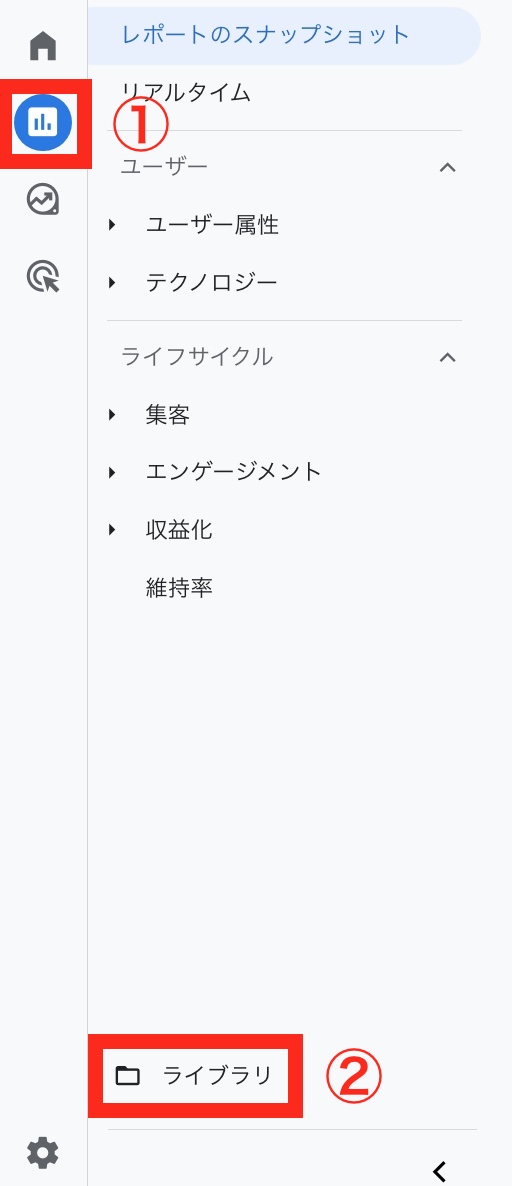
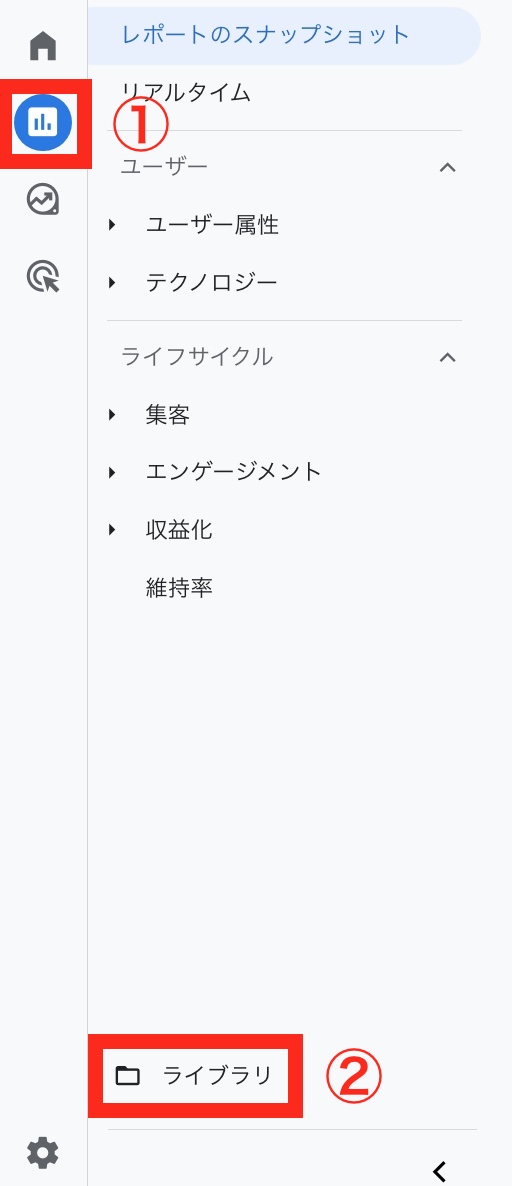
アナリティクスの管理画面から「レポート」のマークをタップ→「ライブラリ」をタップします。


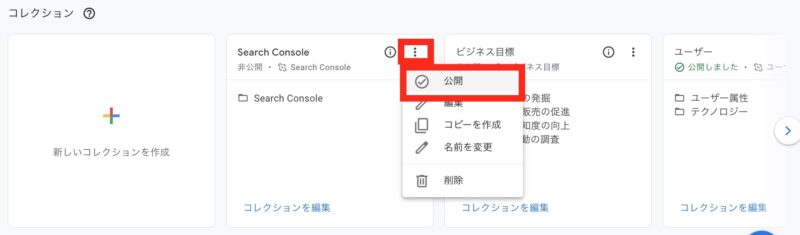
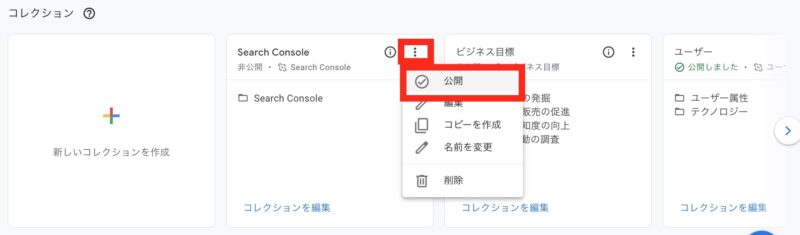
「Search Console」の項目が非公開になっています。


