悩む人
悩む人先日、無事WordPressブログを開設することができました。
初期設定が必要って聞いたことがあるけど、記事を書く前にやっておいた方がいいのかな?
初心者向けに、最低限やっておく必要のあることを教えてほしいなぁ。
こんなお悩みを解決します。
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
ブログを開設すると、嬉しくて早速記事を書きたくなりますよね。
(初期設定なんて面倒くさそう・・・)
と誰でも思いがちですが、そこをグッとこらえて、記事を書く前に先に初期設定を済ませておく必要があります。
その理由は、記事を書いてから初期設定をすると、色々と不具合が出てきて、余分に手間がかかることになるからです。
そのため、初期設定を済ませてから記事を書き出すことを強くおすすめします。
この記事では、WordPressブログを始める上で、最低限やっておきたい初期設定を解説しました。
内容は、
の3段階に分かれており、全部で16項目あります。
大変そうに見えるかもしれませんが、記事の上から順番に進めていくだけでOKです。
一気に終わらせて、安全で快適なWordPressライフを始めましょう。
それでは、いってみましょう!
まだブログを開設していない方へ
当ブログでは「【 超かんたん 】初心者でもできる、WordPressの始め方」にて、初心者の方でも10分でできるブログの始め方をご紹介しています。



まだブログを開設していない方は、上記を参考にしてみて下さいね。
WordPressのインストール直後にやる初期設定


まずは、WordPressのインストール直後にやる初期設定を解説します。
以下の4つになります。
WordPressのインストール直後にやる初期設定
順番に解説していきます。
1. WordPressのサイトアドレス(URL)の確認
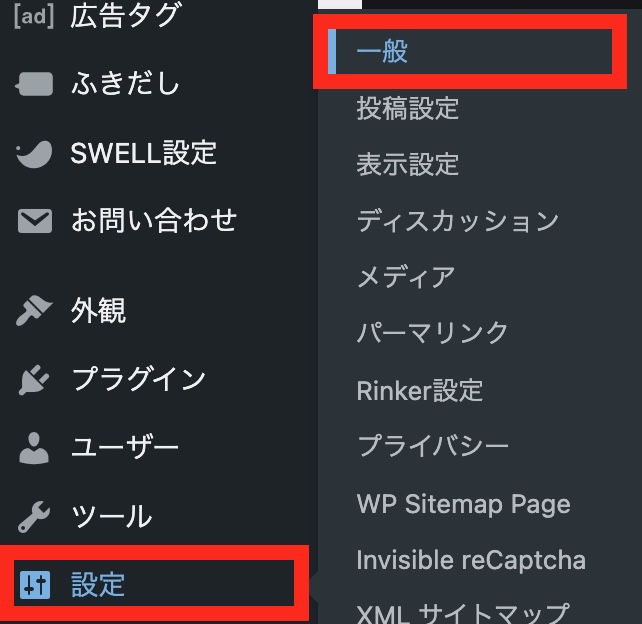
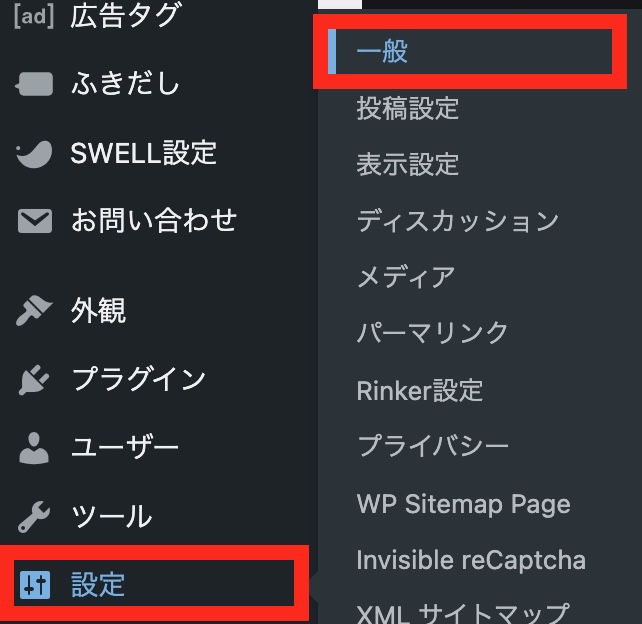
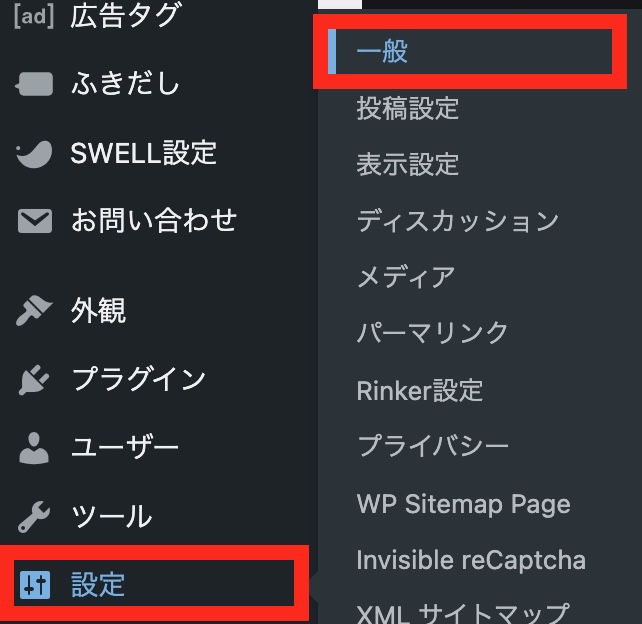
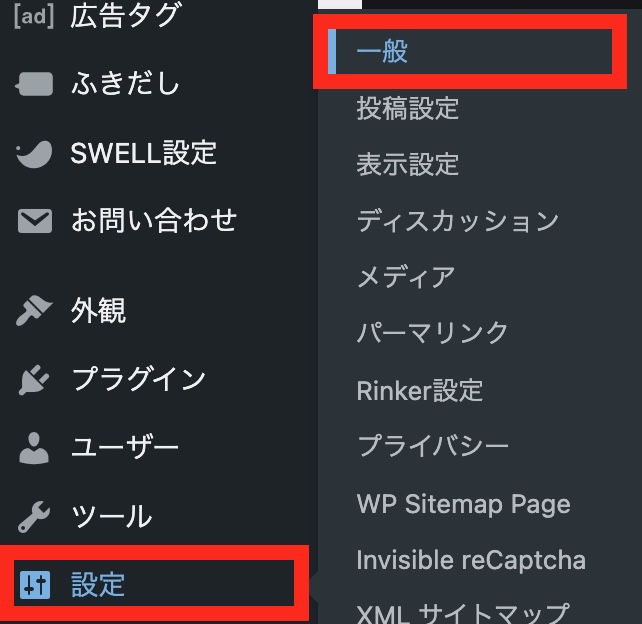
サイトアドレスは、WordPressのダッシュボード「 設定」→「一般」から確認できます。


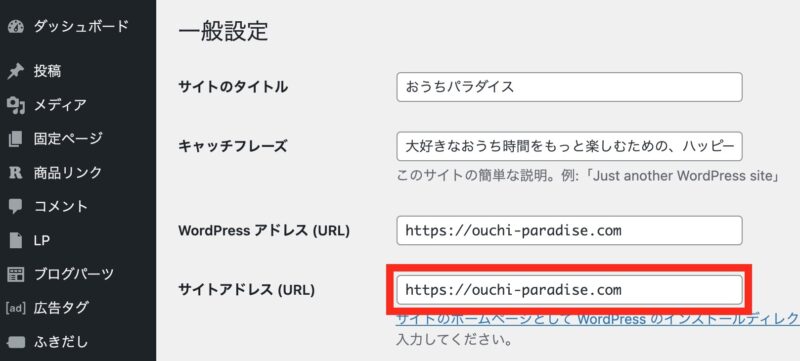
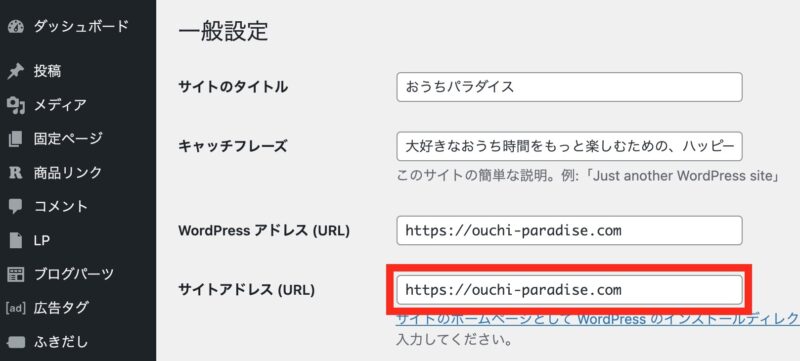
「サイトアドレス(URL)」が、取得したドメインになっているかを確認しましょう。


例えば「test.com」というドメインを取得した場合は、以下のようなドメインになっていればOKです。
http(s)://test.com
※上記URLの(s)については、次の項の「常時SSL化の設定」をお読み下さい
NGな例としては、以下の通りです。
レンタルサーバーの「初期ドメイン」が設定されている
「http(s)://○○○.conohawing.com(ConoHa WING)」
「http(s)://○○○.xsrv.jp(エックスサーバー)」など
アドレスの末尾に余計な文字がついている
「http(s)://○○○.com/wp」
「http(s)://○○○.com/blog」など
上記のようなアドレスになっている場合、WordPressのインストールをやり直すことをおすすめします。
ブログ記事を実際に書き始めてからのサイトアドレスの変更は、今までの記事の評価がなくなることにつながりますので、デメリットが大きいのでご注意下さい。



WordPressのインストールは、各レンタルサーバーが提供する「WordPressかんたんセットアップ」機能が便利です☘️
2. 常時SSL化の設定
以下に当てはまる場合、常時SSL化の設定は不要です
- ConoHa WINGの「WordPressかんたんセットアップ」を利用した人
- エックスサーバーの「WordPressクイックスタート」を利用した人
- mixhostの「WordPressクイックスタート」を利用した人
次の項目「3. WordPressのニックネームの変更」へ進んで下さい。
常時SSL化とは、WordPressと閲覧ユーザーの間で行われる「通信データを暗号化する仕組み」のことです。
通信データを暗号化することで、ブログの改ざんや乗っ取りを防ぐことができます。
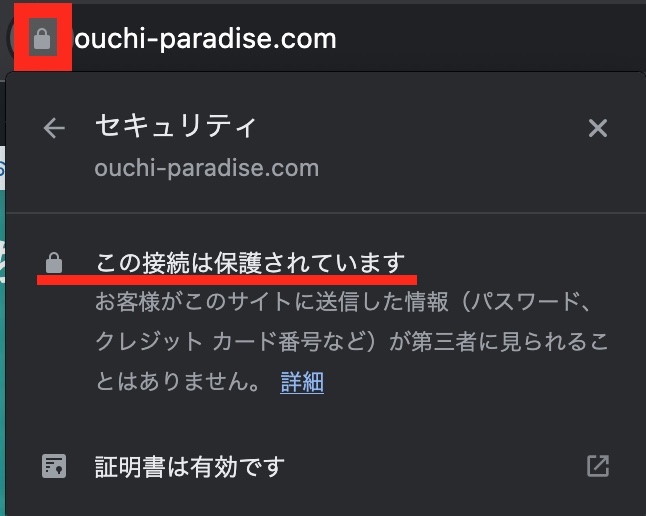
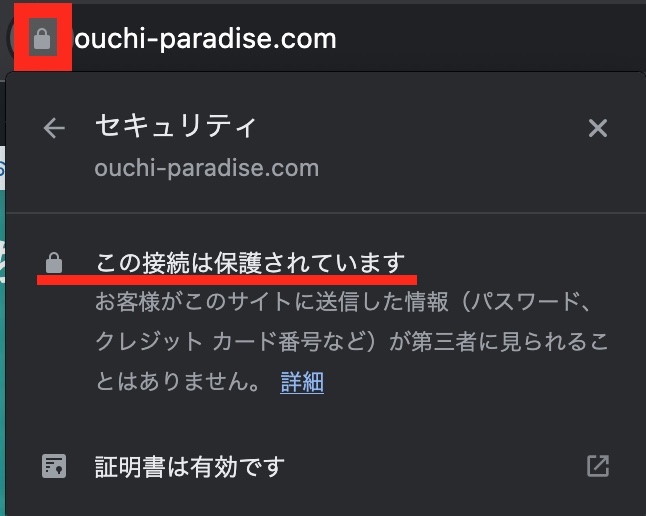
常時SSL化されているかどうかは、ブログのアドレスバーを見れば確認できます。
常時SS L化されている場合は、以下のように鍵マークがついています。





鍵マークがついていることで、安全性の高さをアピールすることができます。
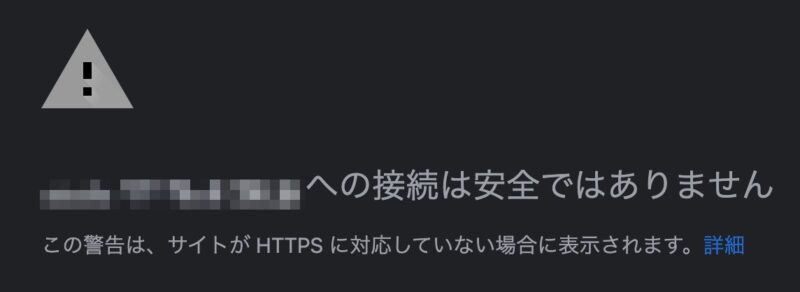
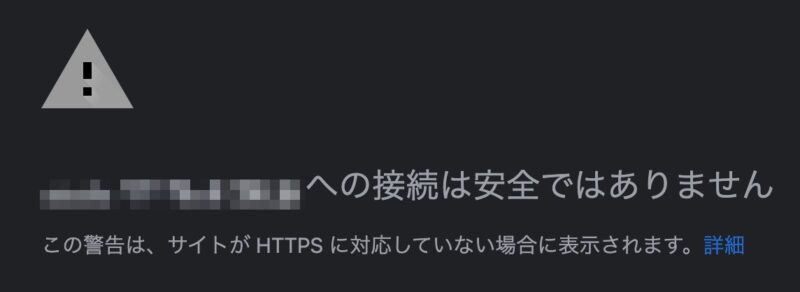
逆に、常時SSL化されていないサイトは、以下のように表示されます。




SSL化されていないサイトは「保護されていない通信」「〜への接続は安全ではありません」と表示されますので、閲覧ユーザーに不安を与えてしまいます。
また、SSL化はGoogleも推奨しており、SEO対策としても重要です。
まだ「http」になっている方は、設定をすぐに終わらせてしまいましょう。
常時SSL化の設定方法は、レンタルサーバーごとに違うので、以下のマニュアルを参考にして下さい。
主なレンタルサーバーの公式マニュアル
- ConoHa WING…WordPressかんたんSSL化を利用する
- エックスサーバー…WEBサイトの常時SSL化
- ロリポップ!…常時SSLの設定方法
3. WordPressのニックネームの変更
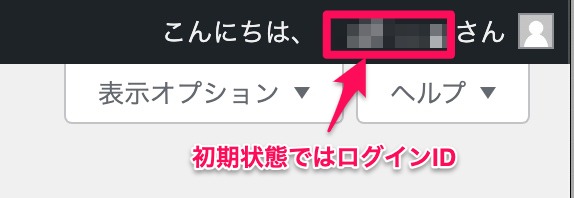
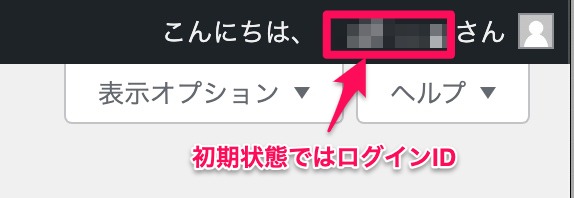
WordPressにログインすると、画面右上に「こんにちは、○○さん」と表示されます。


この○○の部分は、初期状態ではログインIDになっています。
ログインIDが流出すると大変なので、変更しておきましょう。
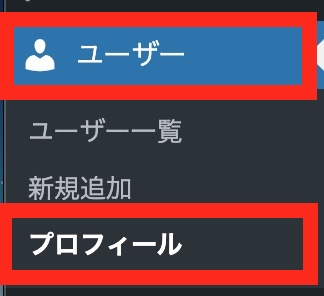
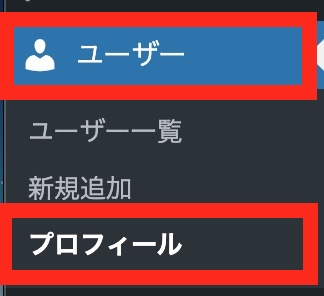
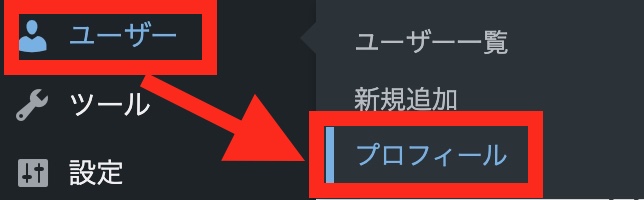
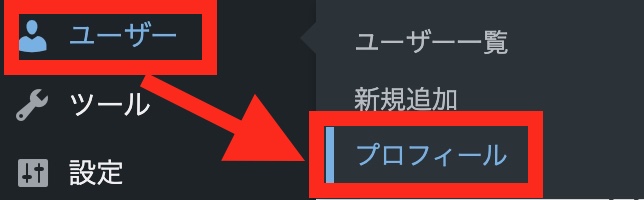
変更の仕方は、WordPressダッシュボード→「ユーザー」→「プロフィール」をクリックします。


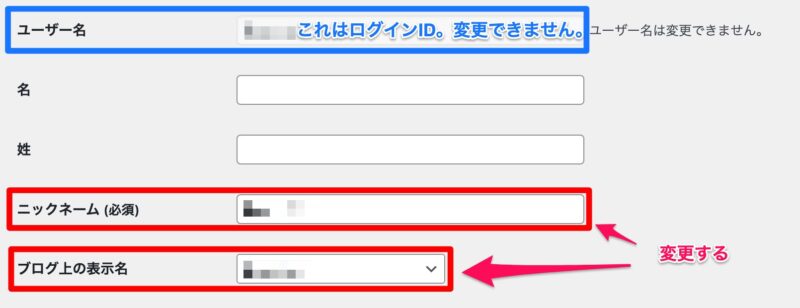
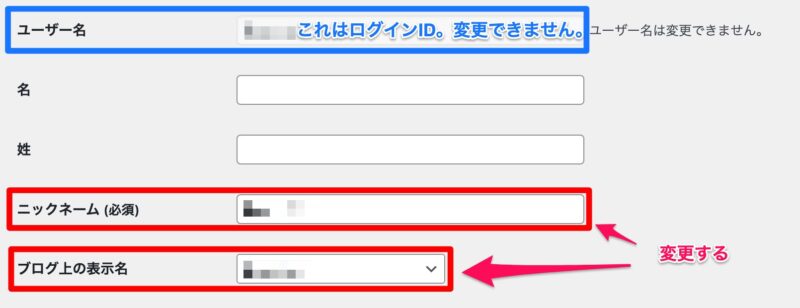
画面を少し下にスクロールすると、「ニックネーム(必須)」「ブログ上の表示名」の項目があります。
これらは、初期状態ではログインIDになっています。
両方とも、ログインIDとは違う、別の好きなニックネームに変更しましょう。


