悩む人
悩む人ブログにサイトマップを作りたいなぁ。
でも手動で作るのは手間がかかりそう。
簡単に、自動で作る方法ってないのかな?



HTMLサイトマップって何?
初心者にもわかりやすく教えてほしいなぁ。
この記事の大まかな内容
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
サイトマップとは、そのサイトの記事のリンクをまとめたものです。
サイトマップには2種類あり、クローラー(検索エンジンのロボット)向けの「XMLサイトマップ」と、読者向けの「HTMLサイトマップ」があります。
この記事では、サイトマップの基礎知識から、HTMLサイトをマップを自動作成できるプラグイン「WP Sitemap Page」の導入方法を、画像を使って初心者の方にもわかりやすく解説します。
インストール〜設定まで、10分もあれば簡単にできますので、ぜひこの記事を見ながらやってみて下さいね。
それでは、いってみましょう!
WordPressのサイトマップとは?【2種類ある】


まず最初に、サイトマップの基礎知識について簡単に解説していきます。
XMLサイトマップとHTMLサイトマップの違い
冒頭でもお伝えしましたように、サイトマップとは、記事のリンクをまとめた一覧のことです。
サイトマップには2種類あります。
- XMLサイトマップ
…クローラー(検索エンジンのロボット)向け - HTMLサイトマップ
…読者向け
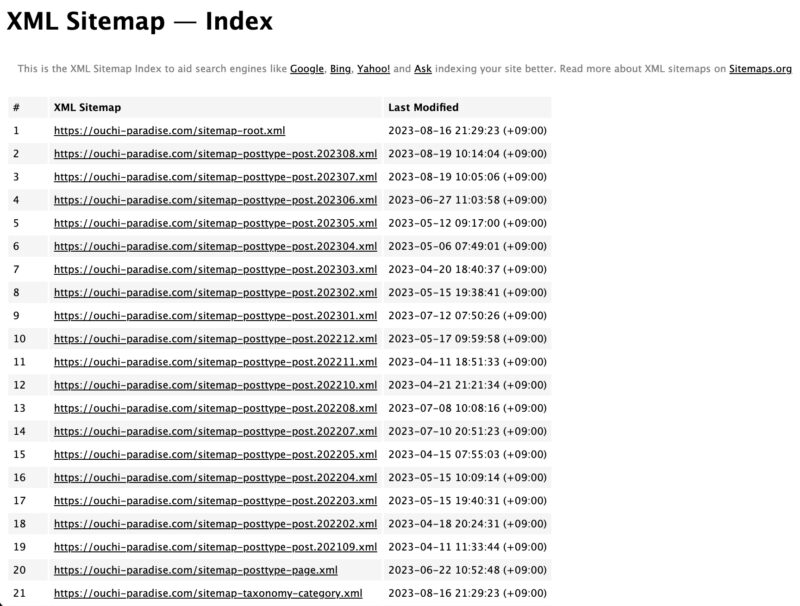
XMLサイトマップ
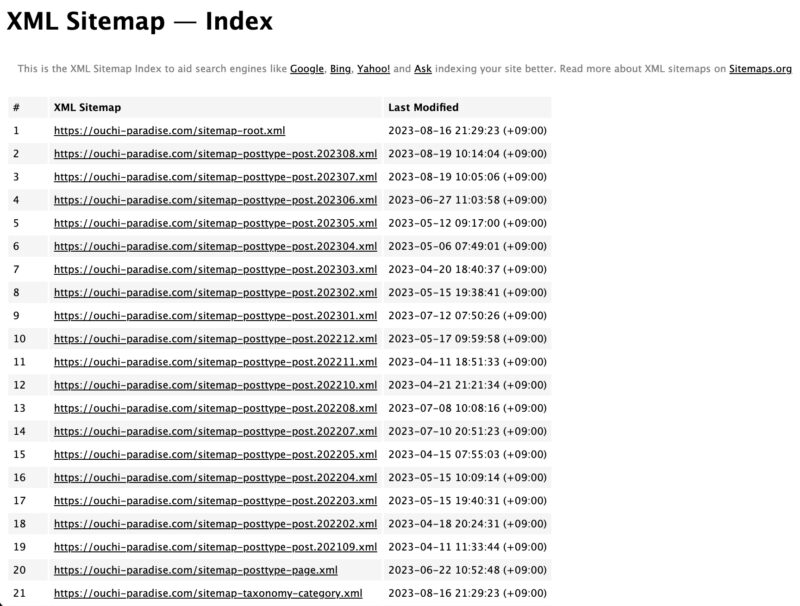
XMLサイトマップは、画像で見るとこんな感じです。