「⁝」をタップ→「公開」をタップします。
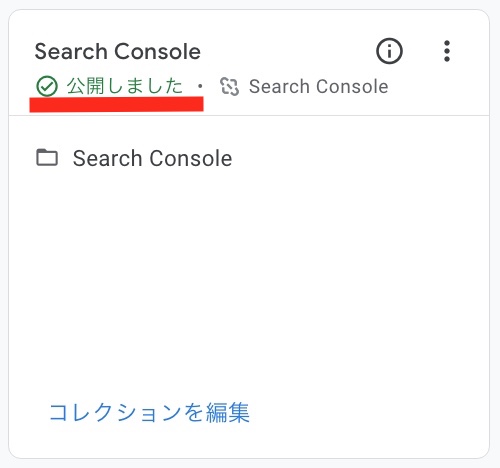
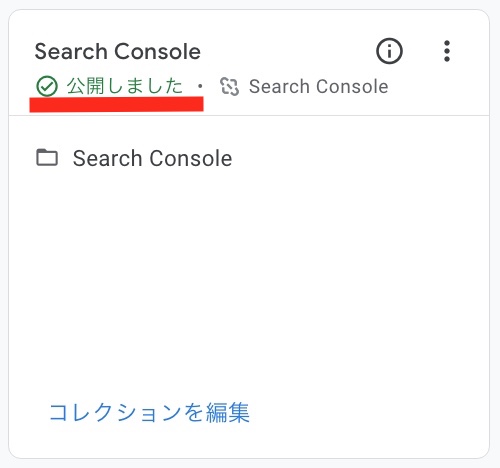
「公開しました」と表示されたら、設定は完了です。


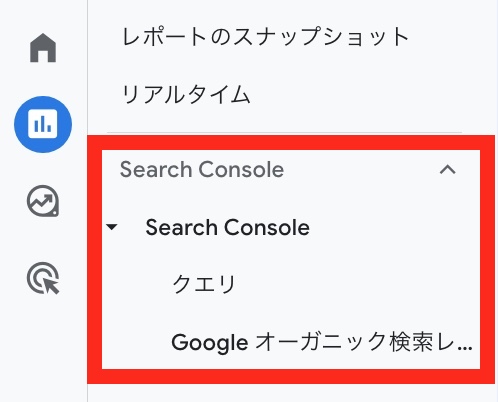
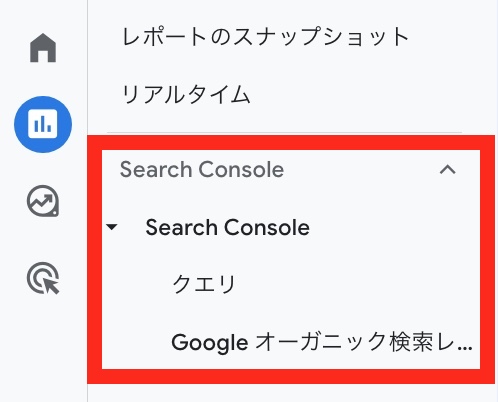
GA4のサイドバーに、Search Consoleの項目が表示されるようになりました。


2. XMLサイトマップを送信する
次の初期設定として、XMLサイトマップを送信します。
XMLサイトマップを送信することで、検索エンジンのロボットにサイト構造を伝えることができます。



新着記事を書いた時や、記事を更新した時も、「書いたよ!」といち早く伝えてくれますよ✨



ロボットに伝えてくれることで、検索結果に表示されるのを促進してくれるよ❣️
XMLサイトマップの送信は、プラグインで簡単に設定することができます。
やり方は「「XML Sitemap & Google News」を使った、XMLサイトマップの作成・設定方法【 10分でできる 】」の記事で詳しく解説しています。


まだXMLサイトマップを設定していない方は、サクッと設定しておきましょう。



以上で、Googleサーチコンソールの初期設定は完了です。
おつかれ様です✨
【 初心者向け 】Googleサーチコンソールの基本的な使い方


ここからは、Googleサーチコンソールの基本的な使い方について解説します。
初心者の方向けに「まずはここを知っておくといいですよ!」という2点を解説します。
【 初心者向け 】Googleサーチコンソールでおさえておくポイント2点



大基本のところのみ解説します。
細かいところは、使っていくとどんどん覚えていくようになりますよ✨
1. インデックス登録をリクエストする(URL検査)
インデックス登録のリクエストとは、Googleの検索エンジンのロボットに「記事を書いたよ!」ということを伝えて、検索結果に表示されるのを促進することです。
頑張って書いた記事ですので、少しでも早く検索結果に表示してもらうために、やり方をおさえておきましょう。
ちなみに、インデックス登録されたからといって、必ずしも検索上位に上がる訳ではありません。
検索上位に行くか・読者が満足するかどうかは、あなたの記事の質にかかっています。
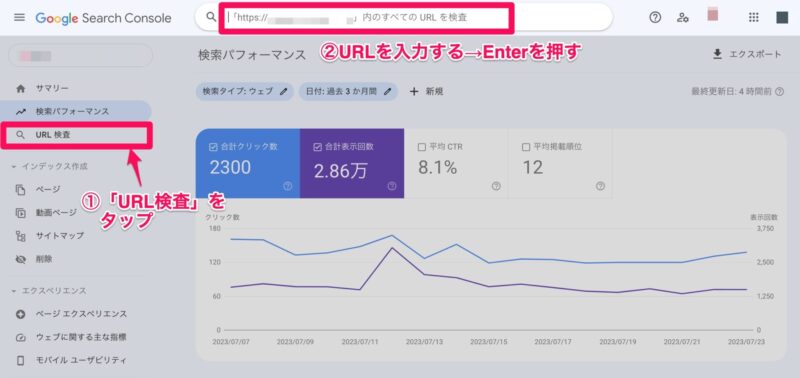
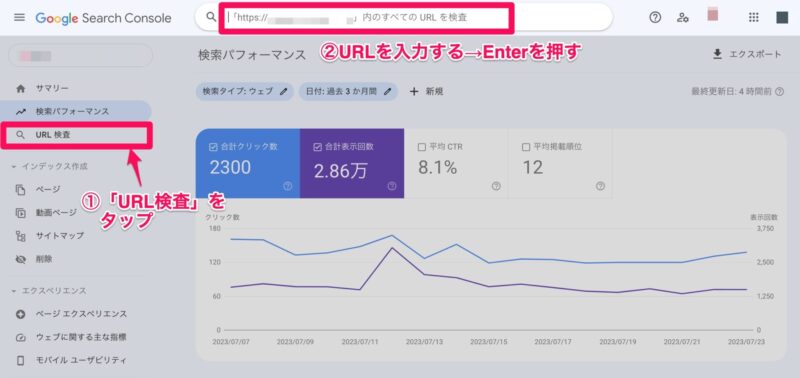
まずは、サーチコンソールの管理画面の左側の「URL検査」をタップします。