画面をさらに下にスクロールすると「プロフィールを更新」のボタンがあります。


このボタンを押すと、ニックネームの更新は完了です。
4. パーマリンクの設定
次は、パーマリンク設定です。
パーマリンクとは「permanent link(固有リンク)」の略であり、記事ごとのURLのことです。
【 例 】
- サイトURL :https://ouchi-paradise.com/
- 記事ごとのページURL:https://ouchi-paradise.com/aioueo ←「aiueo」の部分がパーマリンクです
上記のように、サイトURLの末尾に文字列が追加されたものになります。
パーマリンクの設定とは、上の例で言えば「aiueo」の部分を設定していくことになります。
デフォルトの状態だと記号の羅列で記事の内容が全く分からず、ユーザビリティやSEOの面でマイナス評価になってしまいます。
初期設定をせずに記号が羅列したままの記事を書き続けてしまうと、後で修正が困難です。
WordPressを開設した時点でパーマリンクを初期設定し、記事を書くごとにしっかり考えて決める必要があります。
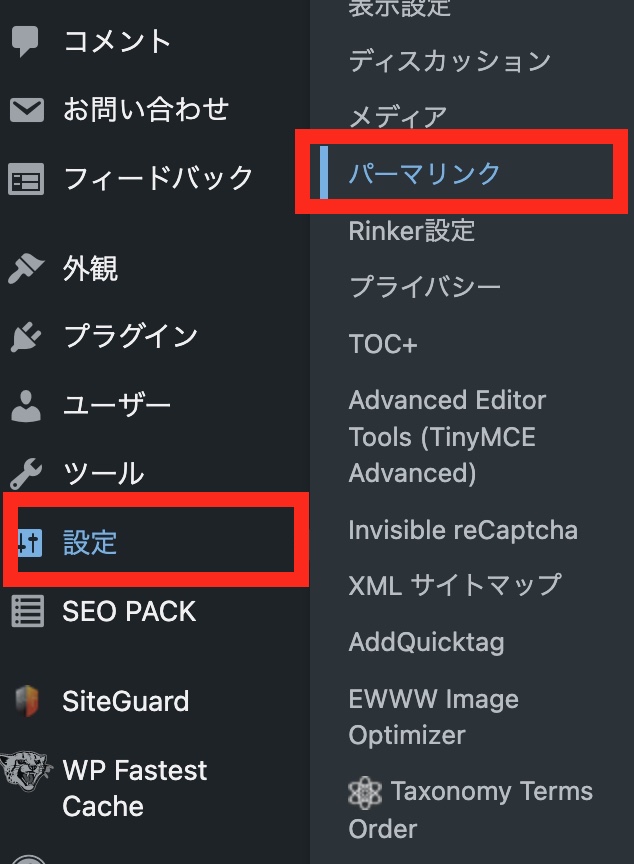
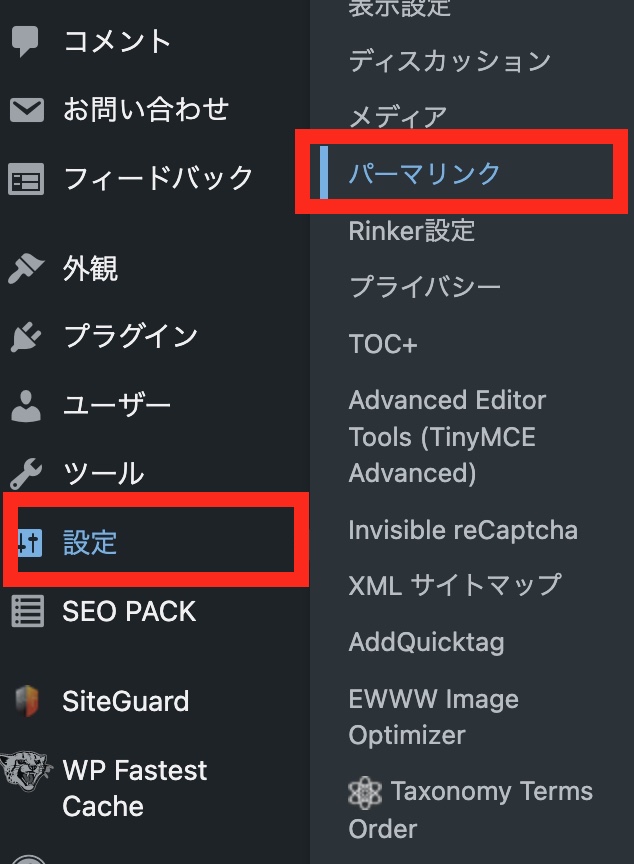
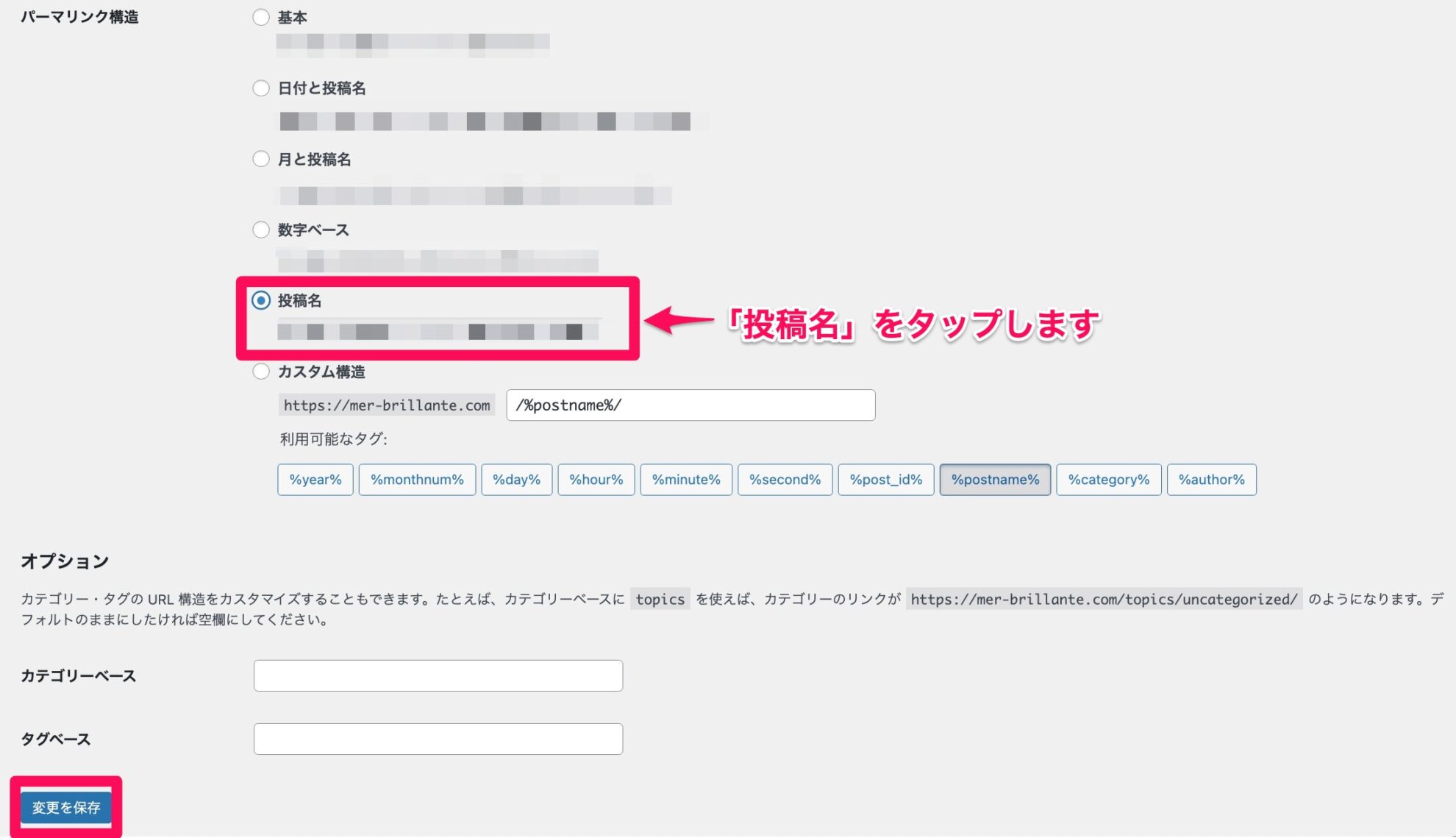
設定の仕方は、WordPressダッシュボード画面で「設定」→「パーマリンク」をクリックします。


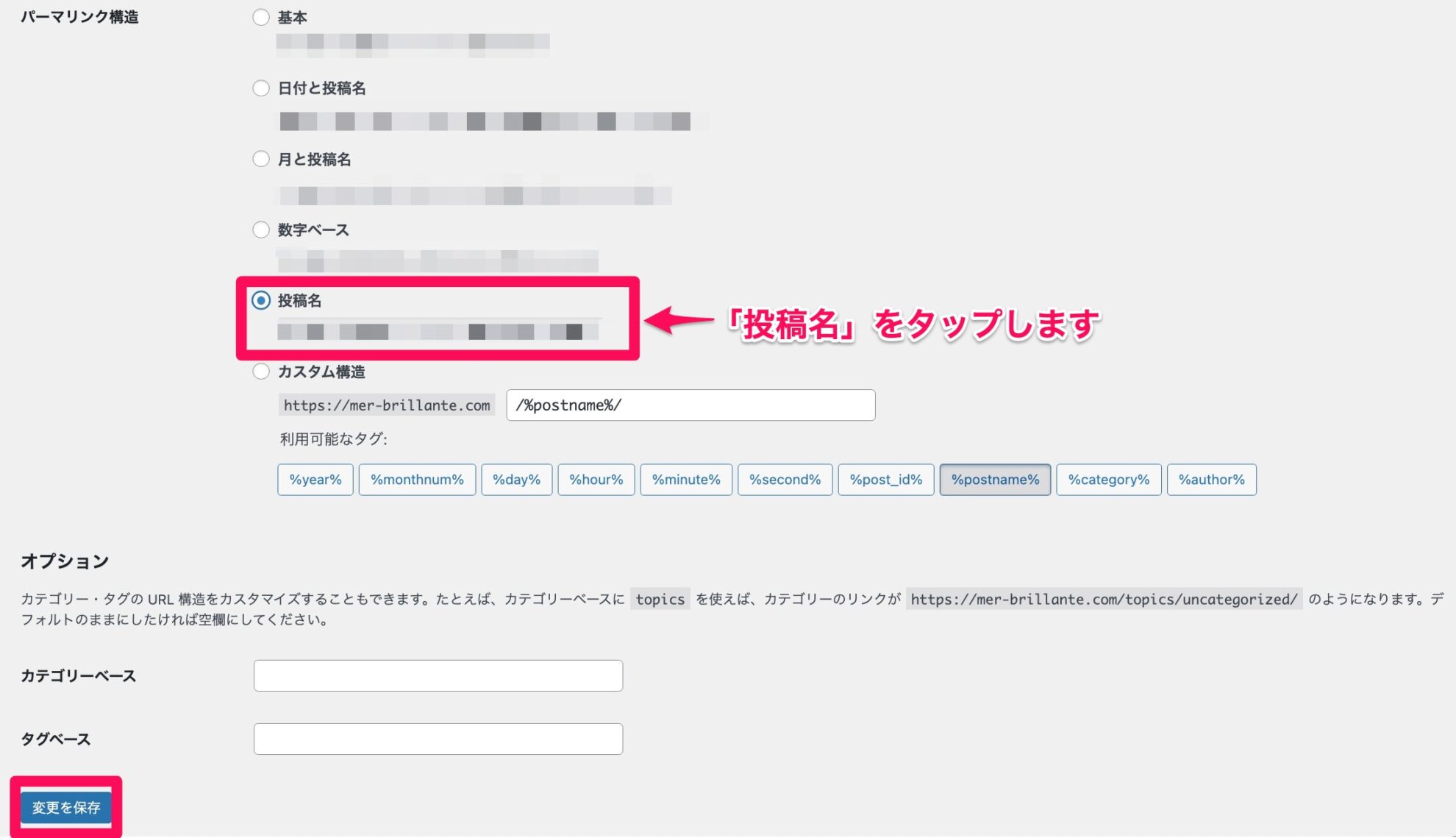
「投稿名」にチェックを入れます。
「カスタム構造」に「/%postname%/」が自動的に表示されます。


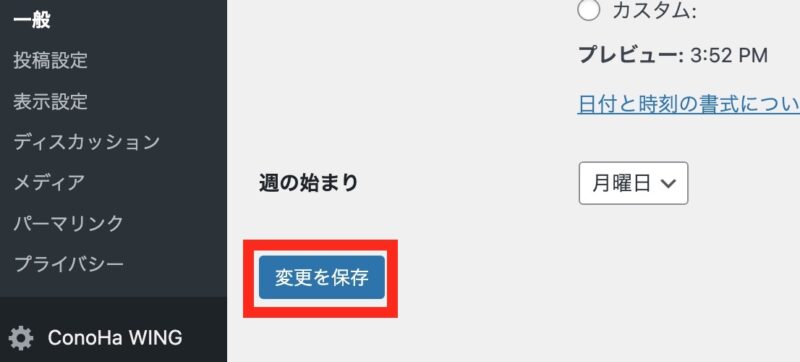
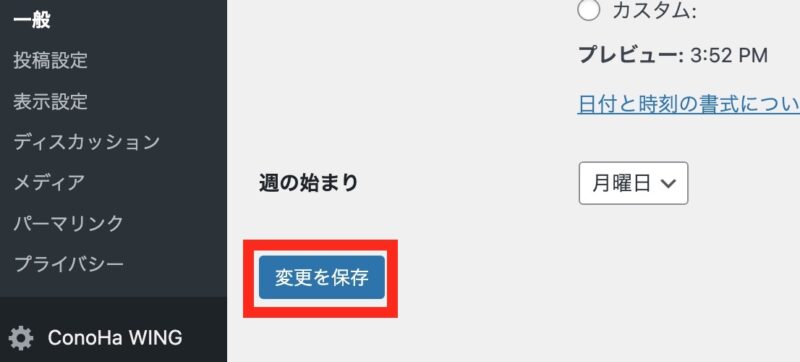
左下の「変更を保存」をタップします。
これで設定完了です!
投稿をする際に、URLを自分で自由に設定できるようになりました。
記事を書く前にやる初期設定


次に、記事を書く前にやる初期設定です。
記事を書く前にやる初期設定
サクサク進めていきましょう。
5. WordPressテーマの設定
記事を書く前に、WordPressのデザインの決め手となる「WordPressテーマ」をインストールします。
WordPressテーマとは、ウェブサイトのデザインを手軽に決められるテンプレートのようなもので、ブログの機能や見た目を簡単に「着せ替え」のように変更することができます。
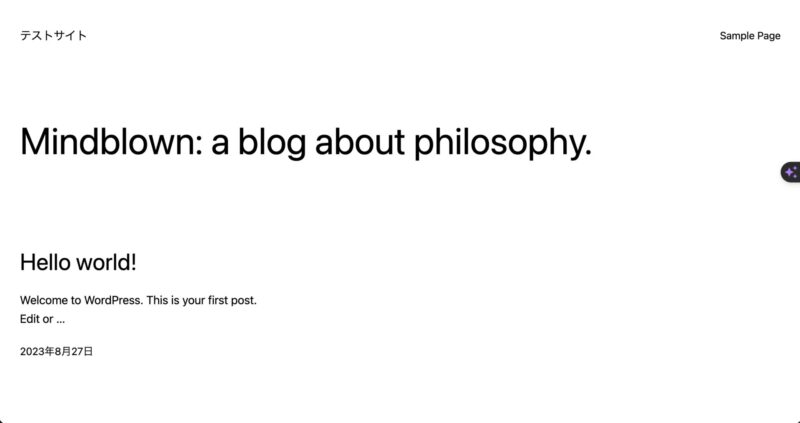
WordPressテーマ使用前


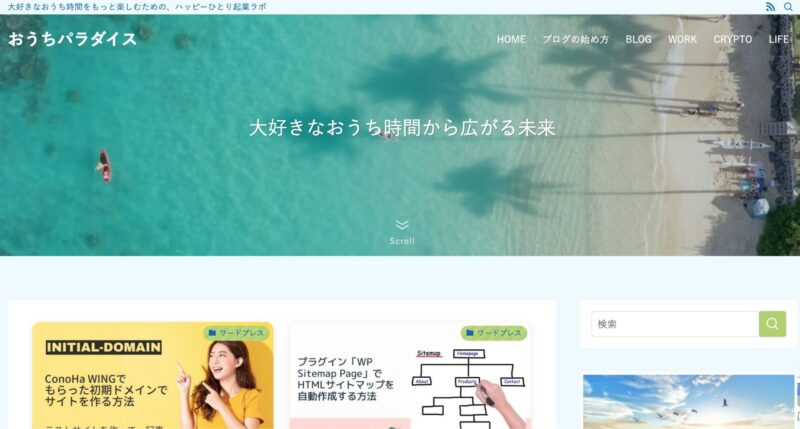
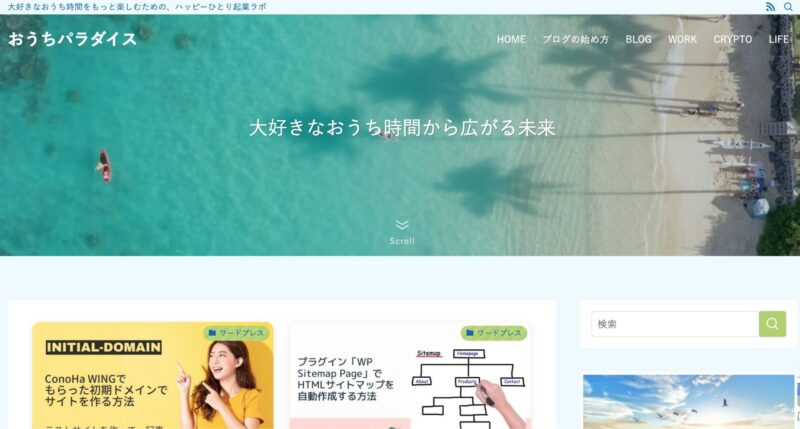
WordPressテーマ使用後


このように、WEBデザインの知識がなくても簡単に、ブログの機能や見た目を整えることができます。
記事を書き始めてからテーマを変更すると、デザインが崩れてしまい、修正に時間がかかってしまいますので、必ず記事を書く前にインストールしておきましょう。
テーマは世界中でさまざまなものが開発されており、有料・無料のものがあります。
日本語で書くウェブサイトについては、国産のものを使うのがベターです。
おすすめの国産テーマは、有料なら「SWELL(スウェル)」・無料なら「Cocoon(コクーン)」です。
SWELLのメリット
- 2022年で一番売れたテーマ
- デザインやプログラミングの知識がなくても、オシャレなウェブサイトが簡単に作れる
- シンプルなのに高機能で、使い心地がバツグンにいい
Cocoonのメリット
- 無料とは思えない程の高機能
- 無料なのに、マニュアルも充実している
- 利用者が多いので、困ったことがあれば検索すれば大抵のことは解決する