XMLファイル(〜.xml)でできており、あくまでもクローラー向けの情報です。
XMLサイトマップを設定しておくことで、サイトの構造や記事の新着、更新情報を、クローラーに自動で伝えることができます。
すると、クローラーが記事を見つけやすくなり、記事を検索結果に表示することを促進してくれます。
XMLサイトマップは、プラグインで簡単に自動作成できます。
以下の記事でプラグインの導入、設定方法を書いていますので、まだXMLサイトマップを導入していない方はご覧下さい。


テーマ「SWELL」を使っている方は、以下のプラグインがおすすめです☘️


※テーマ「SWELL」開発者の了さんがおすすめするプラグインについて → こちら



XMLサイトマップの作成はブログ運営では必須なので、ブログを始めた方は早い段階で設置しておきましょう🌟



SEO対策になるよ❣️
HTMLサイトマップ
HTMLサイトマップとは、画像で見るとこんな感じです。


よくウェブサイトで見かけるようなページですね。
読者が見ることができ、目的の情報にたどり着きやすくなりますので、読者の利便性がアップします。
HTMLサイトマップは手動で作ることもできますが、プラグインで自動作成することができますので、プラグインの導入がおすすめです。
プラグインは色々ありますが、「WP Sitemap Page」というプラグインが簡単でおすすめなので、この導入方法をこれから解説していきます。
「WP Sitemap Page」でHTMLサイトマップを作る方法


「WP Sitemap Page」でHTMLサイトマップを作る方法は、以下の5ステップです。
「WP Sitemap Page」でHTMLサイトマップを作る方法
- 「WP Sitemap Page」をインストール・有効化する
- 基本設定を行う
- サイトマップ用の固定ページを作る
- 固定ページにサイトマップのショートコードを貼り付ける
- サイトマップをフッターに配置する
順番に解説していきます。
1. プラグインをインストール & 有効化する
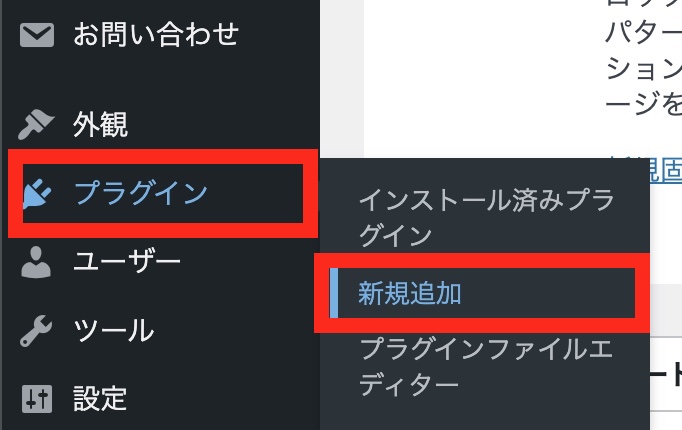
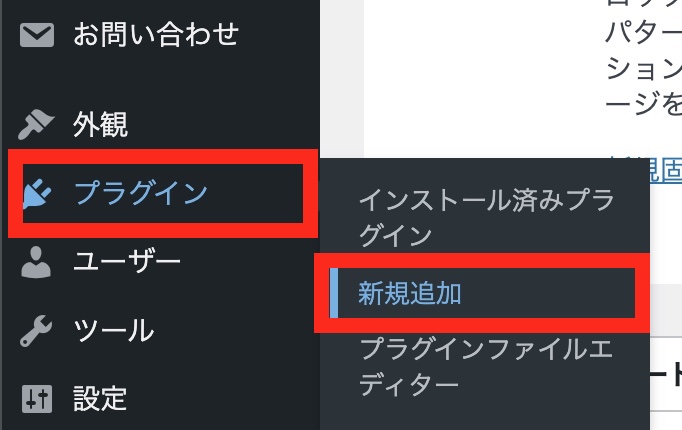
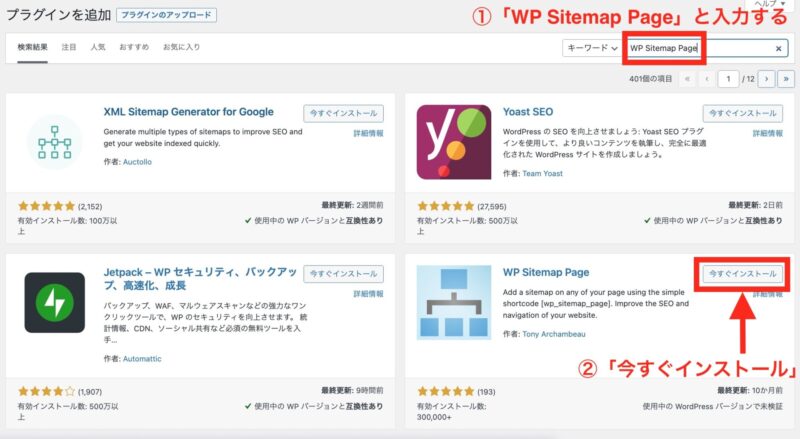
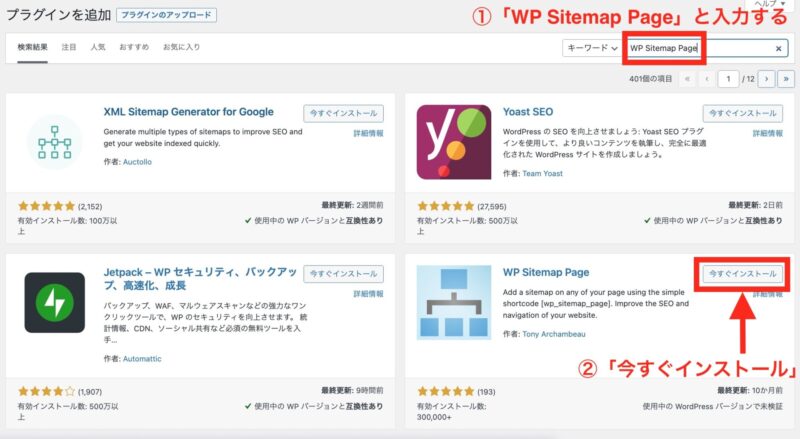
まずWordPressの管理画面から「プラグイン」→「新規追加」をクリックします。