そして 上の検索窓に、インデックス登録したい記事のURLを入力し、Enterを押します。
すると「URLがGoogleに登録されていません」と表示されます。


(書いたばかりの記事なので、インデックス登録されているはずもなく、こう表示されます)
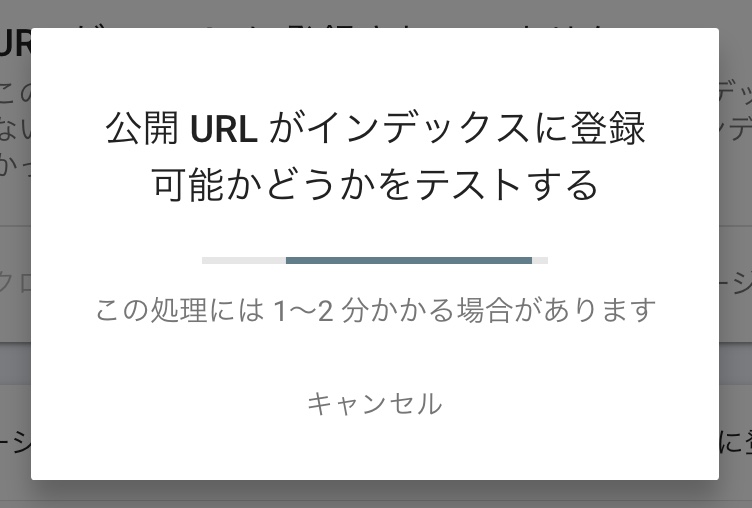
右下の「インデックス登録をリクエスト」をタップします。
ポップアップが出てきます。少し待ちましょう。


「インデックス登録をリクエスト済み」というポップアップが出てきたら、リクエストが完了です。


ちなみにですが、インデックス登録のリクエストでできる、記事情報の送信は、プラグイン
- XML Sitemap Generator for Google
- XML Sitemap & Google News(SWELLユーザーはこちらがおすすめ)
のどちらかを設定しておけば、自動で行ってくれます。
なので、上記のプラグインを入れている場合は「認識してもらうのをちょっと急いでいる」という時に使いましょう。
2. 検索パフォーマンスを見る
次に、データの基本的な見方を解説します。
※私が運営している別サイトのデータを例にしています
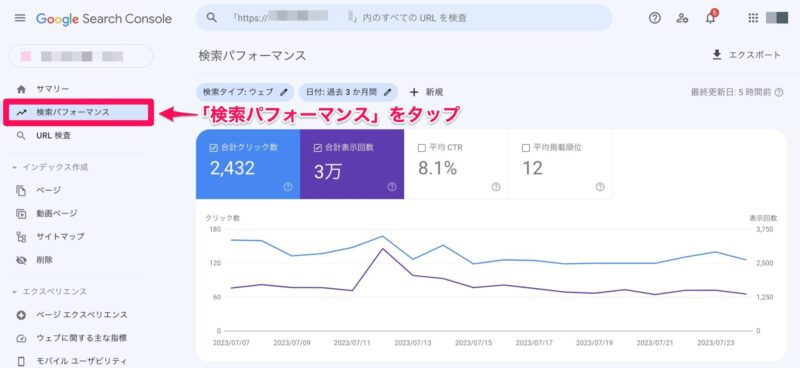
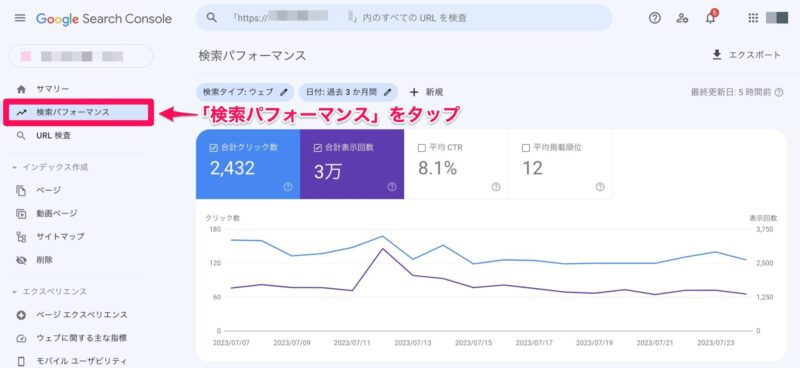
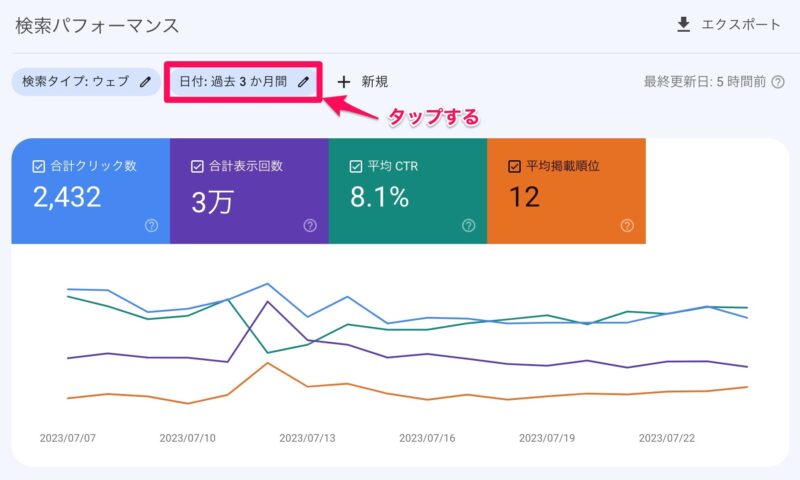
サーチコンソールの管理画面の左側「検索パフォーマンス」をタップします。