SWELLは当サイトも使っており、デザイン性・操作性がバツグンなので、とっても気に入っています🌟
テーマのインストール方法
今回は「SWELL」の場合のテーマのインストール方法をご紹介します。
SWELLの購入 & ダウンロードが完了したら、WordPressのダッシュボードに戻ります。
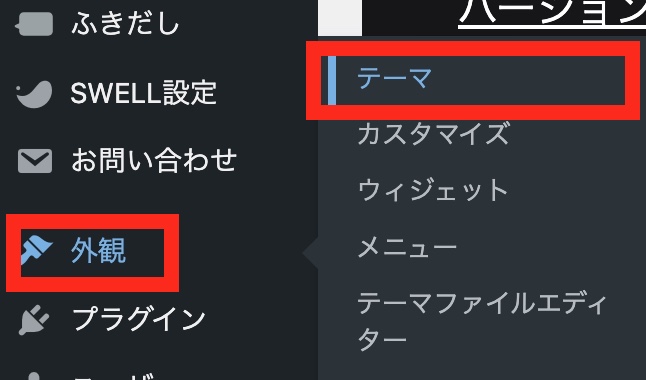
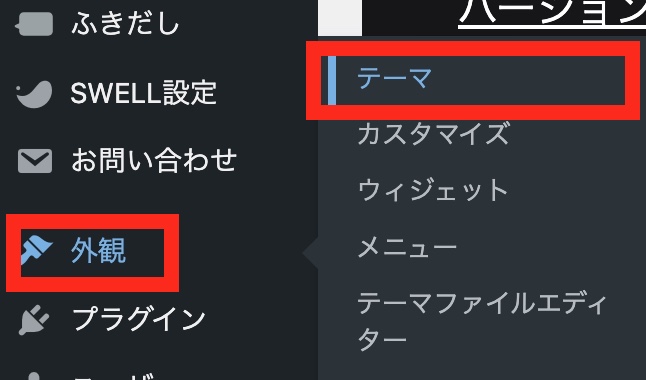
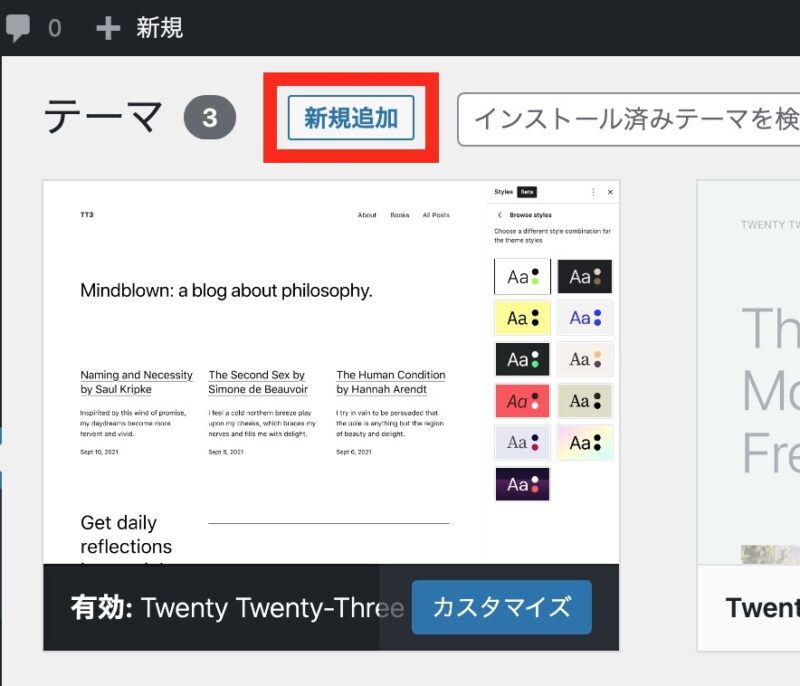
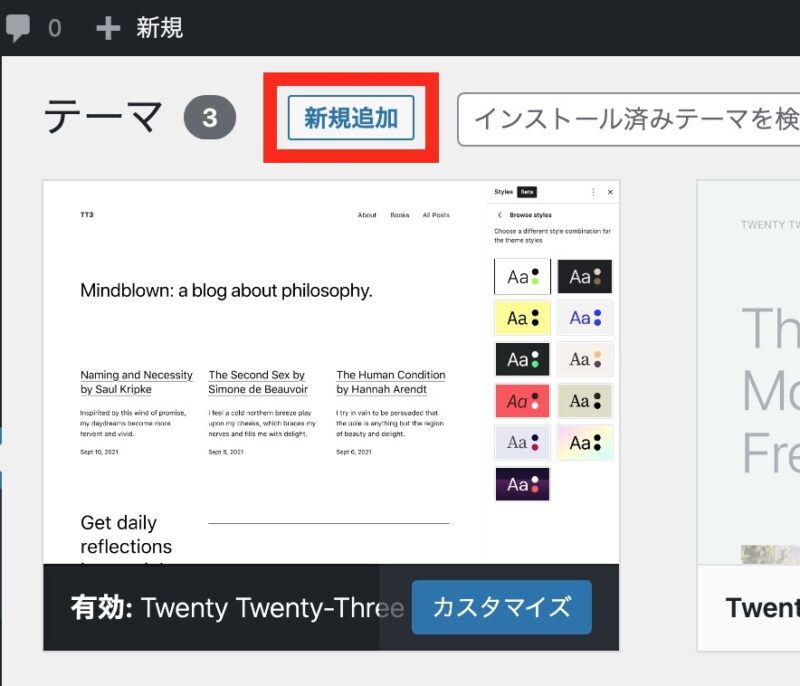
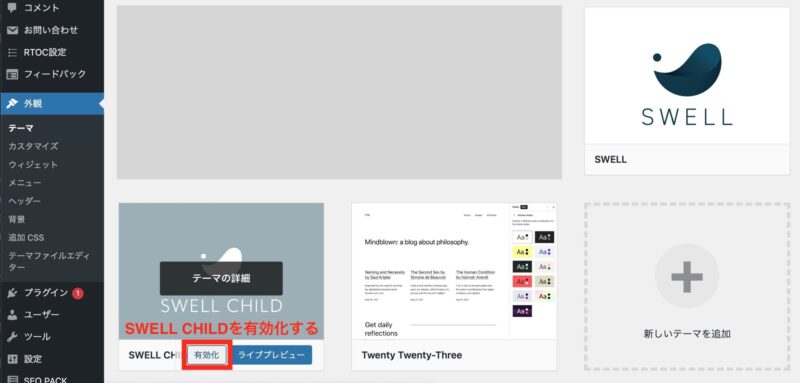
ダッシュボードの「外観」→「テーマ」をクリックします。






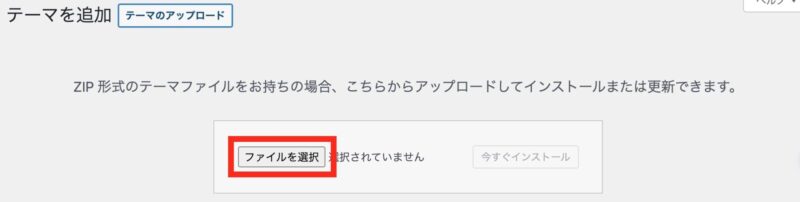
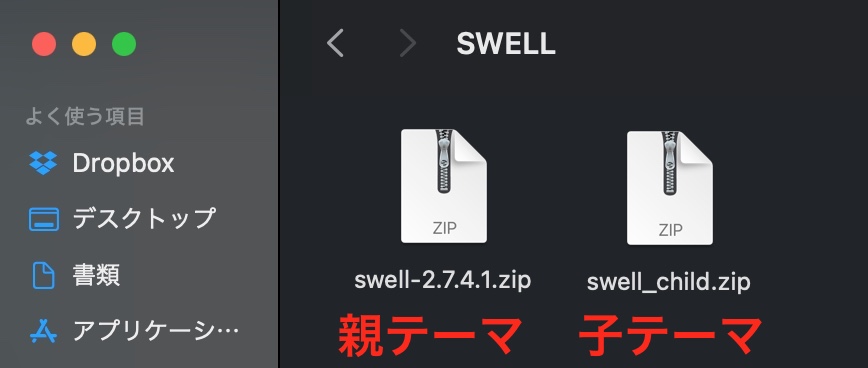
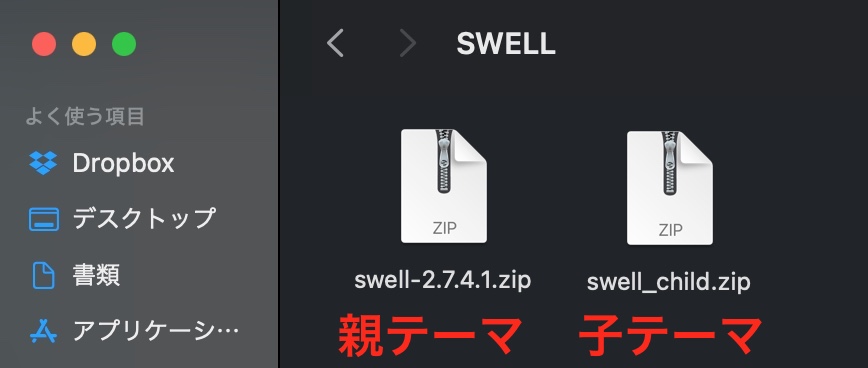
STEP.1でダウンロードしたテーマファイルを、「親テーマ」→「子テーマ」の順でアップロードして下さい。
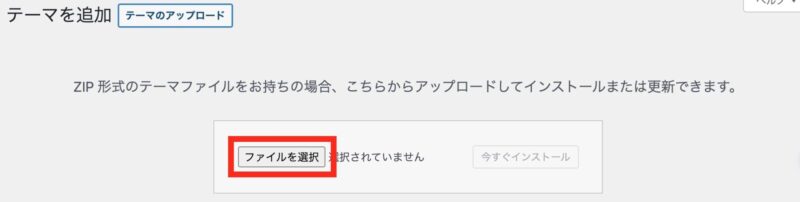
「ファイルを選択」を押して…


「swell」と「swell_child」のzipファイル(圧縮ファイル)をそれぞれインストールします。


親テーマ・子テーマ両方インストールした状態です。


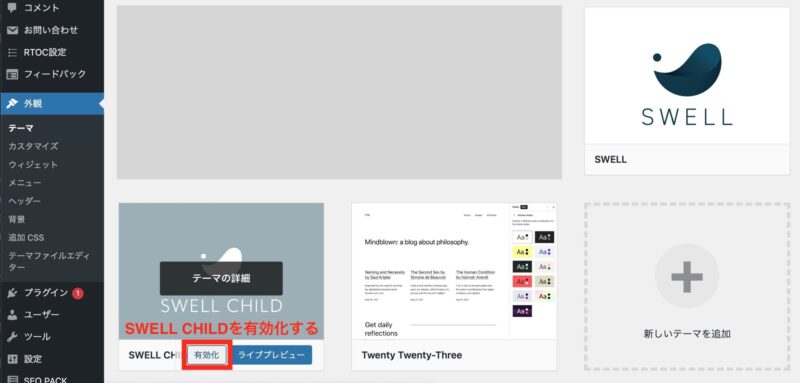
子テーマの「SWELL CHILD」のみ「有効化」を押しましょう。
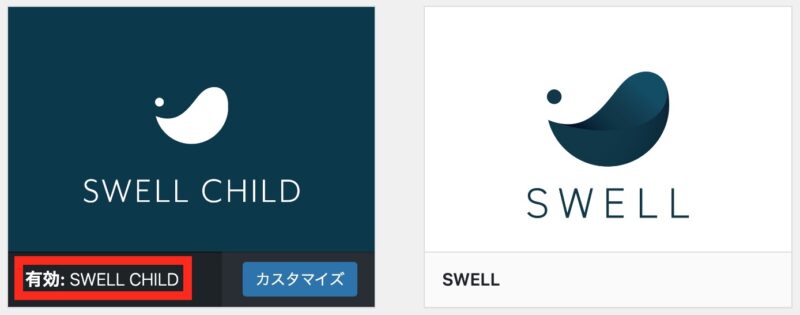
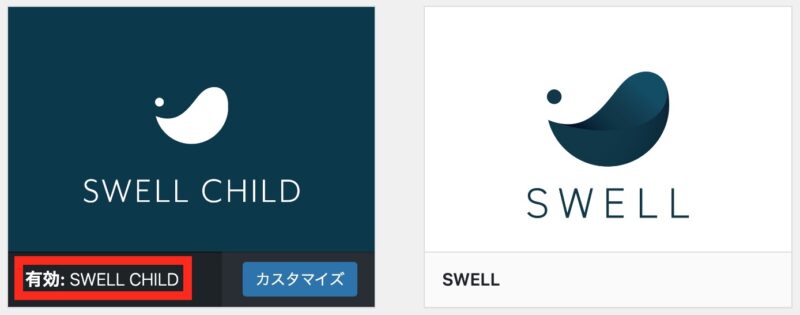
子テーマが有効化できました。


子テーマとは
「子テーマ」とは、テーマをカスタマイズする時に利用するファイルです。
子テーマを利用することで、親テーマにアップデートがあった場合にでも、カスタマイズした内容を消さずに、そのまま使用することができます。
「SWELL CHILD」を有効化すると、WordPressのトップページは、以下のように変化します!





テーマの導入、おめでとうございます!✨
テーマを変えると、ブログの見た目がグッと変わり、やる気が増してきますよね。
たくさんSWELLを楽しんで下さいね✨
SWELLやCocoon以外のおすすめのテーマを知りたい方は、「初心者のための、厳選したWordPressテーマ6つをご紹介【 有料・無料 】」の記事も参考にしてみて下さいね!


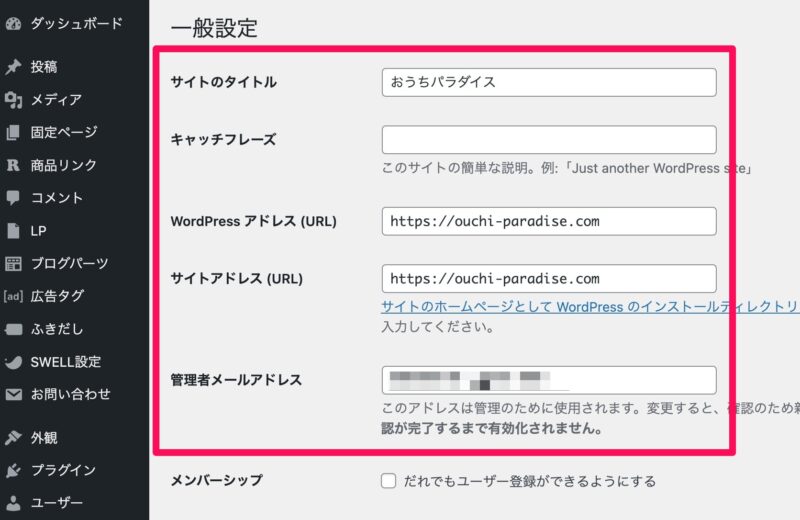
6. 一般設定
次に、ブログ名などを設定する、一般設定を行います。
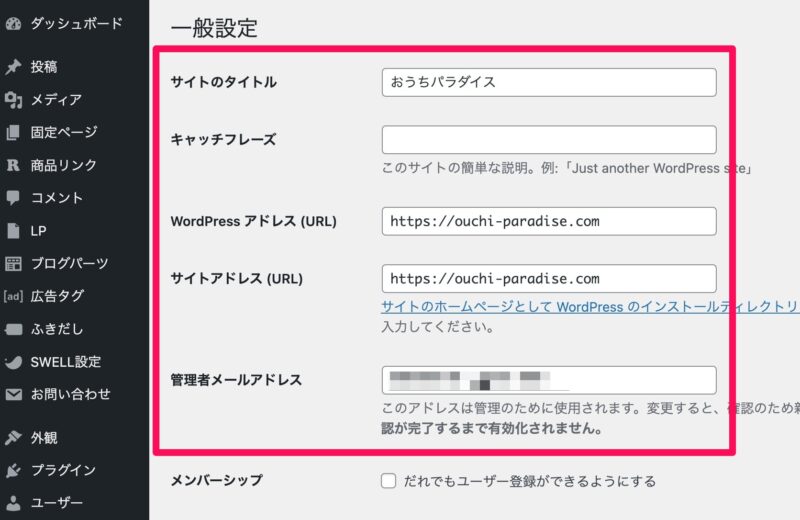
WordPressダッシュボード→「設定」→「一般」をクリックします。


下記の5項目を設定します。


- サイトのタイトル
…サイトのタイトルを入力します。 - キャッチフレーズ
…サブタイトルです。サイトの説明を入力します。(空白でもOKです) - WordPressアドレス
…当ブログでお伝えした方法でブログを始めた方は問題ありませんが、もしURLが「http://」となっていたら「https://」に変更しましょう。 - サイトアドレス
…当ブログでお伝えした方法でブログを始めた方は問題ありませんが、もしURLが「http://」となっていたら「https://」に変更しましょう。 - 管理者メールアドレス
…ブログにコメントがあった時や、WordPressのアップデート通知などを受け取るためのメールアドレスを入力しましょう。既に設定している場合は、普段使用しているメールアドレスか確認して下さい。
※上記の項目以外は、デフォルトのままでOKです。
以上を入力し終えたら、画面左下の「変更を保存」をクリックして完了です。


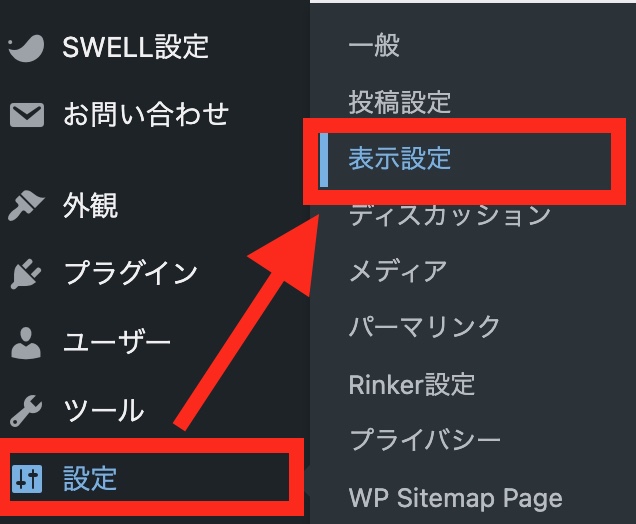
7. 表示設定
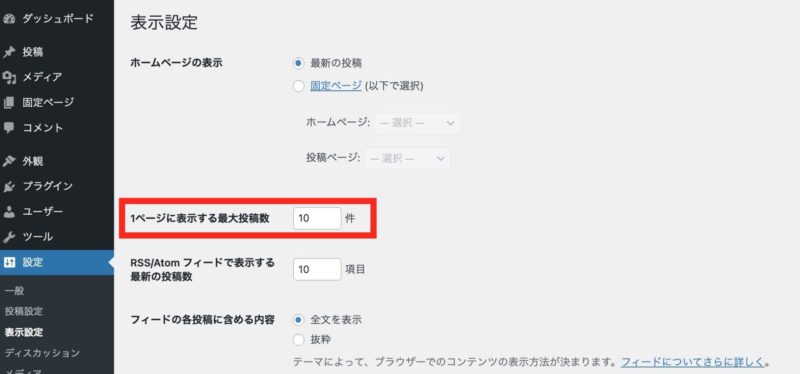
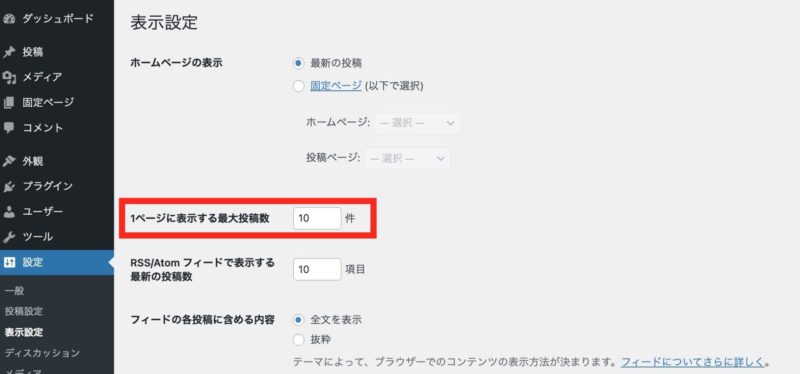
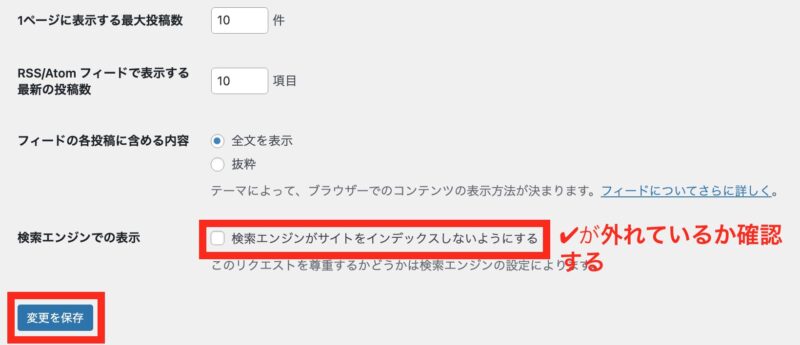
表示設定では、トップページに表示される投稿数を設定できます。
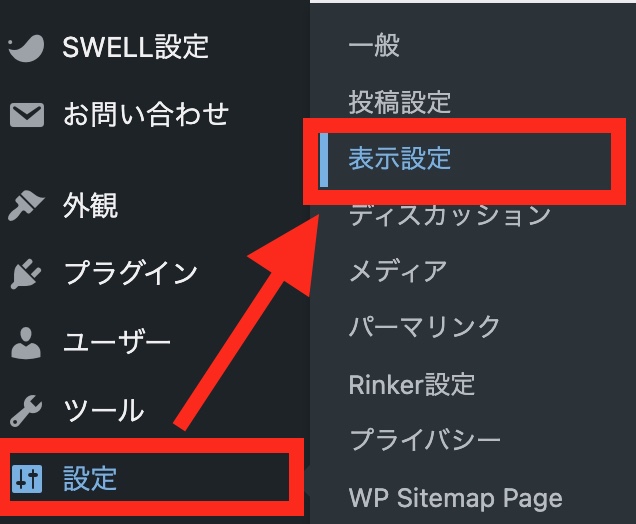
WordPress管理画面から「設定」→「表示設定」をクリックします。