プラグインの追加画面に切り替わりますので、検索欄に「WP Sitemap Page」と入力します。
すると下に「WP Sitemap Page」のプラグインが出てきますので、「今すぐインストール」をクリックします。


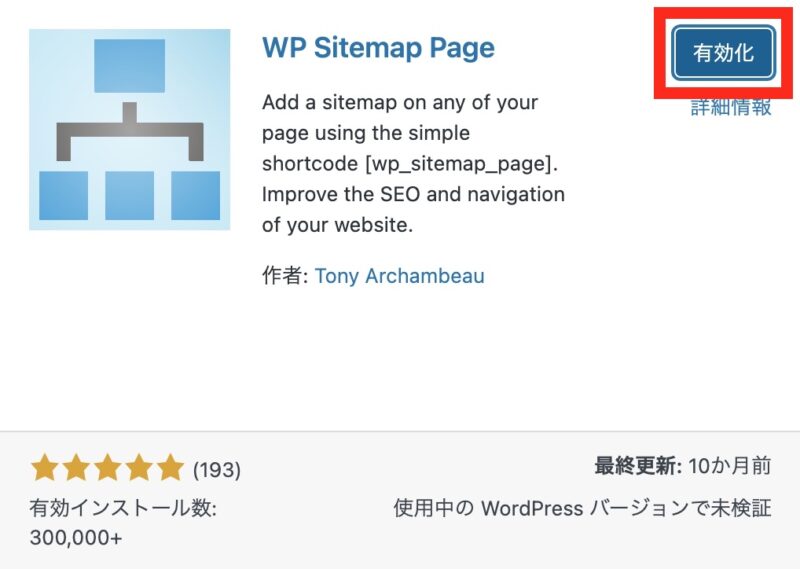
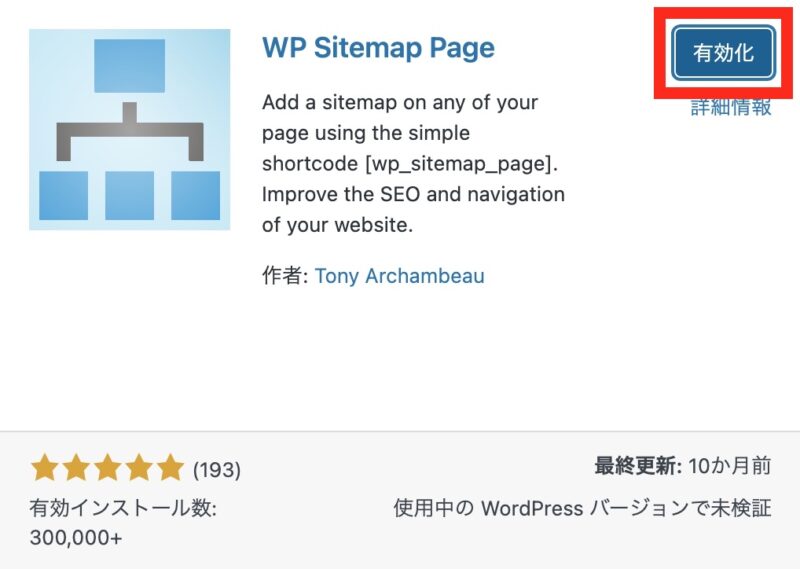
インストールが完了したら「有効化」が出てきますので、これをクリックします。