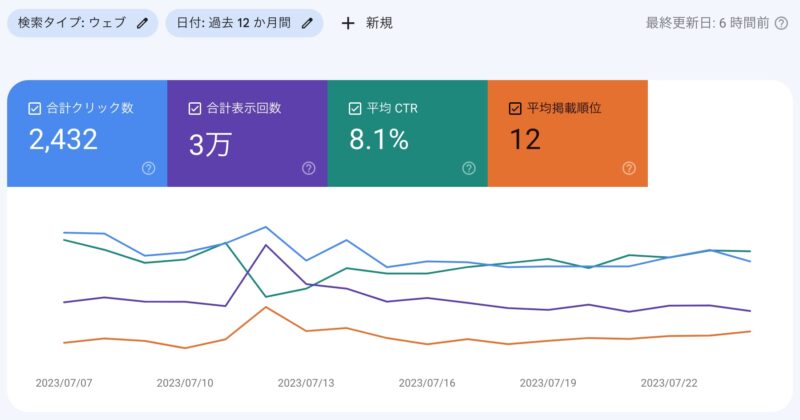
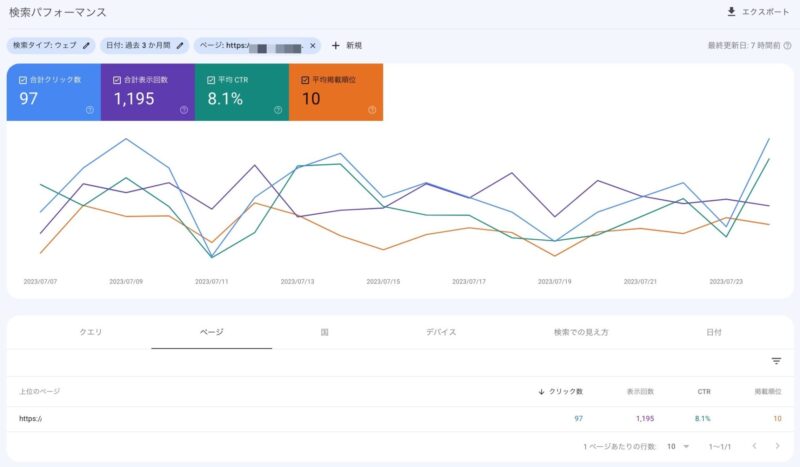
するとこんな感じで、グラフが出てきます。
上記のグラフの見方としては、
| 項目 | 意味 |
|---|---|
| 合計クリック数 | Google検索上で記事がクリックされた回数 |
| 合計表示回数 | Google検索で記事が表示された回数 |
| 平均CTR | Google検索で記事が表示されてクリックされた確率 |
| 平均検索順位 | Google検索上のブログ記事の平均順位 |
になります。
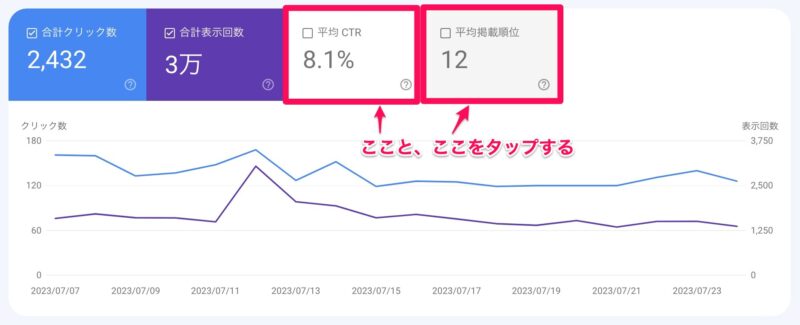
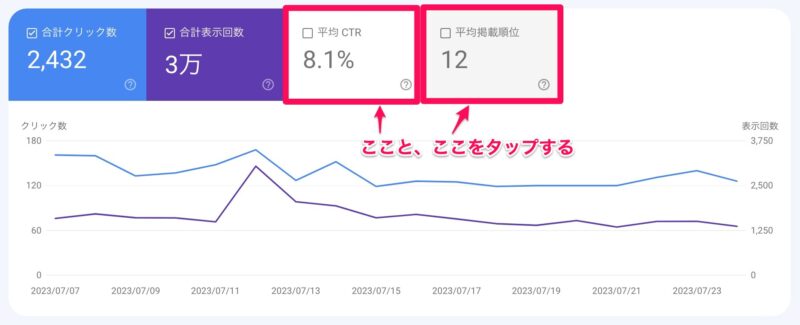
この状態だと2本しかグラフの線が出ていないですが、


「平均CTR」と「平均検索順位」をタップして下さい。
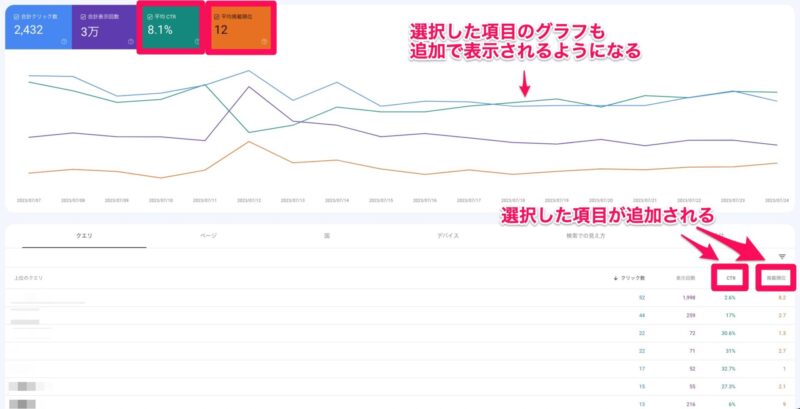
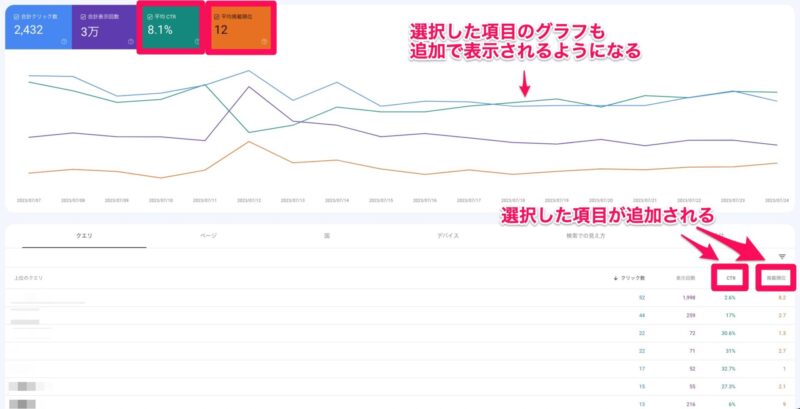
すると、4つ全てのグラフが見れるようになります。