表示設定で行う設定は1つのみです。


- 1ページに表示する最大投稿数
…あまり多くてもスクロールするのに疲れてしまったり、読み込みに遅くなるので、10記事程度がおすすめです。 - RSS/Atomフィードで表示する最新の投稿数
…目安として、1ページに表示する最大投稿数と同じにしておくと良いです(重要ではありません)。
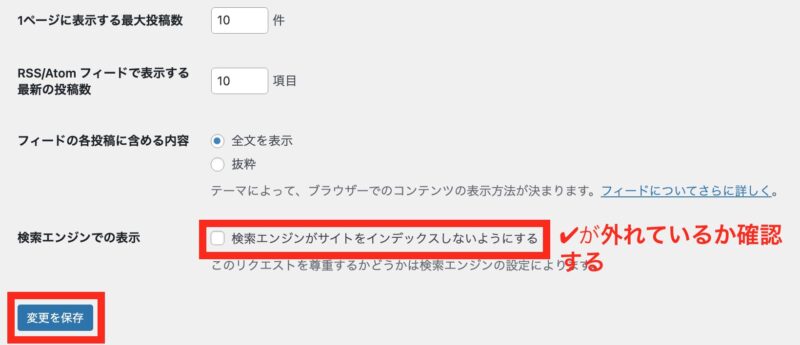
「検索エンジンでの表示設定」では、チェックが外れているか確認しましょう。


ここにもしチェックを入れてしまうと、ブログ全体がnoindexされてしまい、検索結果に表示されなくなってしまいます。
検索結果から人を集められなくなってしまうので、チェックしないように気をつけましょう。
「変更を保存」を押すと、表示設定は完了です。
8. ディスカッション設定
ディスカッション設定では、コメントに関する設定ができます。
読者とのコメントのやり取りは楽しいものですが、コメント機能を有効にすると、高い確率で「スパム」と呼ばれるものが大量に届くことがあります。
初期のアクセスが少ない頃にコメントをもらうことは稀なので、基本的にコメントはOFFにしておくことをおすすめします。
コメントをOFFにする方法は、以下をご覧下さい。
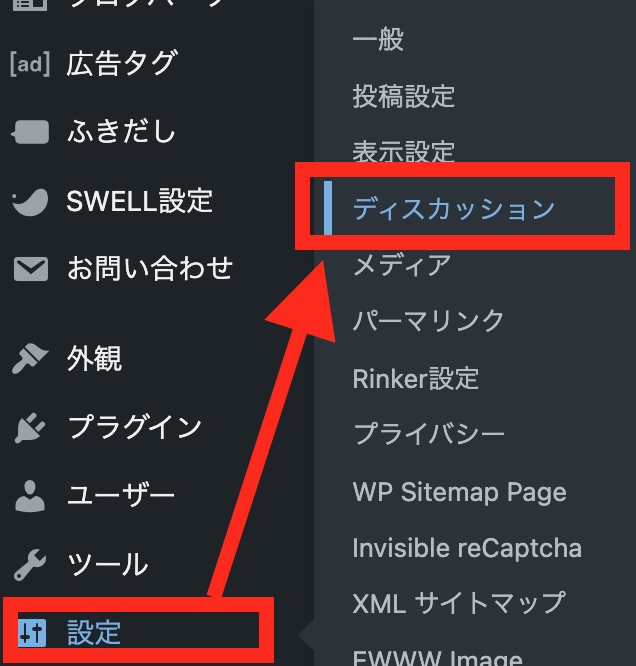
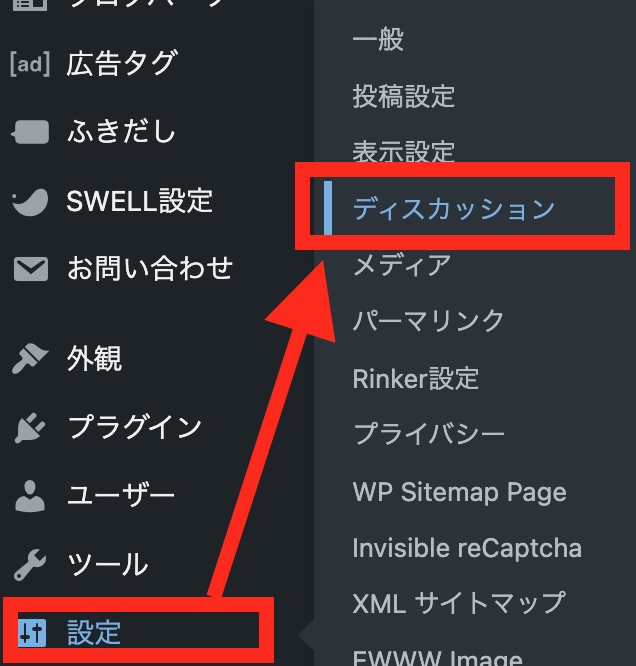
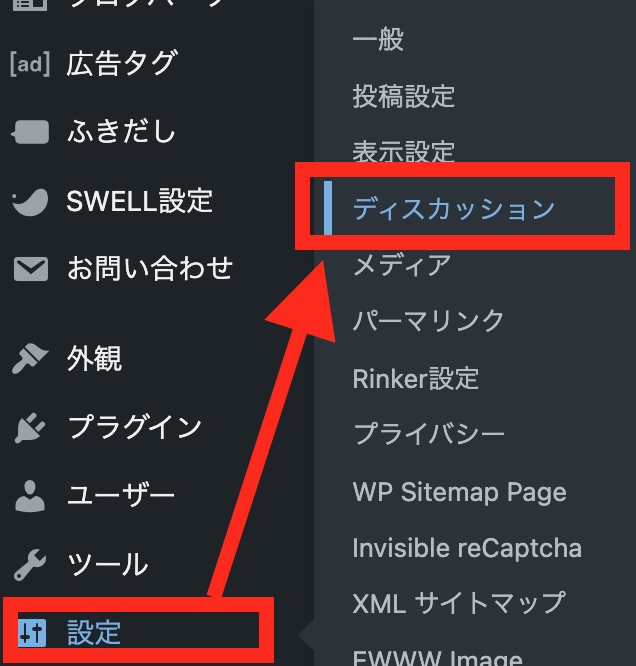
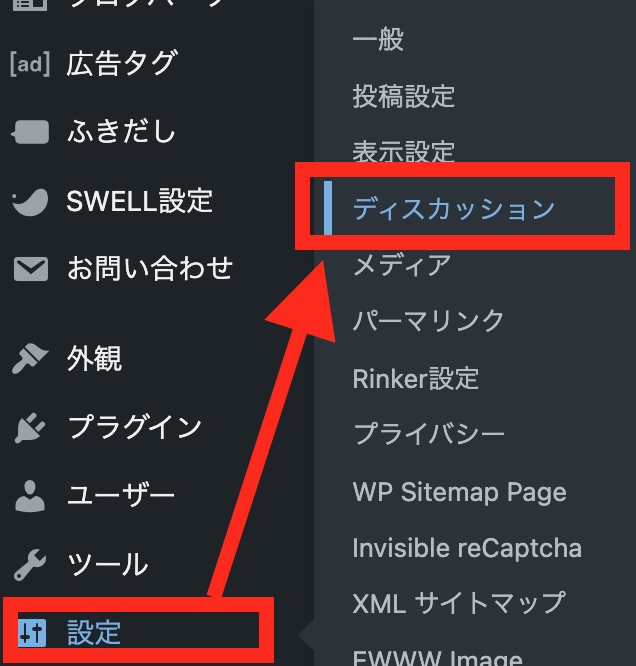
WordPressダッシュボードから「設定」→「ディスカッション」をクリックします。


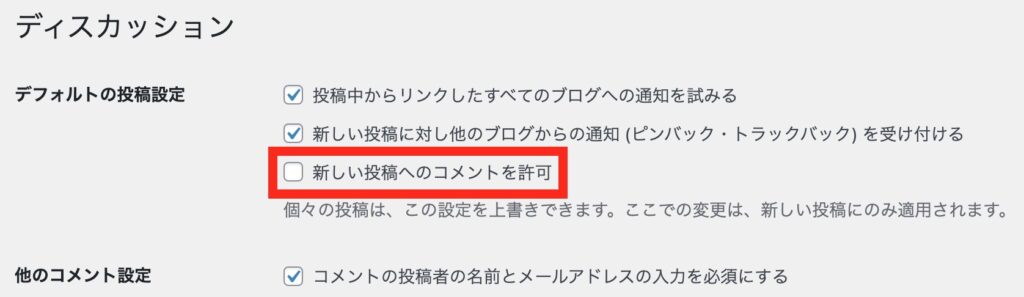
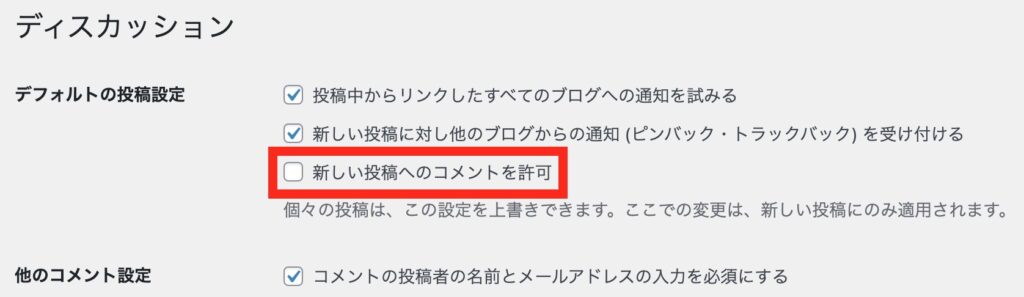
「新しい投稿へのコメントを許可」のチェックを外します。


画面を下にスクロールし「変更を保存」を押すと、コメントOFF設定は完了です。



コメントを最初から有効にしておきたい!という方は、以下↓をご覧下さい。
コメントを有効にする方法
WordPressダッシュボードから「設定」→「ディスカッション」をクリックします。


ディスカッション設定で行う設定は5つです。
ディスカッション設定
- デフォルトの投稿設定
- 他のコメント設定
- 自分宛のメール通知
- コメント表示条件
- アバターの表示
順番に説明していきます。
デフォルトの投稿設定


- 投稿中からリンクしたすべてのブログへの通知を試みる
:不要なのでチェックを外します - 新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける
:チェックを入れます - 新しい投稿へのコメントを許可
:コメント欄を解放する場合はチェックを入れます
コメント欄を解放する場合、上記のように設定すると、コメントが来た時に通知されるようになります。
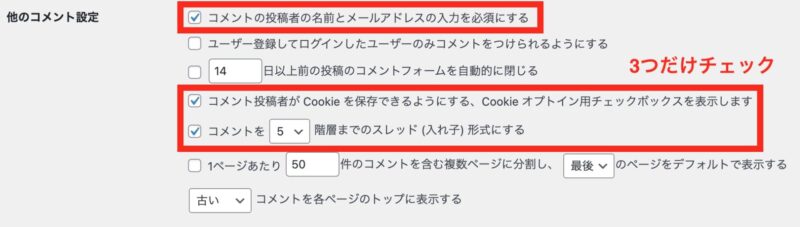
他のコメント設定


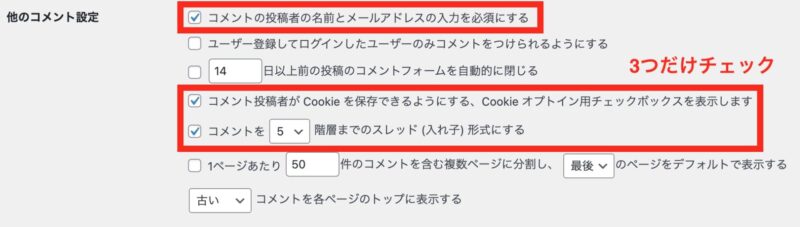
- コメントの投稿者の名前とメールアドレスの入力を必須にする
:チェックを入れます - コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを表示
:チェックを入れます - コメントを5階層までのスレッド(入れ子)形式にする
:スレッド形式にすると、コメントのやり取りがわかりやすくなります。4〜5階層でOKです。
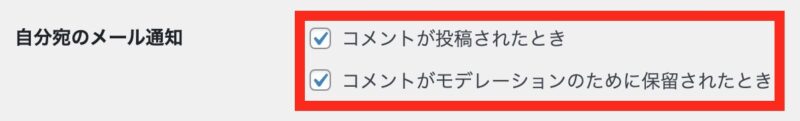
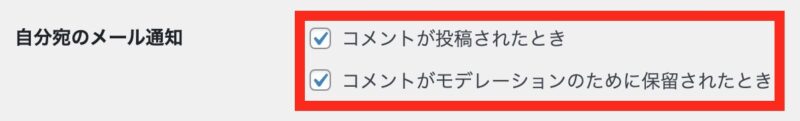
自分宛のメール通知


自分宛のメール通知の欄は、両方ともチェックを入れておけばOKです。
コメントが届くと、自分宛のメールに通知が届くようになります。
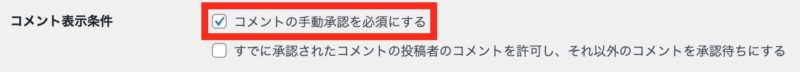
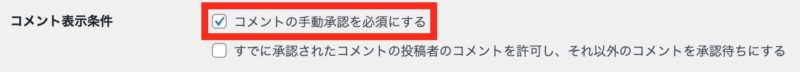
コメント表示条件


「コメントの手動承認を必須にする」にチェックを入れます。
この項目にチェックが入っていると、管理者に承認されない限り記事には表示されません。
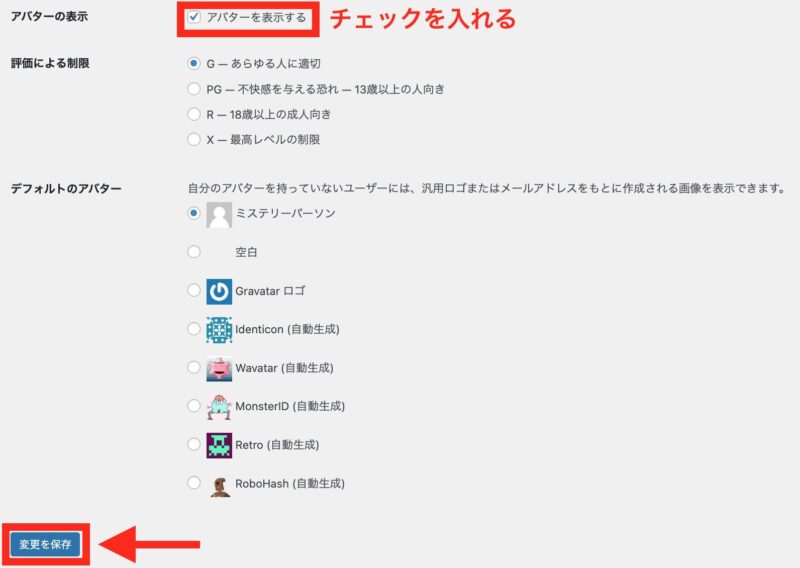
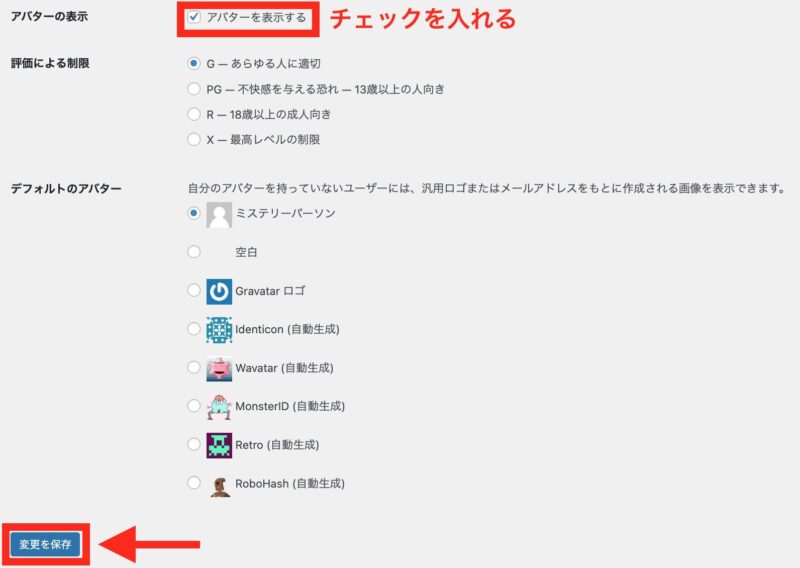
アバターの表示


アバターの設定では「アバターを表示する」にチェックを入れておけばOKです。
コメント時にアバターが表示されます。
以上「ディスカッション」の設定ができたら、「変更を保存」を押して完了です。
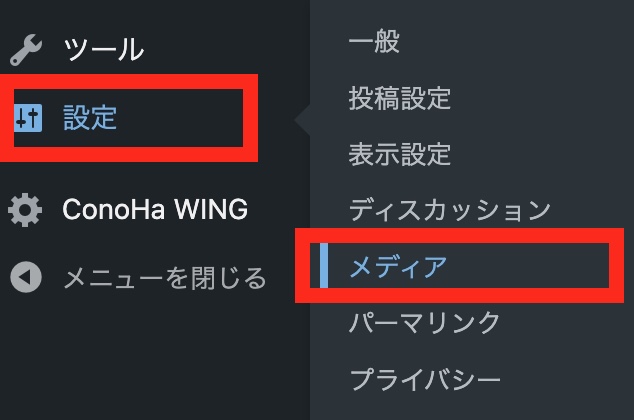
9. メディア設定
メディア設定では、ブログ内に表示する画像サイズを設定できます。
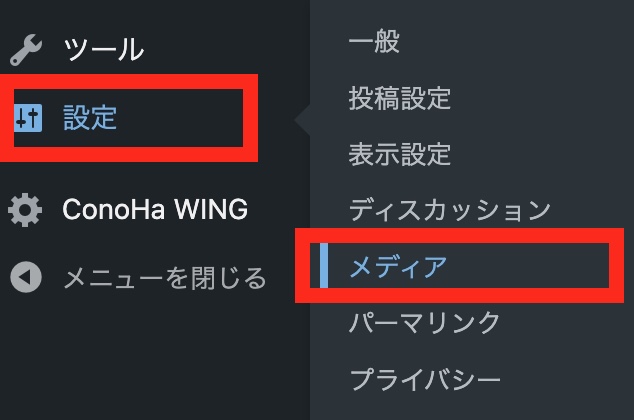
WordPressダッシュボードから「設定」→「メディア」に進みます。