これでプラグインの有効化が完了しました。


2. WP Sitemap Pageの基本設定
次に、「WP Sitemap Page」の基本設定をしていきます。
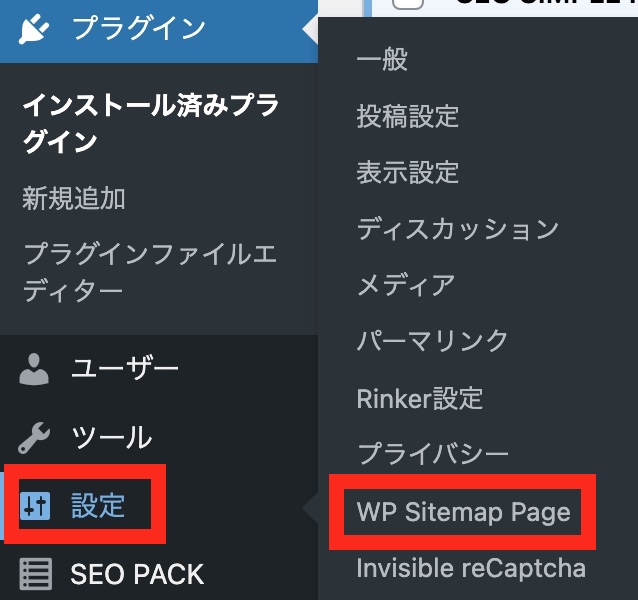
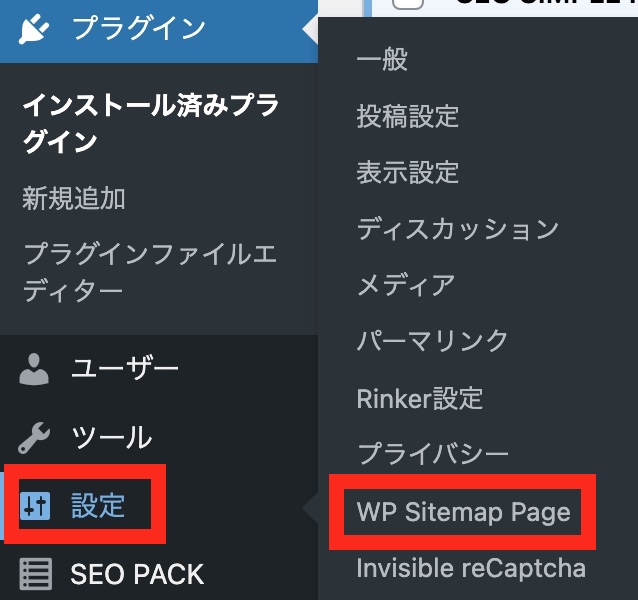
WordPress管理画面の「設定」→「WP Sitemap Page」をクリックします。