画面を下にスクロールすると、元々「クリック数」と「表示回数」しか項目がなかったのに、
追加でタップした項目も表示されるようになります。
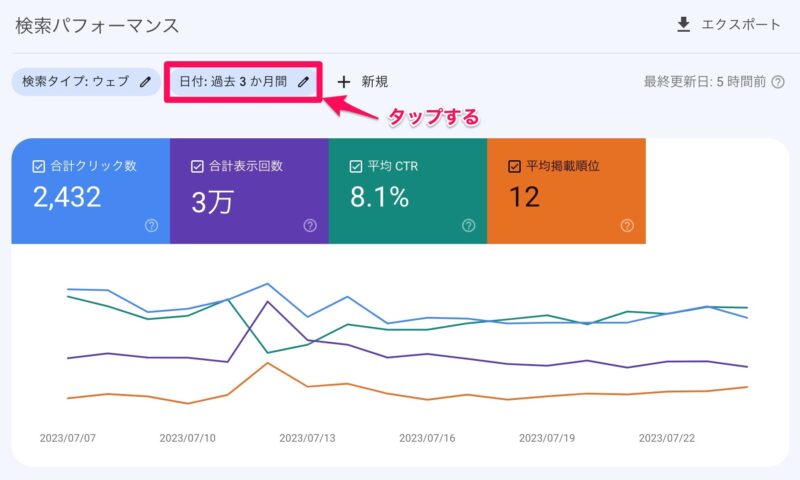
期間を変えるには、「日付」のところをタップします。