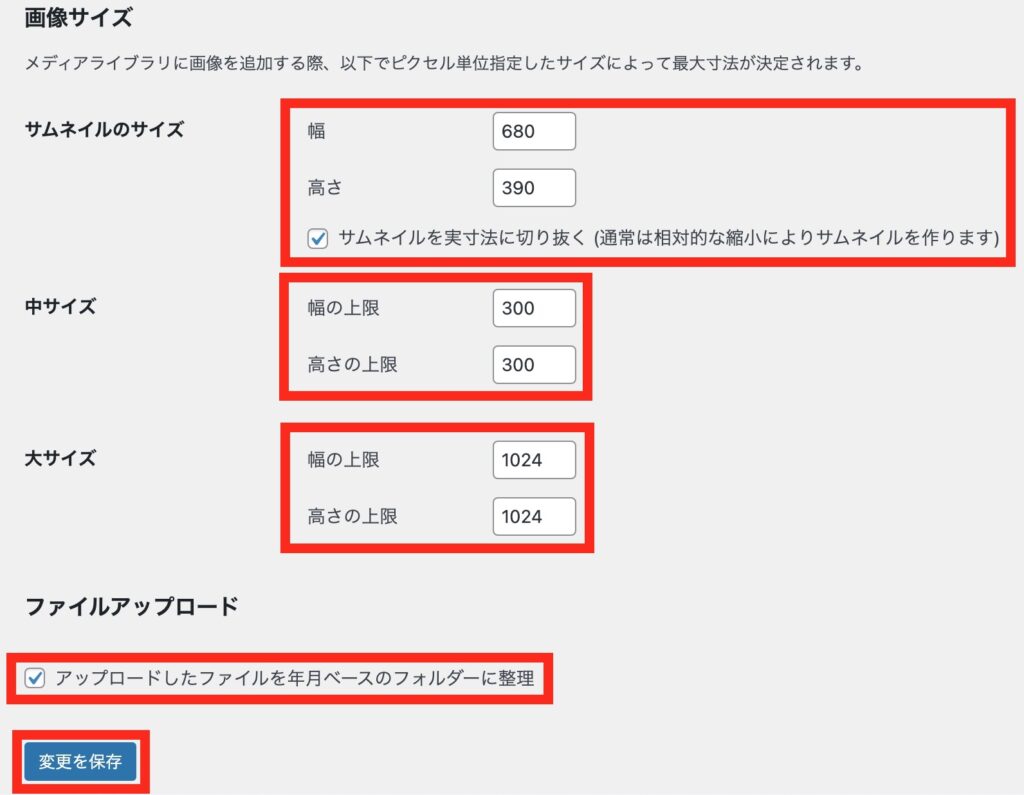
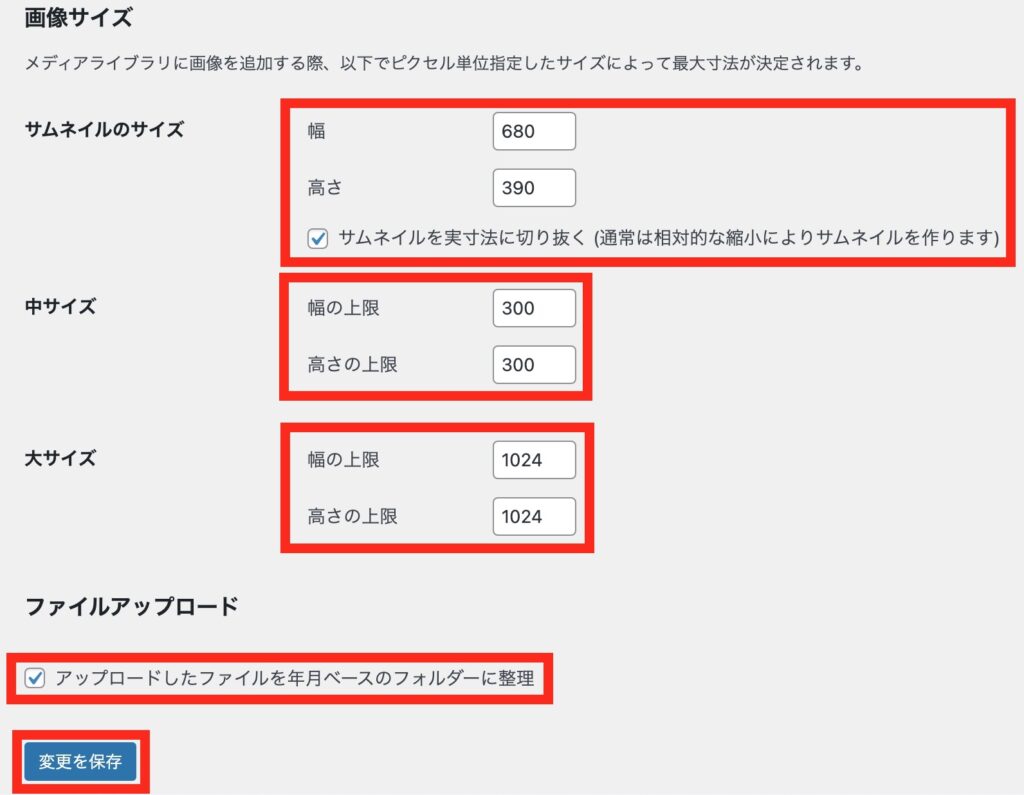
WordPressでは、画像を貼る時に「サムネイル・中・大」からサイズを選べるため、それぞれのサイズを事前に設定しておくことで、作業の効率化につなげることができます。
サイズはお好みで設定して頂ければ大丈夫ですが、どのサイズが適切かわからない場合は、下記のサイズを参考にして下さいね。


10. 記事を書く前に削除しておくコンテンツ
記事を書く前に削除しておきたいコンテンツを解説します。
不要なコンテンツがあるとサイトが重くなったり、読者にとって読みづらいサイトになります。
また、テーマやプラグインに脆弱性があると、そこからハッカーが侵入してくる可能性があります。
不要なものは最初から削除しておきましょう。
削除するコンテンツは、以下の通りです。
記事を書く前に削除しておくコンテンツ
不要なWordPressテーマの削除
WordPressは、初期の段階からテーマが数個入っています。
お好みのWordPressテーマが導入できたら、不要なテーマを削除していきます。
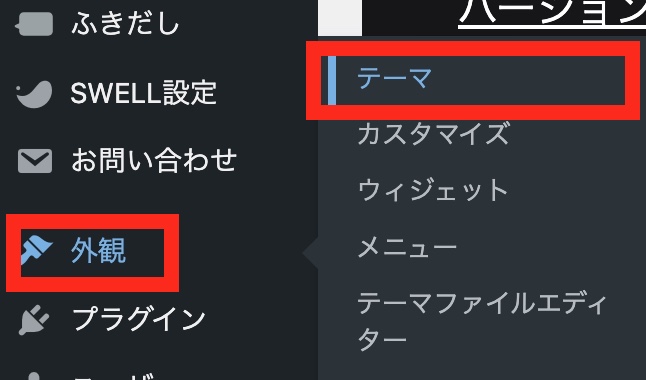
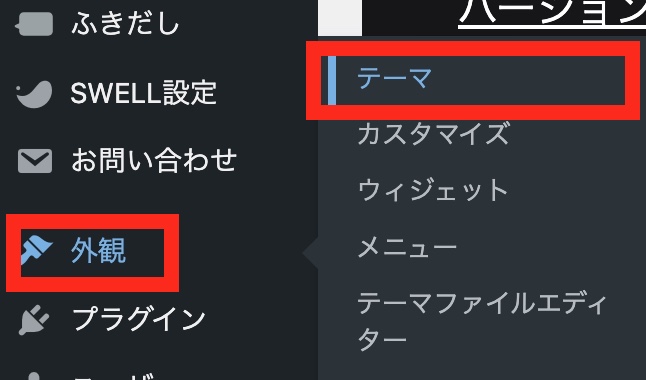
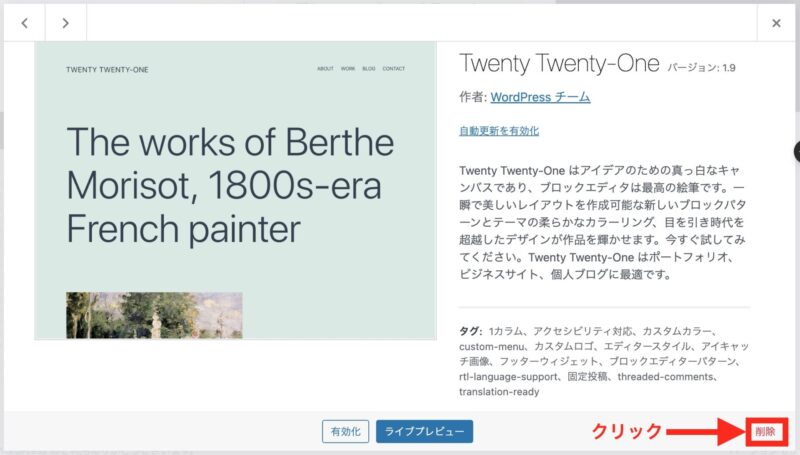
削除の方法は、WordPressダッシュボード「外観」→「テーマ」をクリックします。


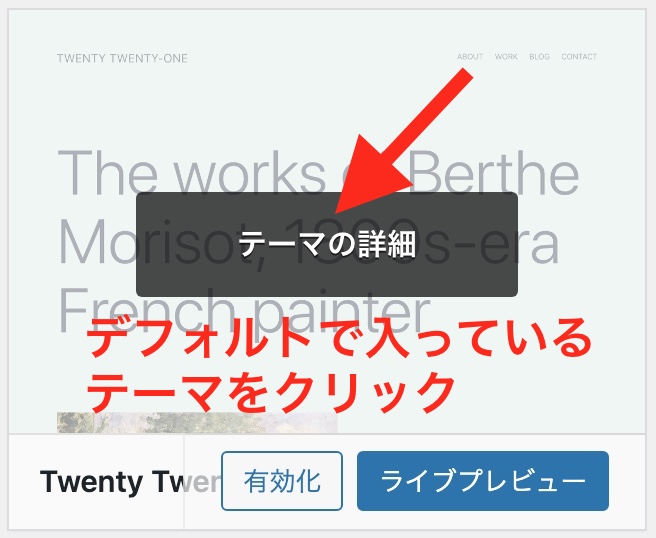
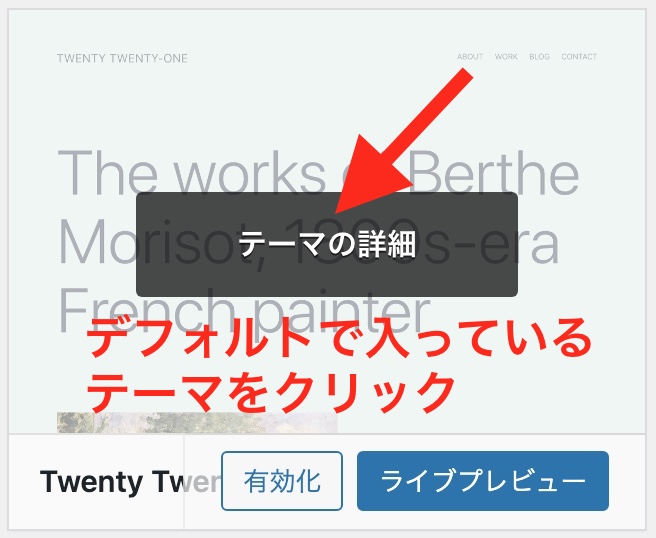
デフォルトで入っているテーマをクリックします。


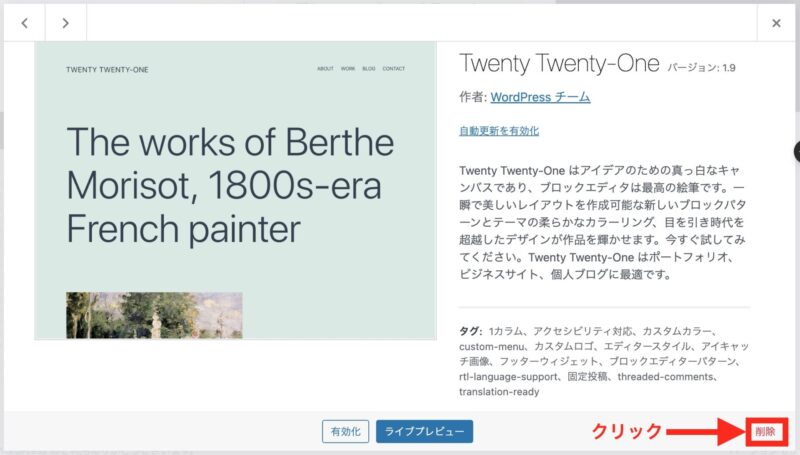
画面右下に「削除」ボタンがありますので、これをクリックすると削除できます。


補足
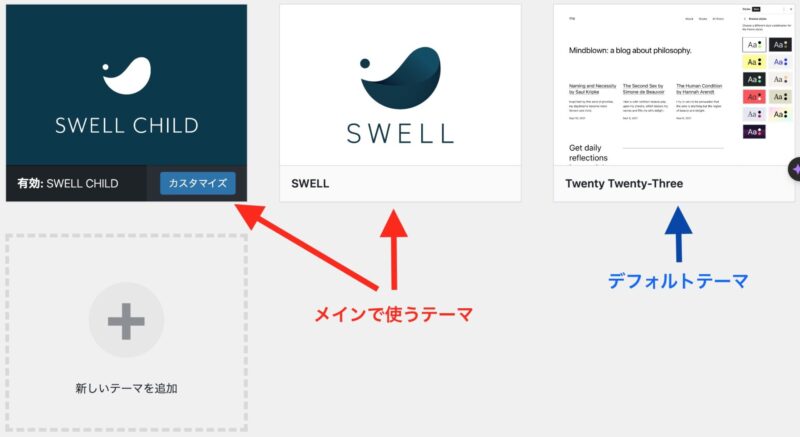
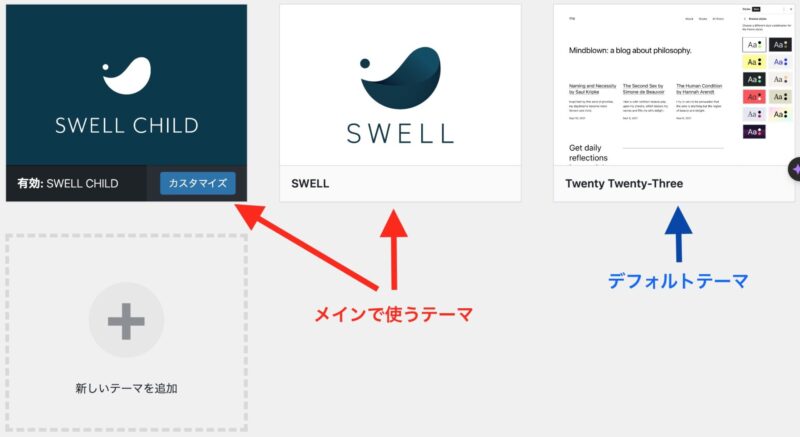
補足として、メインで使うテーマ以外に、他のテーマを1つだけ残します。
例えばメインで「SWELL」を使う場合、
- SWELL親テーマ
- SWELL子テーマ
- デフォルトで入っていたテーマを何か1つだけ残しておく
となります。
メインで使うテーマ以外に残す1つのテーマのことを、「デフォルトテーマ」と呼びます。
デフォルトテーマを1つだけ残す理由は、メインで使うテーマに何か異常があった場合に、WordPressが自動的にデフォルトテーマを使用してくれる仕組みになっているからです。
不要なテーマを削除し、メインで使う「SWELL(親テーマ+子テーマ)」と、デフォルトテーマである「Twenty Twenty-Three」だけが残った様子が、こちらです↓☘️





間違って子テーマを消さないように気をつけて下さいね。
子テーマとは、親テーマに影響を及ぼさずにカスタマイズできるテーマのことです。
テーマを使う時は、必ず子テーマを使うようにしましょう。
不要なプラグインの削除
WordPressをインストールすると、最初から入っている不要なプラグインがたくさんあります。
こちらも事前に削除しておきましょう。
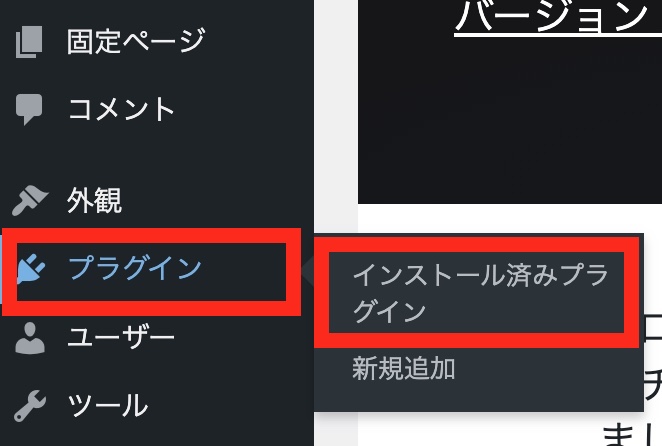
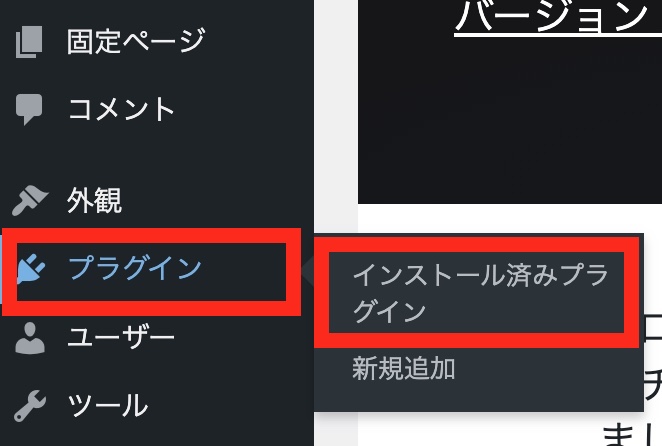
プラグインを削除するには、WordPress管理画面「プラグイン」→「インストール済みプラグイン」をクリックします。