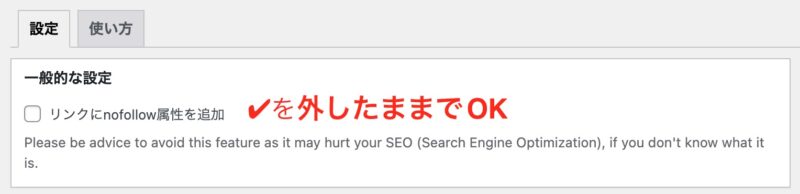
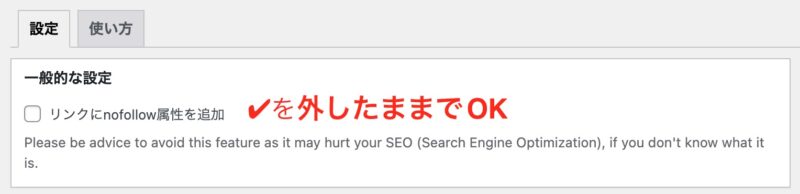
一般的な設定
「WP Sitemap Page」の設定画面に移ります。
画面を下に少しスクロールすると「一般的な設定」の項目があります。


ここは何もさわらずに、デフォルトのままでOKです(✔︎を入れない)。
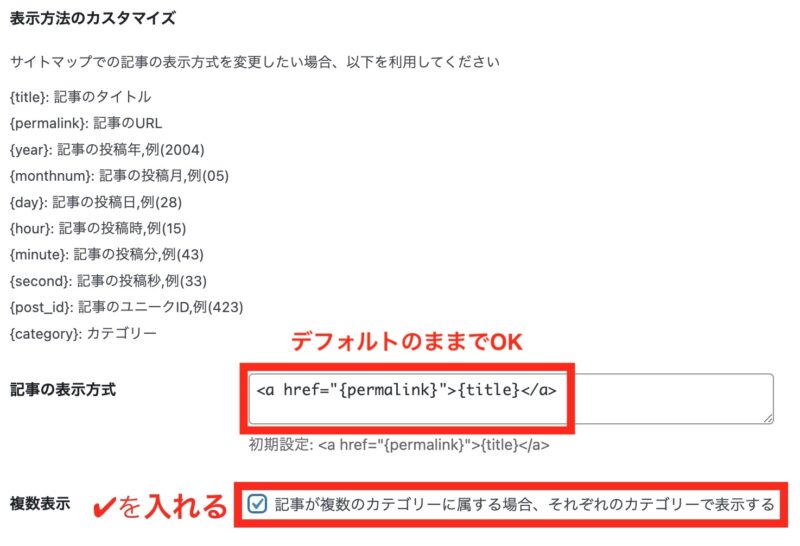
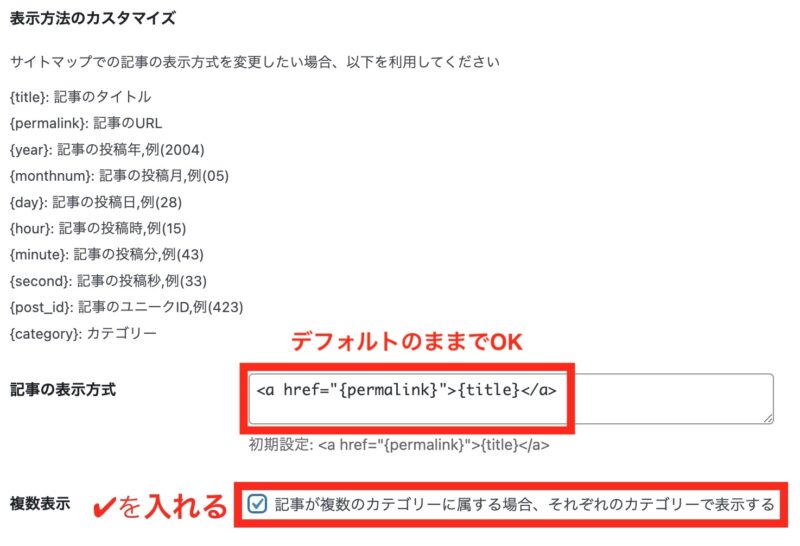
表示方法のカスタマイズ
さらに少し画面を下にスクロールすると、「表示方法のカスタマイズ」の項目があります。