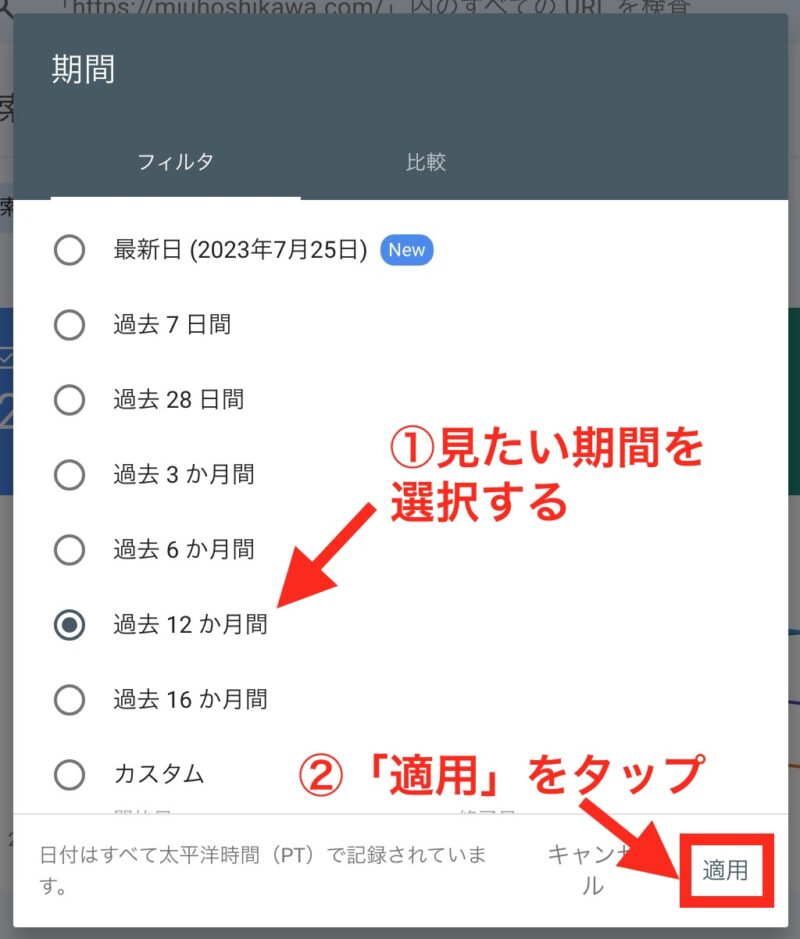
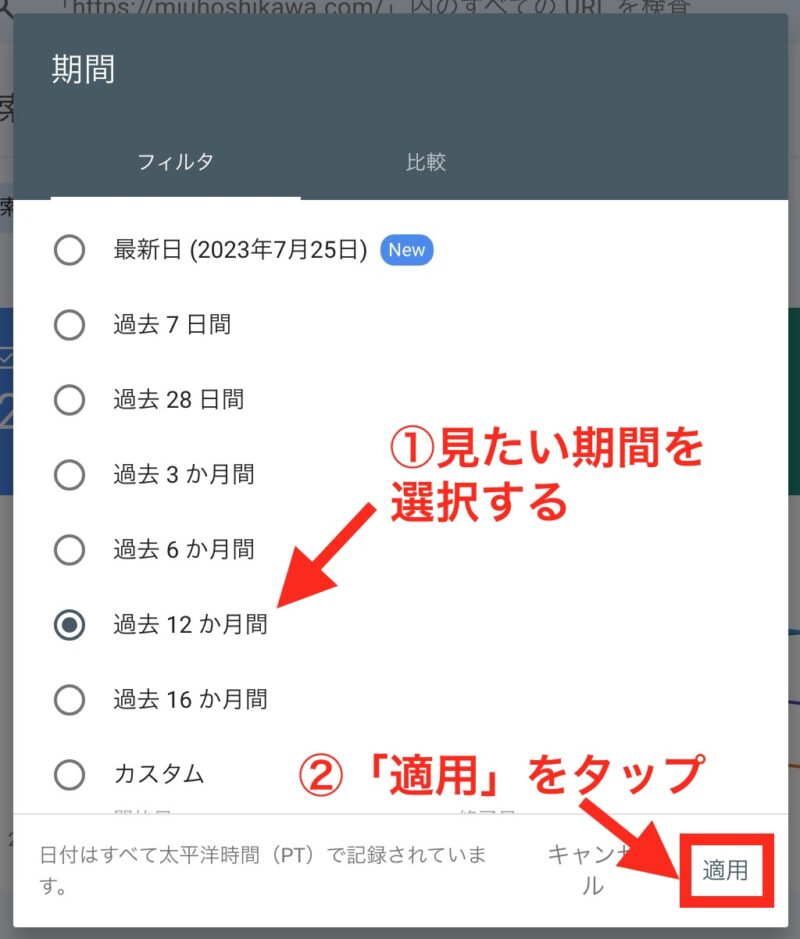
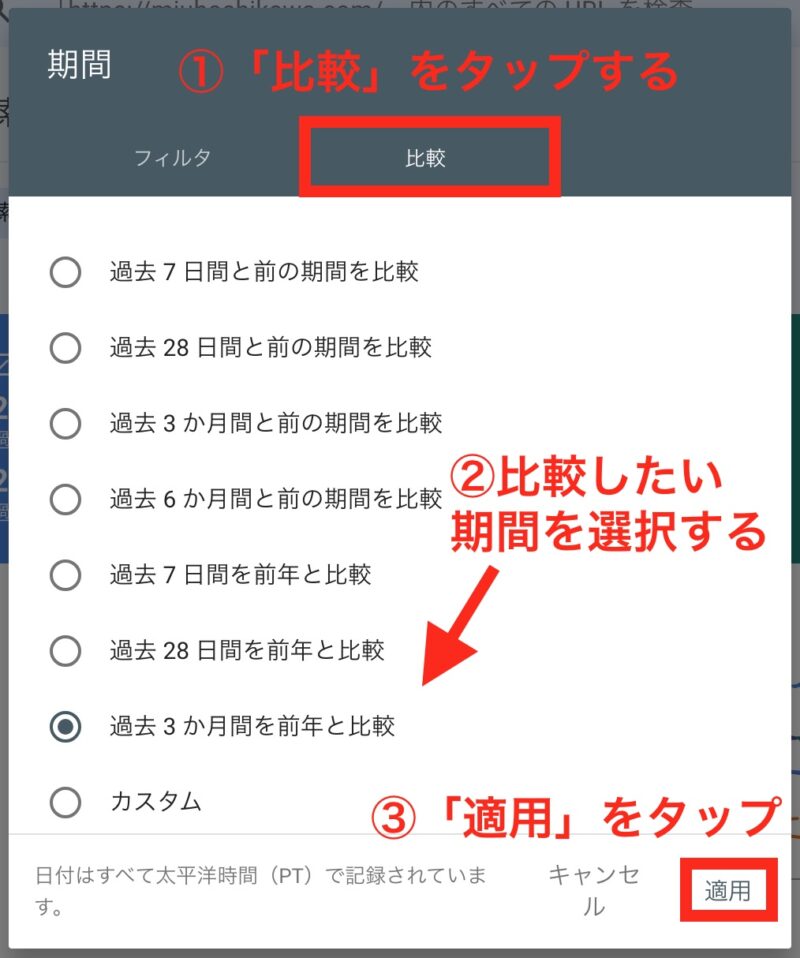
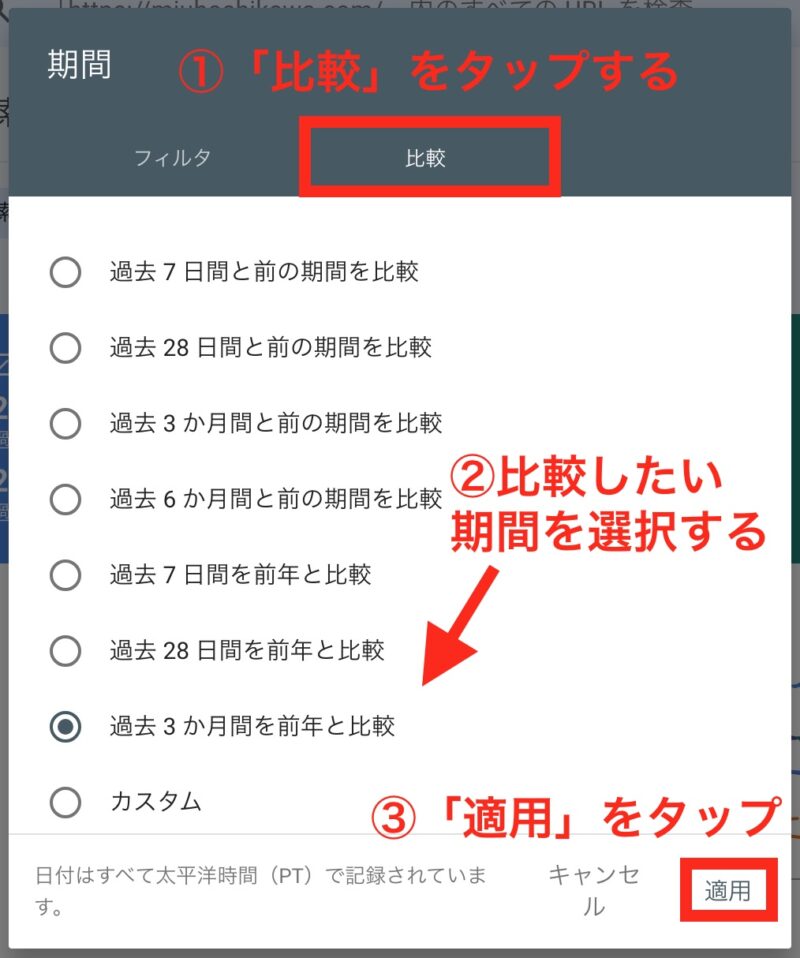
すると下記のポップアップが出てきます。


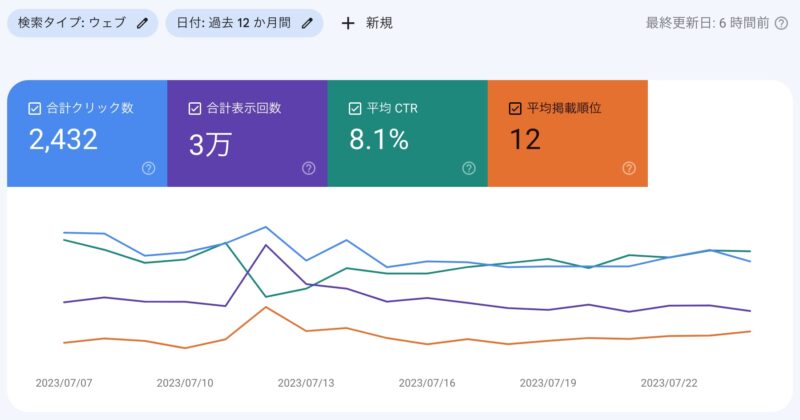
見たい期間を選択して、「適用」をタップします。
するとこのように、その期間のデータを見ることができます。