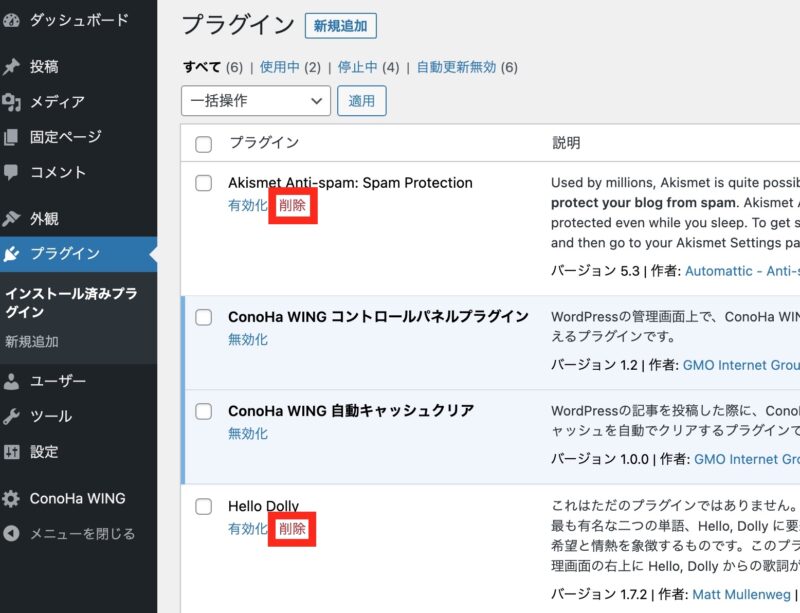
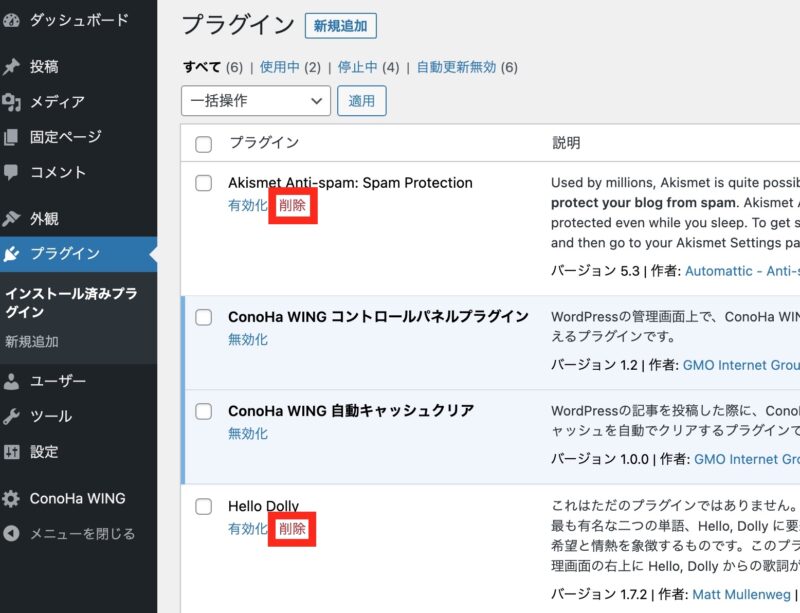
プラグインの画面になります。「削除」を押すと、削除できます。


初期プラグインに何が入っているかは、レンタルサーバーによって異なります。
以下は、ConoHa WINGを利用している場合の例です。
ConoHa WINGを利用している方は、以下のプラグインを削除しましょう。
削除する初期プラグイン(ConoHa WINGの場合)
- Akismet Anti-Spam (アンチスパム)
…コメント機能を利用しない場合は、削除してOKです。 - Hello Dolly
- SiteGuard WP Plugin
- TypeSquare Webfonts for ConoHa
- ConoHa WINGコントロールパネルプラグイン



「ConoHa WING自動キャッシュクリア」は、
そのまま残しておいて大丈夫ですよ☘️
「ConoHa WING自動キャッシュクリア」は、記事投稿をした際に、ConoHa WING上のコンテンツキャッシュを自動でクリアしてくれるプラグインです。
つまり、ブログを高速化してくれるプラグインです。
こちらは特にデメリットがありませんので、残しておきましょう。
もしも削除してしまった後に、再インストールしたい場合は、WordPressプラグインのインストール方法の「WordPressインストール後にプラグインをインストールする場合」をご覧下さい。
以上で、不要なプラグインの削除は完了です。
不要なサンプルページの削除
次に、サンプルページを削除します。
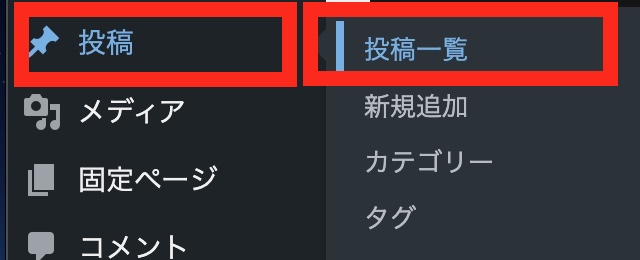
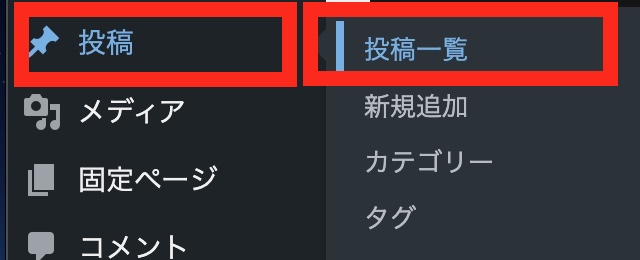
WordPressダッシュボードから「投稿」→「投稿一覧」を開きます。


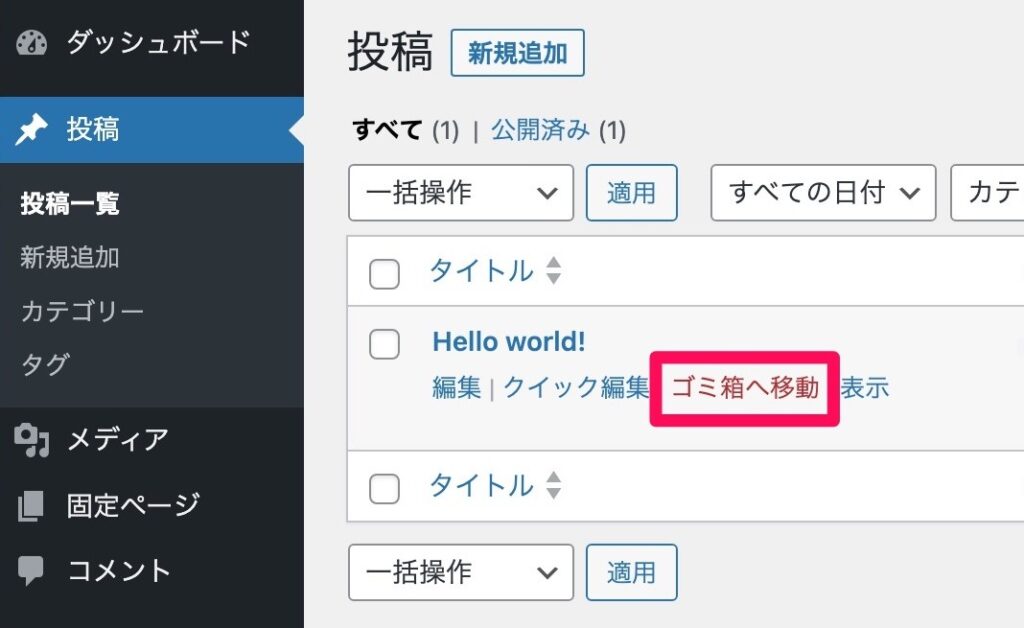
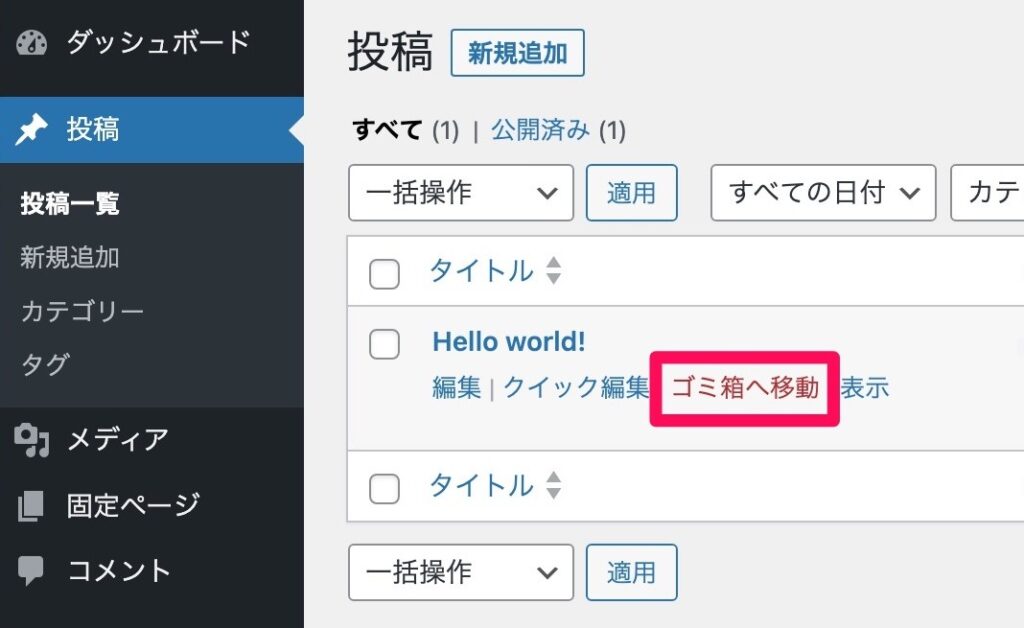
「Hello world!」の投稿があるので、カーソルを当てて「ゴミ箱へ移動」をクリックすると、削除できます。


読者に必要のないページを放置するのはよくないので、早めに削除しておきましょう。
メタ情報の削除
WordPressのバージョンや利用テーマにもよりますが、初期状態でトップページに「メタ情報」が表示されることがあります。


メタ情報の中には管理画面のログインURLもあることから、そのままにしておくのはセキュリティ面で危険です。
そしてそもそも、読者にとっては不要な情報となりますので、削除しておきましょう。
※「メタ情報」がトップページに表示されていない場合は、次の「未分類カテゴリーの削除(変更)」に進んで頂いて大丈夫です。
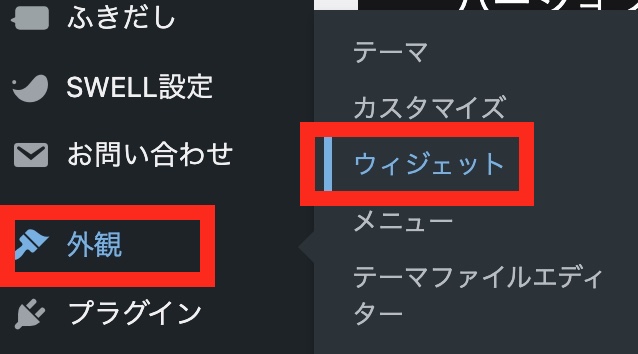
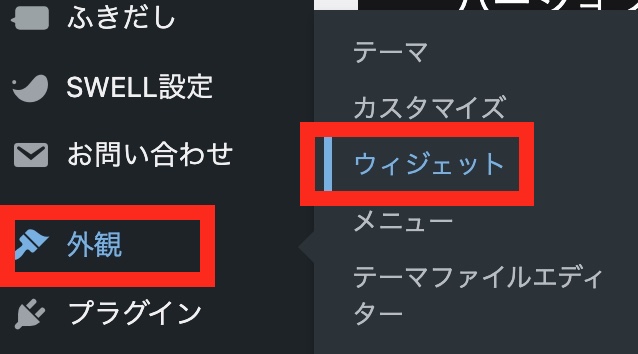
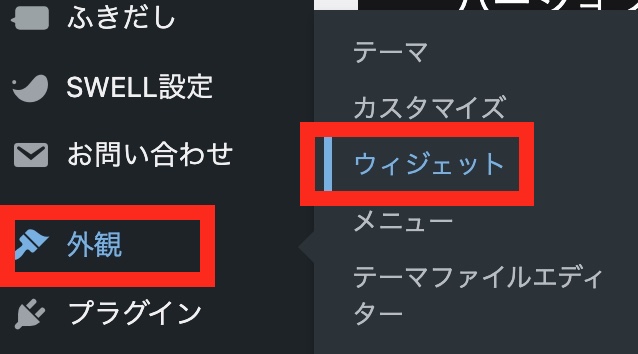
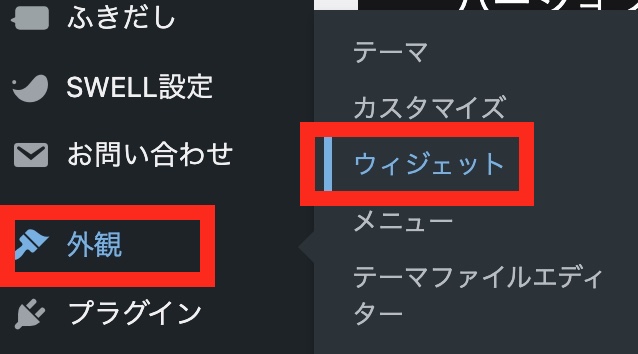
メタ情報の削除の方法は、WordPressダッシュボード「外観」→「ウィジェット」をクリックします。


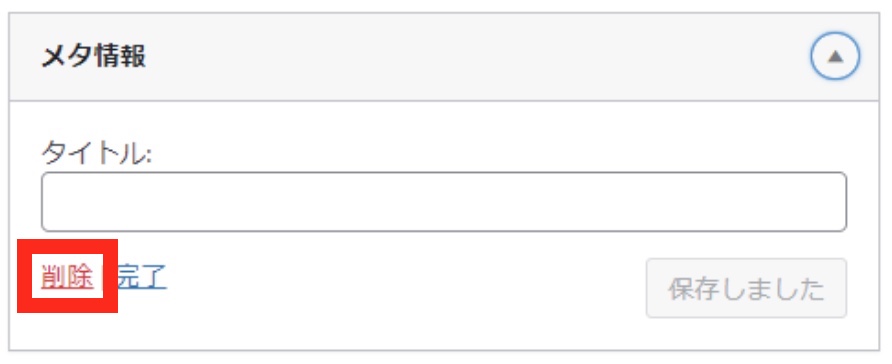
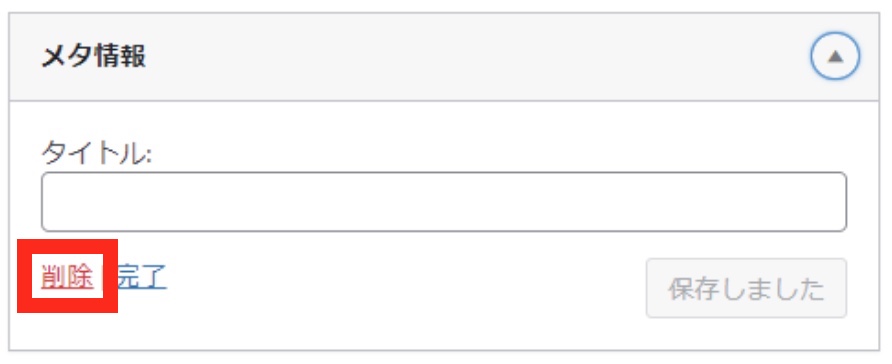
「メタ情報」のウィジェットをクリックして開き、削除すれば完了です。





利用するテーマによって、メタ情報の位置が異なる場合があります。
その場合は、探して同じように削除しましょう☘️
未分類カテゴリー(Uncategorized)の削除(変更)
カテゴリーとは、記事をテーマごとに分けられる機能のことです。
WordPressには初期から「Uncategorized(未分類)」というカテゴリーが入っています。
「未分類」は読者に内容が伝わらないので、実際に使うカテゴリー名に変更しておきましょう。
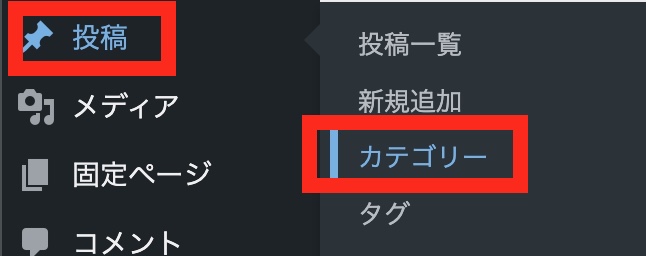
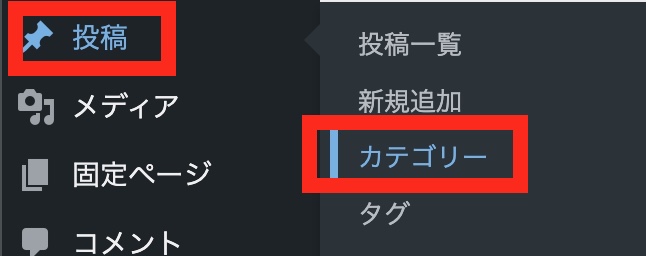
WordPressダッシュボード「投稿」→「カテゴリー」をクリックして下さい。


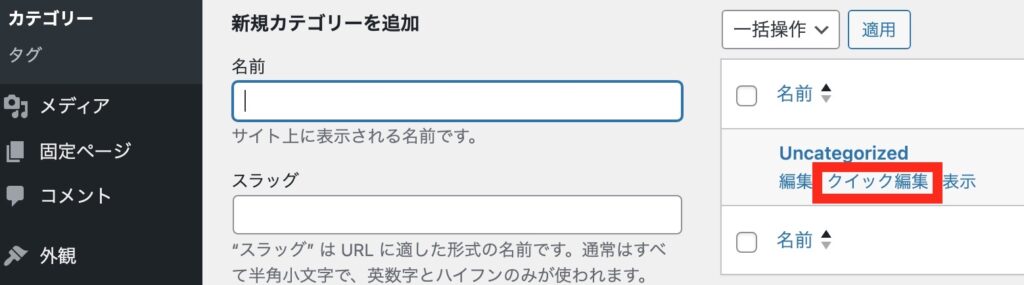
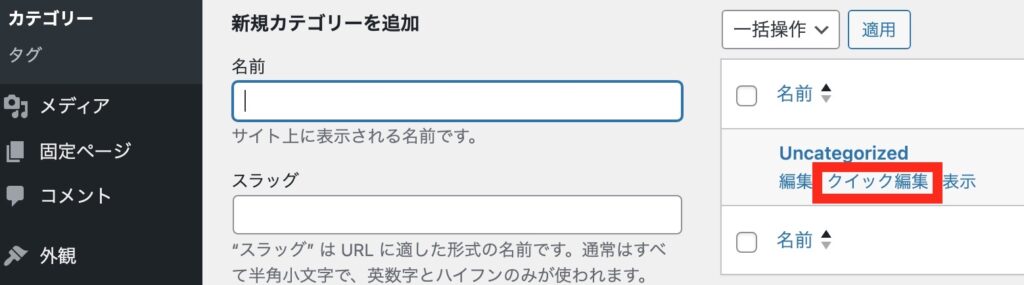
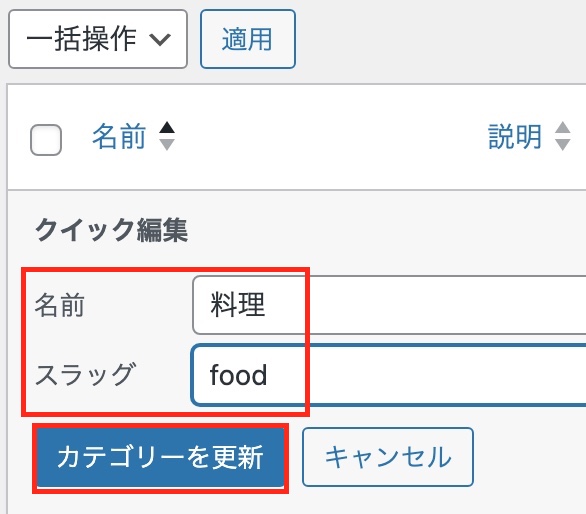
「Uncategorized(未分類)」の下の「クイック編集」をクリックして下さい。