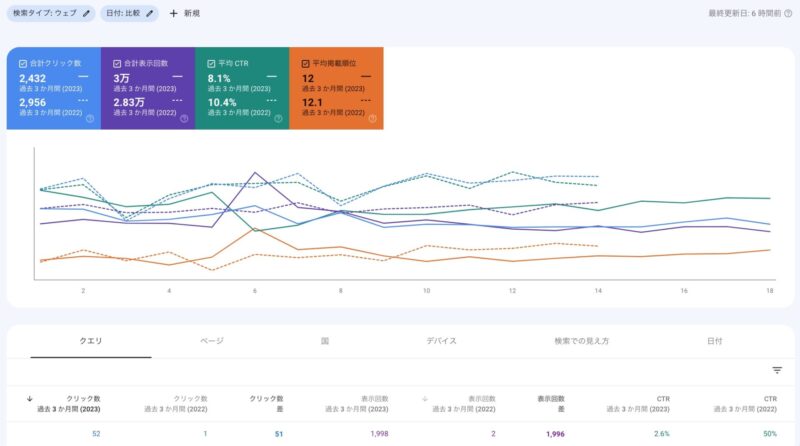
特定の期間と比較したい場合は、「日付」をタップします。


「比較」をタップ→比較したい期間を選択→「適用」をタップします。
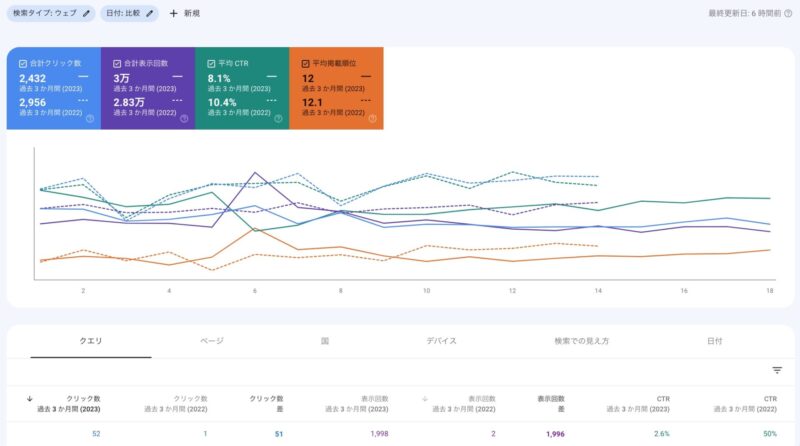
すると、指定した期間の比較のデータが表示されるようになります。


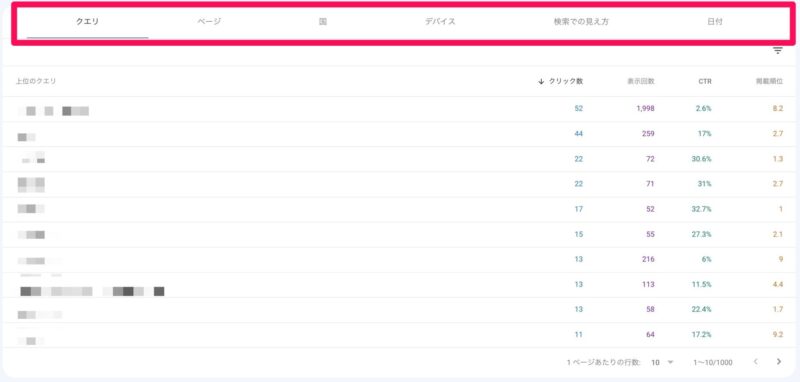
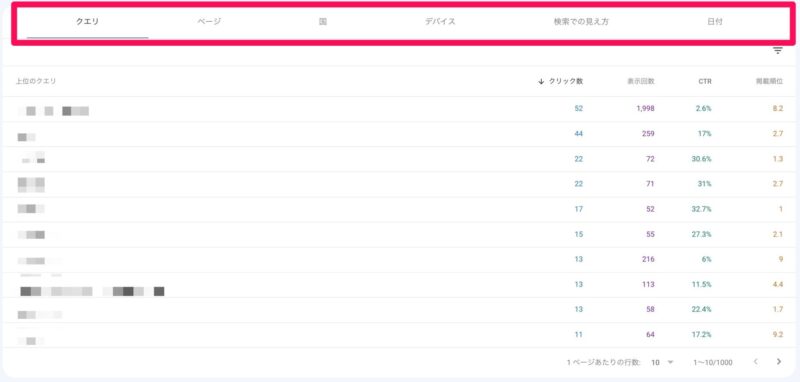
検索パフォーマンス画面を下にスクロールしたところにあるデータの見方は、下記の通りです。


| 項目 | 意味 |
|---|---|
| クエリ | ユーザーが検索したキーワード |
| ページ | 記事ごとの検索データ |
| 国 | 検索された国のデータ |
| デバイス | 検索された媒体(PC・スマホ・タブレット) |
| 検索での見え方 | 特定の検索結果または機能別にデータをグループ化したもの |
| 日付 | 1日ごとの検索データ |
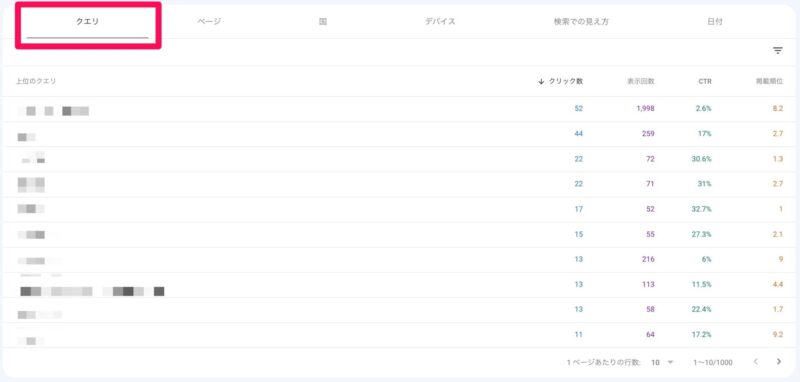
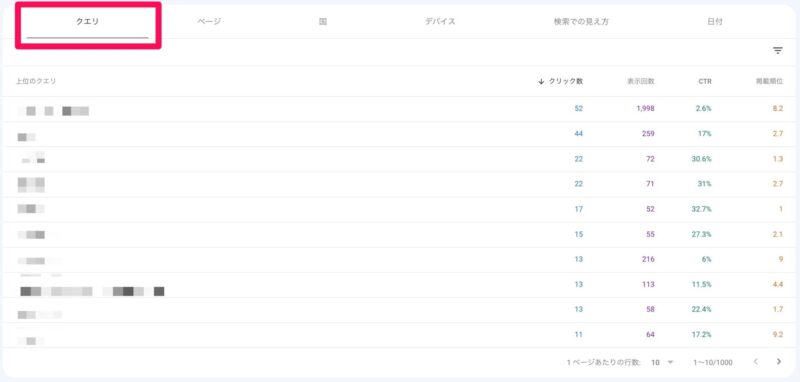
よく使うのは「クエリ」と「ページ」の項目です。
「クエリ」は、ユーザーがどんなキーワードでブログに流入してきたのかがわかります。