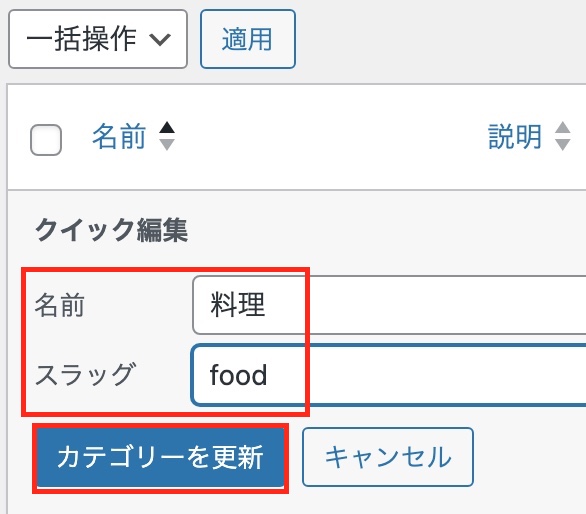
自分のブログで用いたい、新しいカテゴリーの名前とスラッグを入力して下さい。
ここでは例として、カテゴリーを「料理」、スラッグを「food」とします。
スラッグは日本語ではなく、半角英数字にしましょう。


設定したら「カテゴリーを更新」をクリックして完了です。
新しいカテゴリーを作る際は、「新規カテゴリーを追加」から同じ要領で追加しましょう。
スラッグとは
スラッグとは、記事URLの一部に設定できる、自由な文字列のことです。
特に内容に制限はありませんが、カテゴリー名と関係する文字列に設定しておくことで、読者がわかりやすくなります。関連づけるようにしましょう。
11. 日本語文字化け対策
WordPressは標準言語が英語のため、日本語の文字化けや文字カウントがおかしくなることがあります。
そのため、日本語に関する不具合を解消するために、「WP Multibyte Patch」というプラグインを入れておきましょう。
設定の方法は3分で完了です。


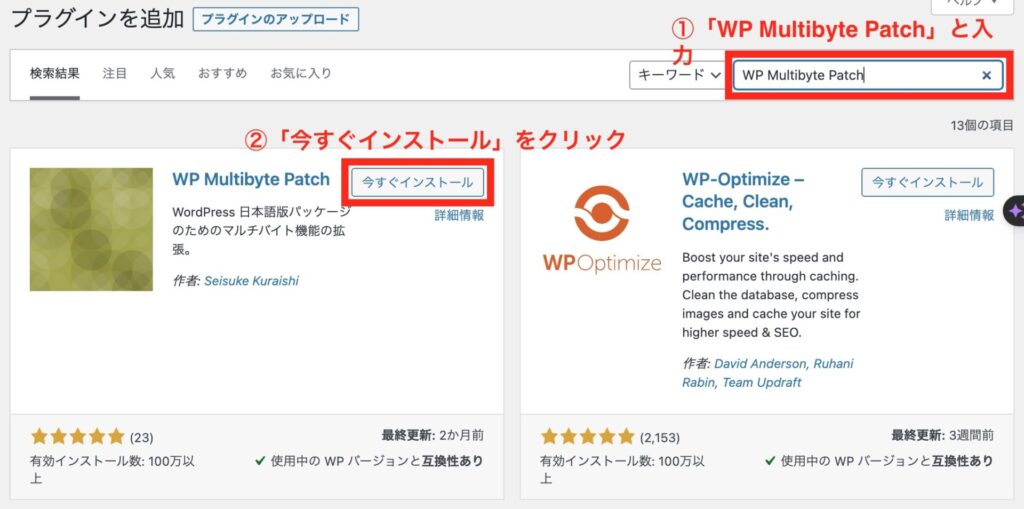
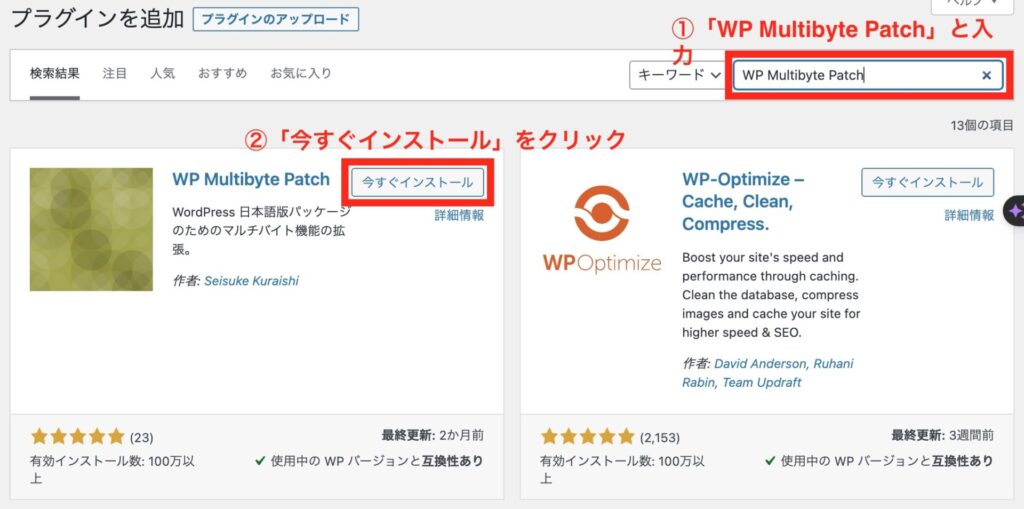
検索欄に「WP Multibyte Patch」と入力すると、下に該当のプラグインが出てきますので、「今すぐインストール」をクリックします。


インストールが完了すると「有効化」が出てきますので、これをクリックします。


プラグインが有効化されました。


WP Multibyte Patchは細かい設定が不要で、有効化するだけでOKです。
すぐにやる必要はないけど、なるべく早めにやっておきたい重要な初期設定


次に、すぐにやる必要はないけど、なるべく早めにやっておく必要のある設定を解説します。
目安としては、記事を10記事書くまでには済ませておくとOKです。
すぐにやる必要はないけど、なるべく早めにやっておきたい重要な初期設定
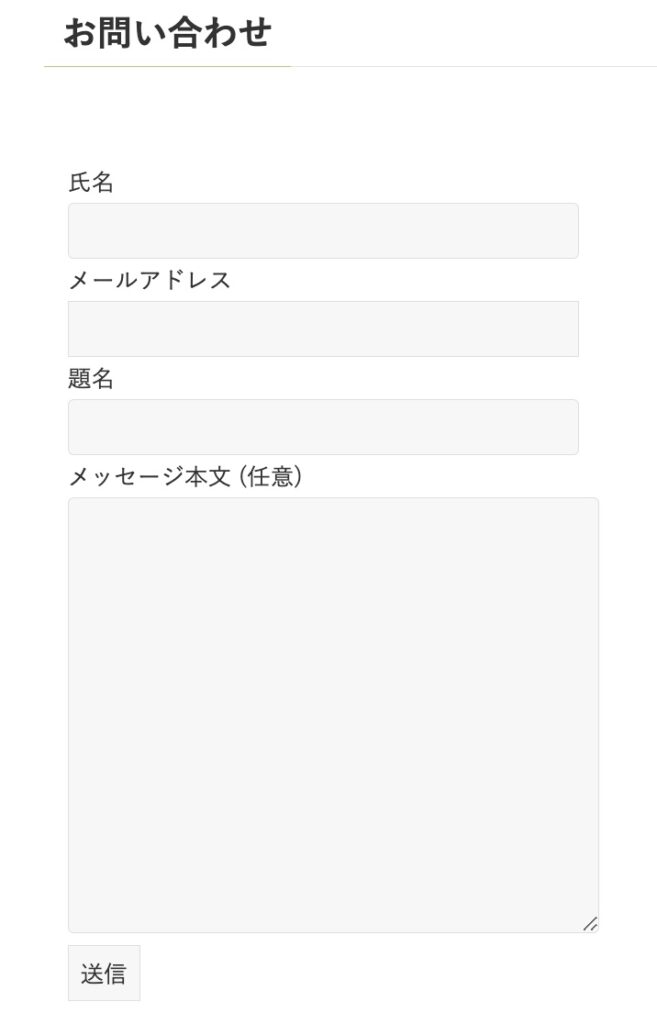
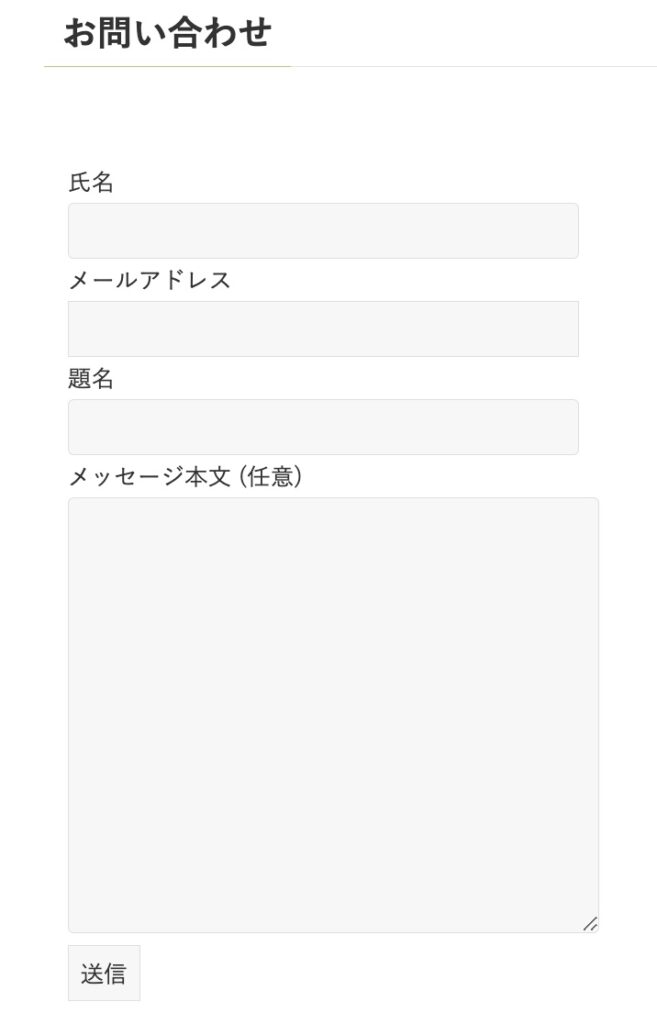
12. お問い合わせフォームの設置


お問い合わせフォームとは、読者や企業担当者がブログ運営者と連絡を取るためのツールです。
お問い合わせフォームを設置すると、
- 読者からの質問
- 企業からの案件の連絡
- ASPからのアフィリエイトの単価アップの連絡
などの連絡を受け取ることが可能です。
お問い合わせフォームは「Contact Form7」というプラグインを利用すれば、誰でも簡単に作ることができますよ。
作り方は「WordPressブログにお問合せフォームを設置する方法」に書いています。
15分で作ることができますので、サクッと作りましょう。


13. プライバシーポリシーの設置
WordPressでブログを運営するなら、プライバシーポリシーと免責事項の記載は必須です。
作り方としては、通常の投稿記事に書くのではなく、固定ページを作り、そこに記載します。
固定ページの書き方は、以下の記事を参考にして下さい。


プライバシーポリシーの文章は 0から作るのは大変なので、ネット上のものを参考にさせて頂きましょう。
ネットで「プライバシーポリシー 書き方」と検索すると、コピペOKのテンプレートがたくさん出てきます。
それらを参考にさせて頂きましょう。
14. 分析ツールの導入
ブログ運営をしていく上で、アクセス解析の分析ツールの導入は必須です。
そのツールは
- Googleアナリティクス
- Googleサーチコンソール
というツールになり、どちらもGoogleが無償で提供しています。
これらを導入することにより、
- どの記事が読まれているのか
- どんなキーワードで検索されているのか
- 滞在時間はどれくらいか
などを調べることができ、アクセスアップに活かせます。
設定方法は以下の記事に書いていますので、ご覧下さい。
※Googleアナリティクスを先に設定しましょう。
その方が、後でGoogleサーチコンソールの設定が楽になります。




15. プロフィールの設定
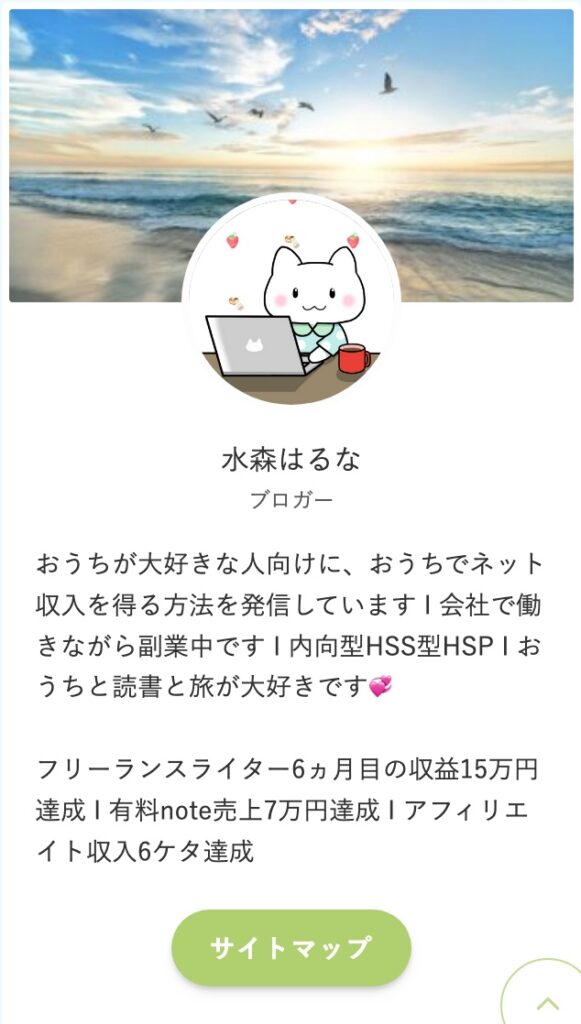
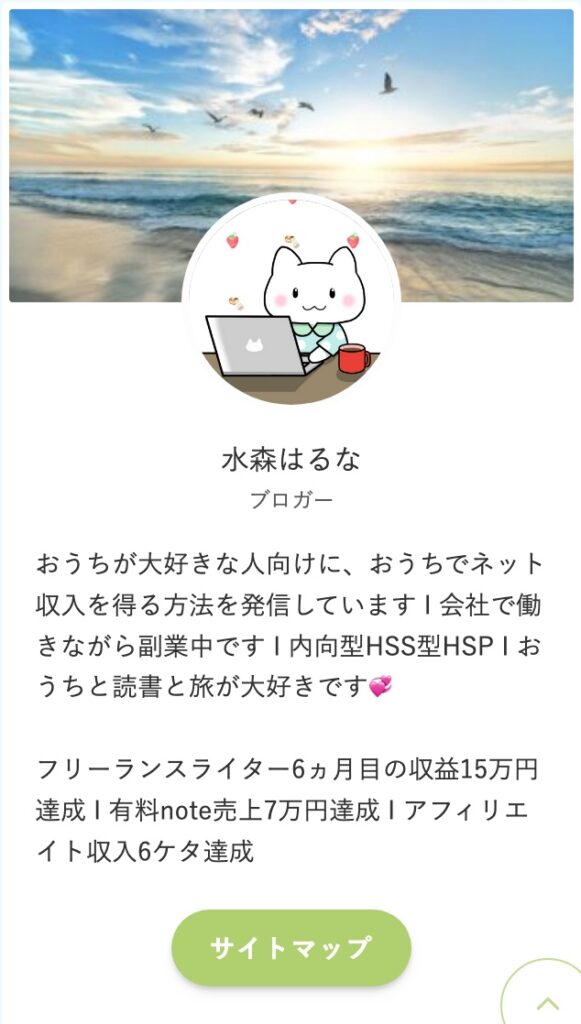
ブログのサイドバーに、アイコン付きのプロフィールを設定できます。


プロフィールを書いた方が読者に安心感を与えますので、設定しておきましょう。
プロフィール設定の手順は、以下の通りです。
テーマ「SWELL」を利用している場合の、プロフィール設定のやり方はこちらです
テーマ「SWELL」を利用している場合は、とっても簡単にサイドバーのプロフィール設定ができます!
やり方は、WordPressダッシュボード「外観」→「ウィジェット」をクリックします。


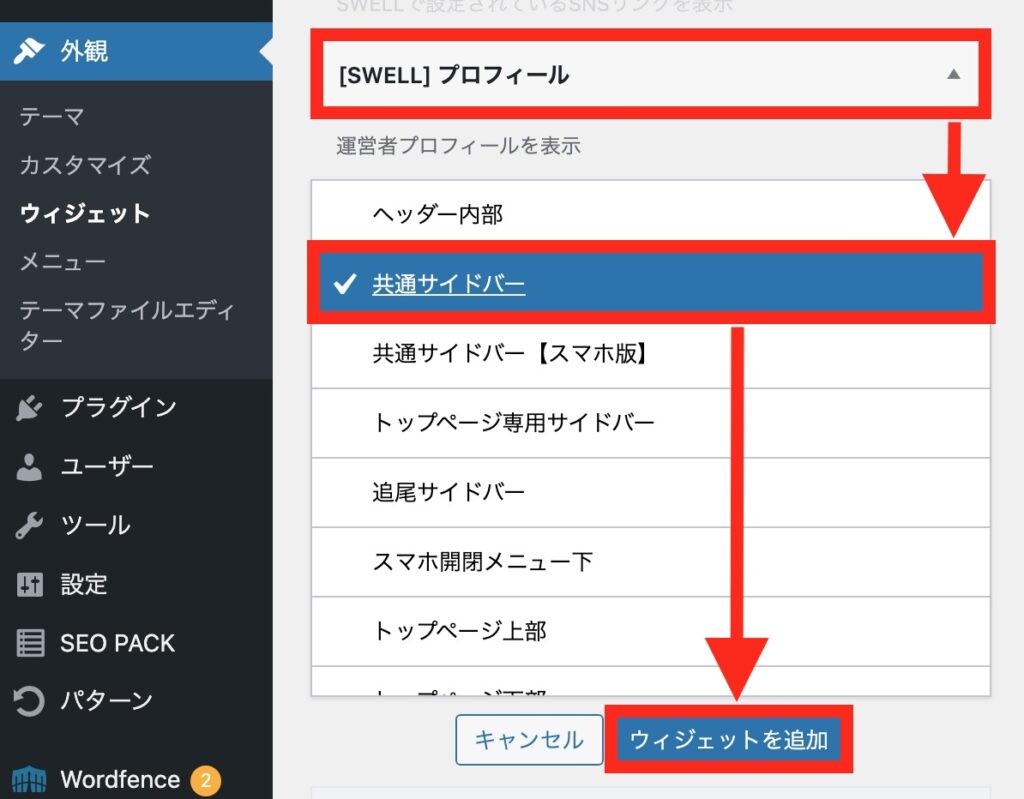
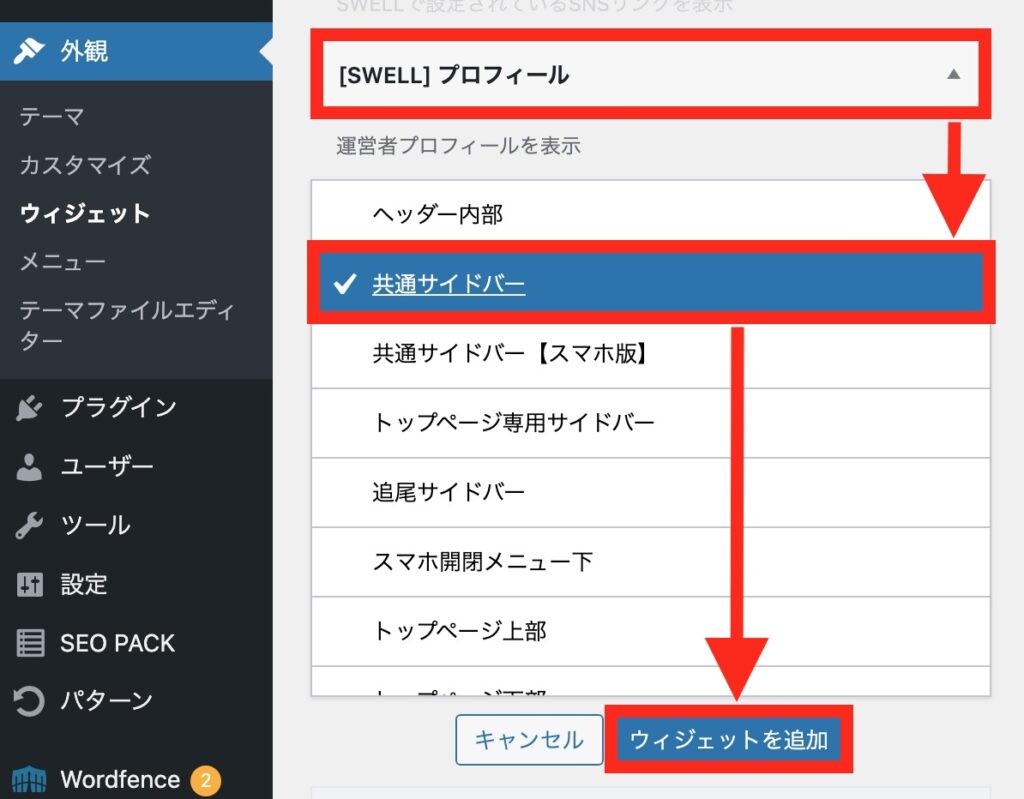
「SWELLプロフィール」→「共通サイドバー」→「ウィジェットを追加」をクリックします。


共通サイドバーに「SWELLプロフィール」が追加されました。


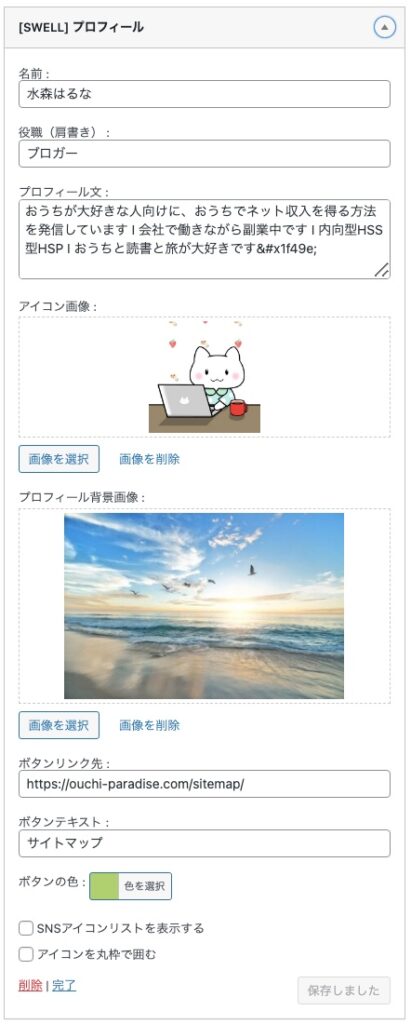
🔽ボタンを押して、設定していきましょう。
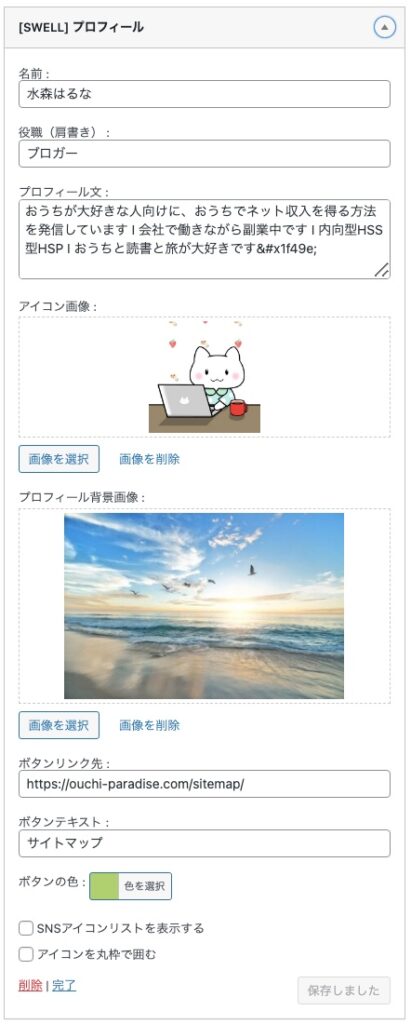
名前、プロフィール文・画像などを設定します。


SWELLプロフィール設定欄の右下「保存」→「完了」を押せば、サイドバーのプロフィール設定は完了です!



簡単でしたね♡
まずはプロフィール画像の設定をしていきます。
画像の設定は、プラグインを導入すると楽になりますので、プラグインの導入から始めます。
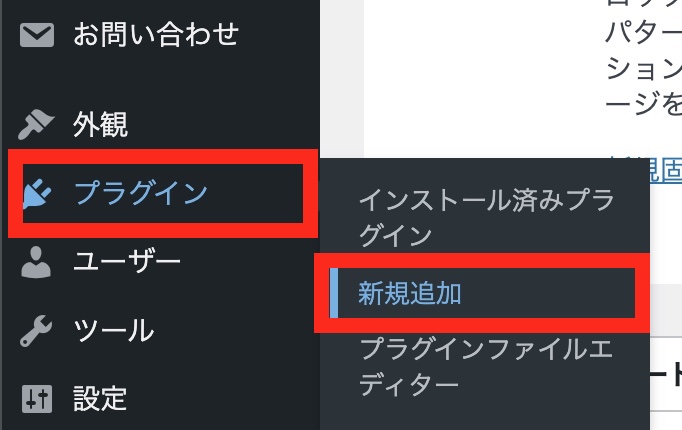
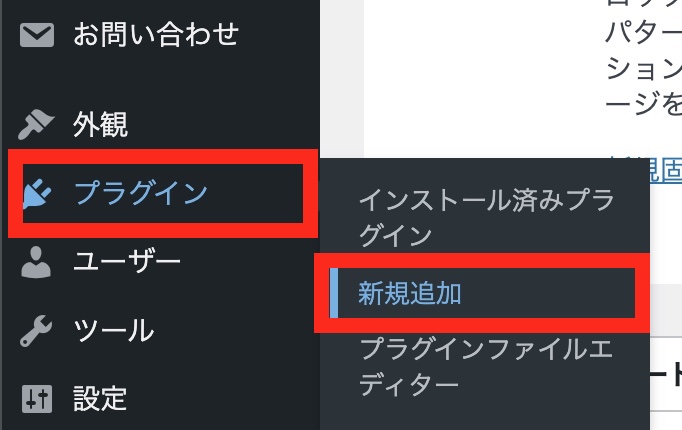
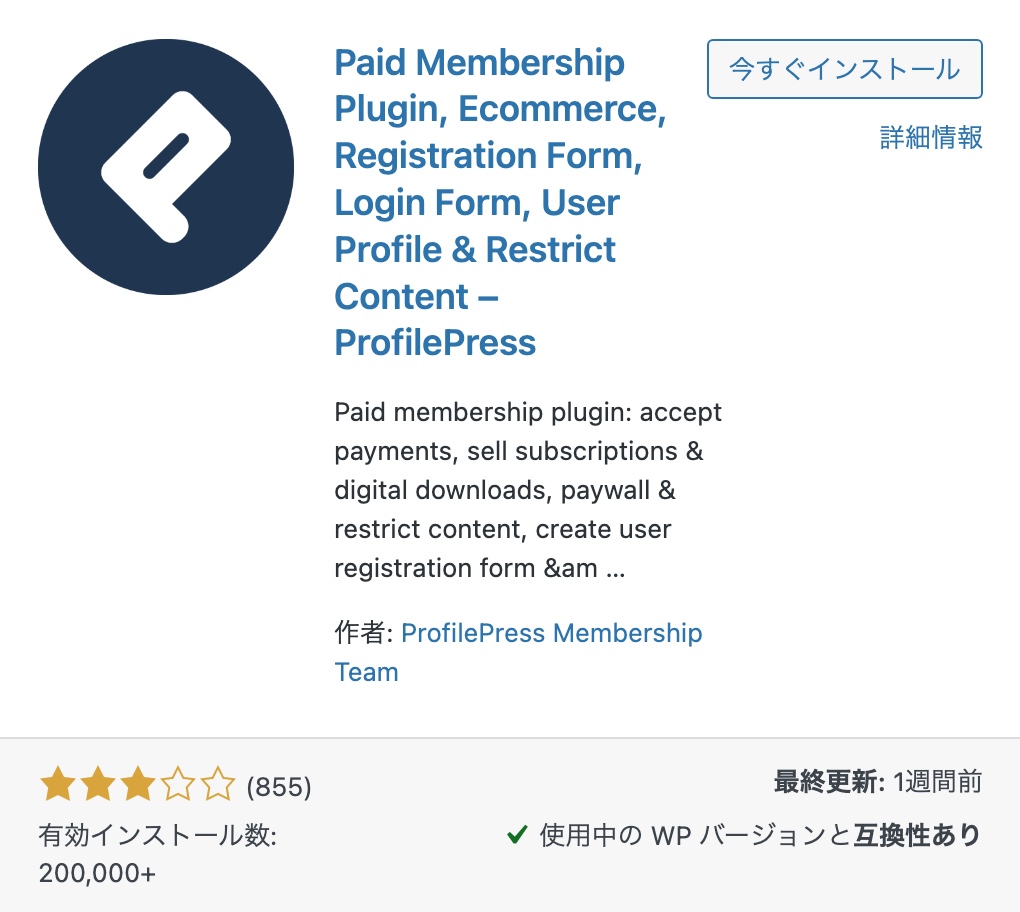
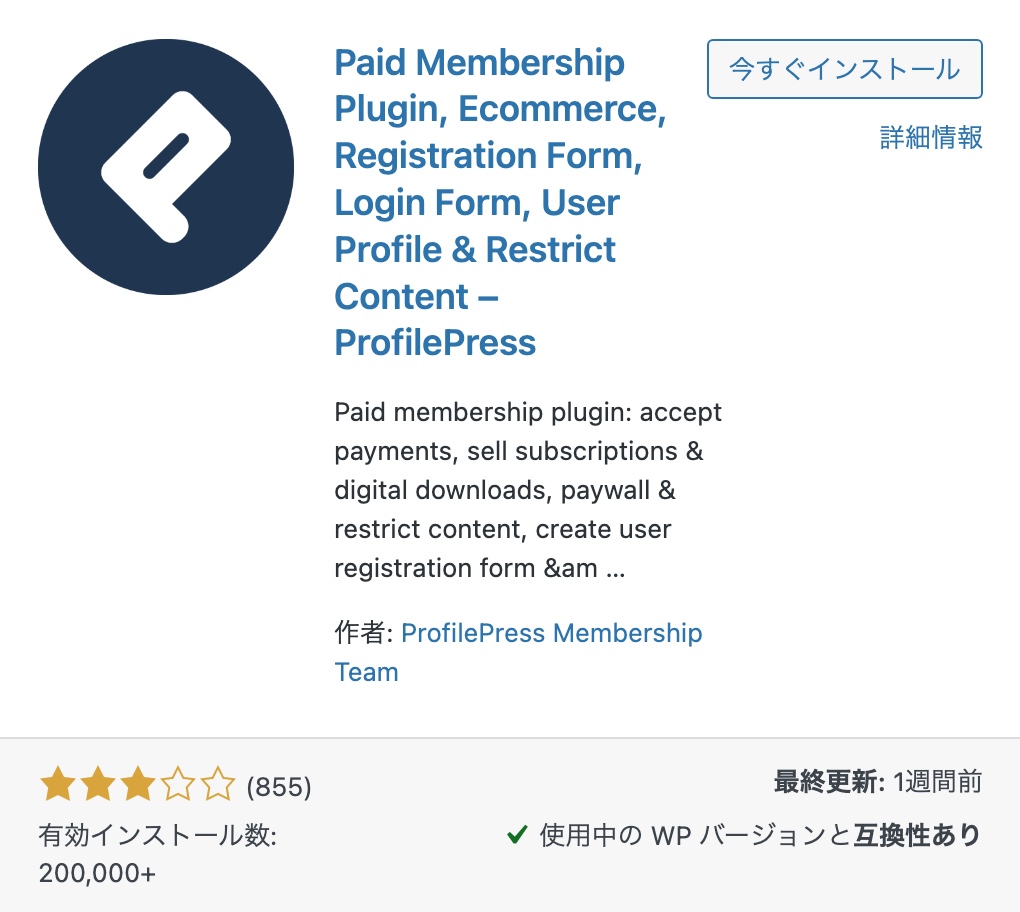
WordPressダッシュボード→「プラグイン」→「新規追加」→「Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress」と検索しましょう(長すぎますね笑)。
すると下記のプラグインが出てきますので、「今すぐインストール」を押して有効化しましょう。






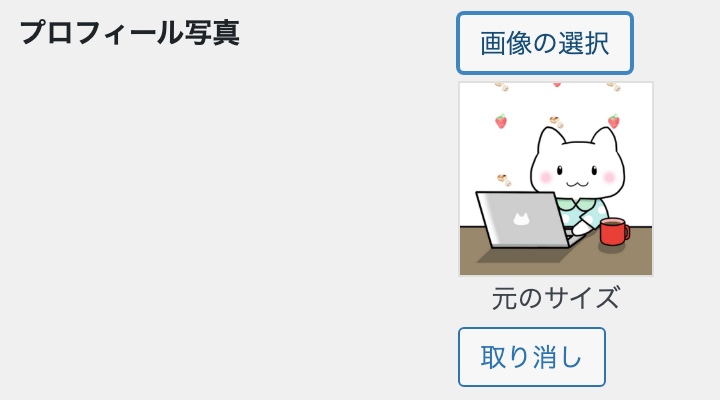
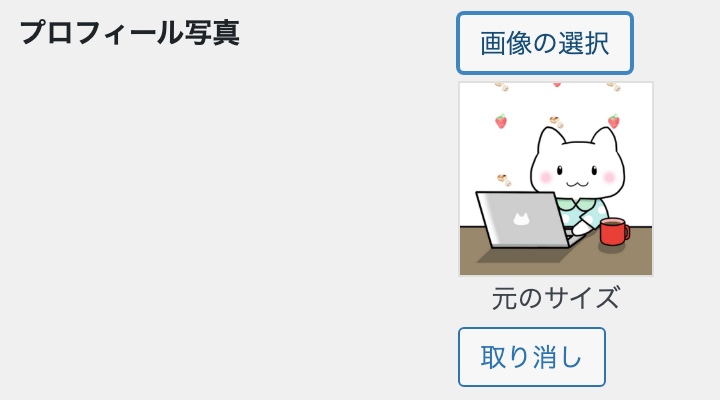
好きな画像を選んでアップロードすると、以下のように画像が設定されました。


これでプロフィール画像の設定ができました。
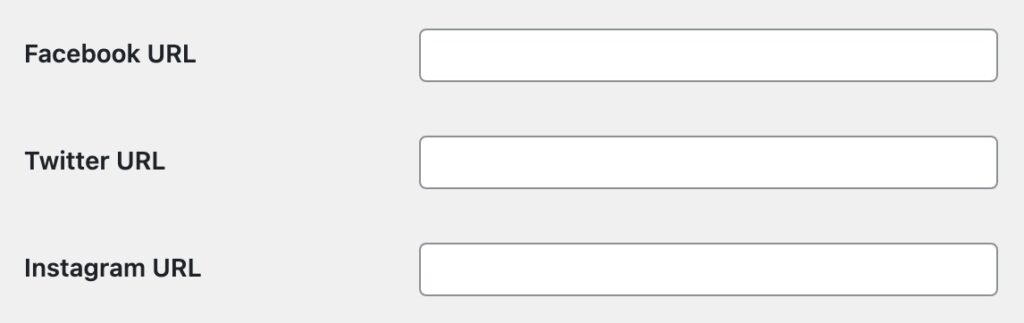
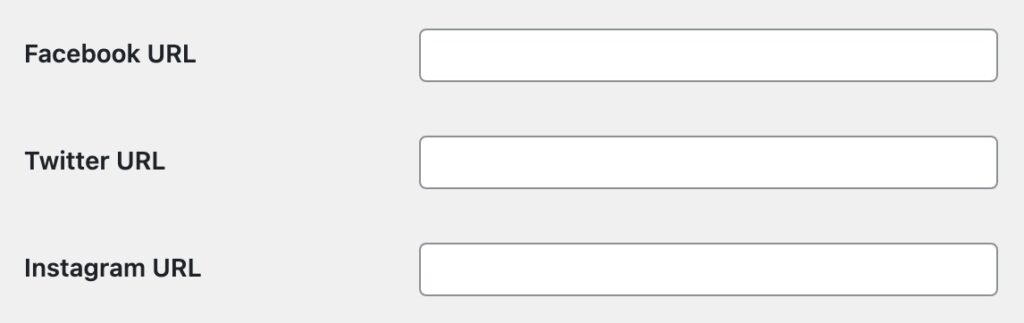
次に、SNSアカウントがあれば「連絡先情報」に入力しておきましょう。


プロフィールの設定が完了したら、画面左下の「プロフィールを更新」をクリックすると完了です。


16. プラグインの設定
次に、プラグインの設定をしていきます。
〜記事を準備中〜
WordPressの初期設定まとめ


WordPressの初期設定について解説しました。
記事を書くまでに必ずやっておくべき初期設定は、以下の11個です。
記事を書くまでに必ずやっておくべき初期設定11個
早く記事を書きたい方ばかりだと思いますので、一気に済ませてしまいましょう。
これらは大変そうに見えますが、記事を書いてからやるとさらに手間がかかって大変です。
必ず、記事を書く前に済ませておくことをおすすめします。
↓↓↓↓↓
上記が完了したら、記事を10記事書くまでには、以下の設定を完了させましょう。
すぐにやる必要はないけど、なるべく早めにやっておきたい重要な初期設定



ゆっくりでいいので、1つ1つ、確実にやっていきましょう☘️
本記事を参考にして、安全で快適なWordPressライフを始めてましょう🌟
まだブログを初めていない方へ
ブログを気軽に始めてみませんか?
WordPressでブログを始めるなら、レンタルサーバーとドメイン(ネット上の土地と住所)が必要です。
ConoHa WING(コノハウイング)なら、定期的に行われているキャンペーンを利用することで、お得に & ドメインが無料でもらえます。
下記のキャンペーンで、お得なタイミングでブログを始めましょう🌟
キャンペーン開催中
国内最速を誇る「ConoHa WING(コノハウイング)」では、2024年1月10日(水)16:00までの期間限定で、「冬のボーナスキャンペーン」を開催しています。
キャンペーン期間中、レンタルサーバーの「WINGパック」プランの12カ月以上を新規でお申し込みいただくと、
- 月額643〜円から使える(通常料金より最大55%OFF)
- 独自ドメインが2つも!永久無料
- 初期費用も無料
と、とってもお得にブログを始めることができます!
(ブログを始めてみたいな)と思っていた方は、ぜひこの機会を生かして、ブログをスタートさせましょう⭐️
ブログの始め方については「初心者でもできる、ワードプレスブログの始め方」の記事で、実際の画像を使いながら、わかりやすく解説しています。
ぜひ参考にしてみて下さいね❣️