- 狙ったキーワードできちんと読まれているか
- 狙ってないけど、どんなキーワードで流入があるのか
などがわかる大切なところなので、しっかり見ておきましょうね!
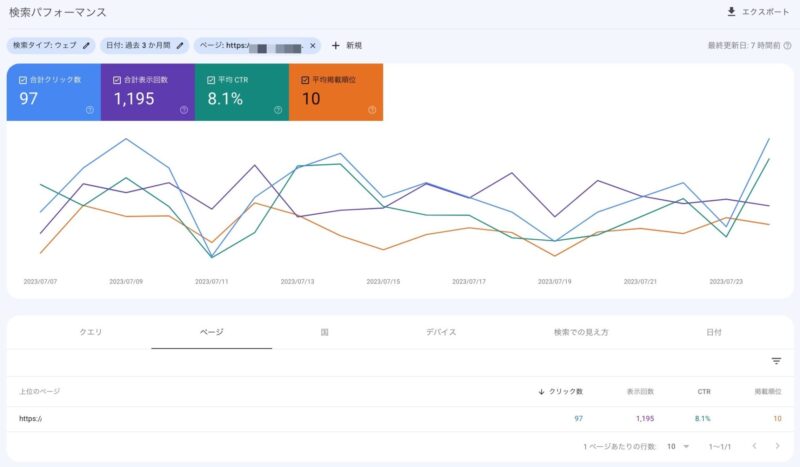
そして「ページ」をタップして、調べたい記事のURLをタップすると、


指定した記事の詳細情報が見れるようになります。


記事ごとに分析する際に役立つので、ぜひ覚えておいて下さいね。



検索パフォーマンスのデータを元に リライトを行うことで、検索上位を狙うことができます。
とても重宝する機能なので、記事がたまってきたら、ぜひこまめに見る習慣をつけましょうね☘️
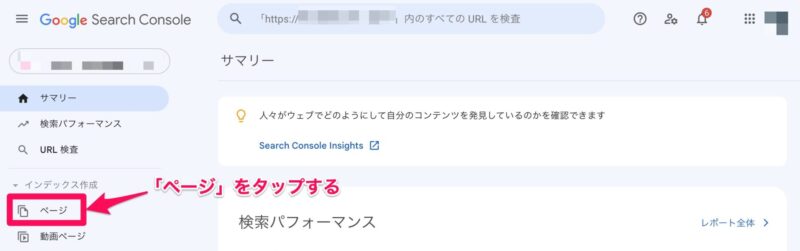
3. サイトの状態を確認する
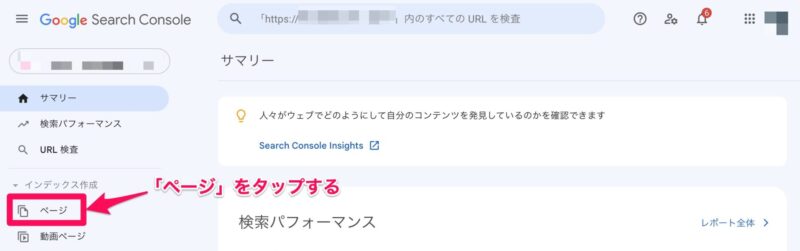
「ページ」をタップすると、サイトの状態を確認することができます。


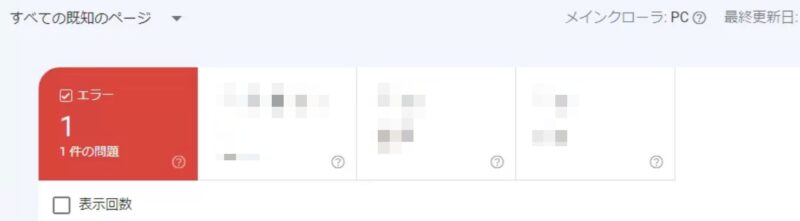
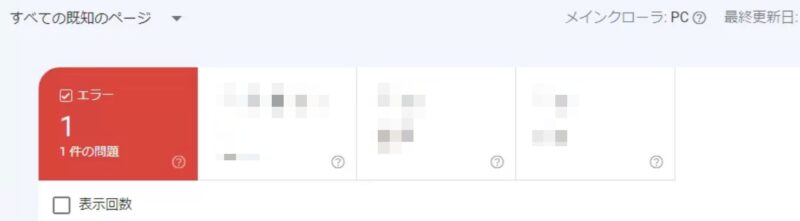
もしエラーがあると、下記のようにエラーの表示が出ます。


画面を下にスクロールすると、エラーの詳細が書いてあります。


SEO的にはエラーはない方がいいので、詳細を元にサイトを改善し、エラー0を目指しましょう。
まとめ


今回は、Googleサーチコンソールの導入方法・初期設定・基本的な使い方について解説しました。
サーチコンソールは、ウェブサイトのパフォーマンスを分析・管理・改善するために必須のツールです。
サーチコンソールを見ることで、ユーザーの反応やニーズをより把握することができるようになります。
しっかり活用して記事を改善し続け、検索順位の向上やサイト力UPに役立てていきましょう。
とはいえ、一番優先なのは、やはり記事を書くことです!
サーチコンソールは設定だけブログ運営初期にやっておいて、こまめに見るのは記事がたまってからで大丈夫です。
あなたもこの記事を参考に、ぜひサーチコンソールを導入して下さいね🌟
最後までお読み頂き、ありがとうございます!