この項目の「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」に✔︎を入れます。
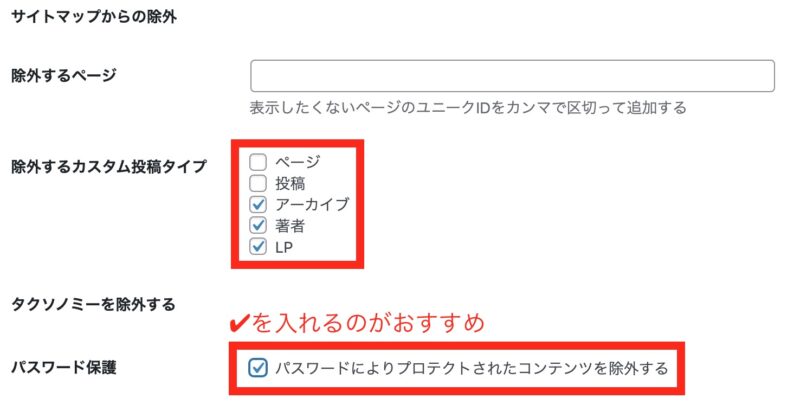
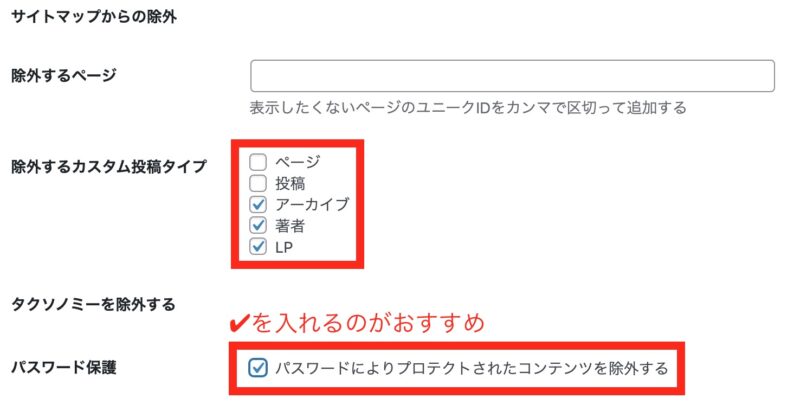
サイトマップからの除外
さらに画面を下にスクロールすると、「サイトマップからの除外」という項目があります。


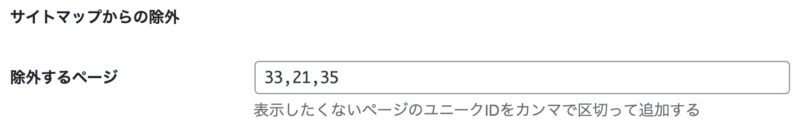
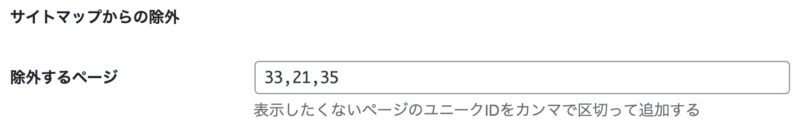
除外するページ
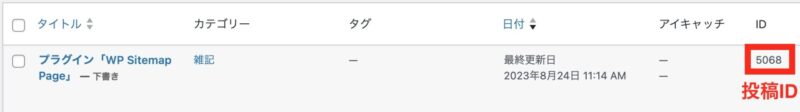
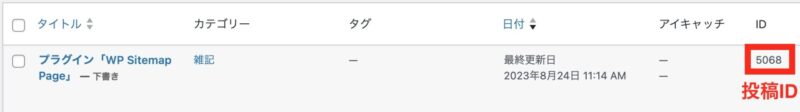
「除外するページ」については、除外したい記事があれば、その投稿IDを入力します。
投稿IDの探し方は、WordPress管理画面→「投稿」→「記事一覧」から見つけることができます。


もし投稿IDが表示されていなかったら、同じページの画面右上に「表示オプション」というのが書いてありますので、ここをクリックします。


「ID」の項目に✔︎を入れて、「適用」をクリックすることで、投稿IDが表示されるようになります。


除外したい記事IDが複数ある場合には、以下のように入力します(例:33,21,35)。


除外するカスタム投稿タイプ
「除外するカスタム投稿タイプ」の欄は、「アーカイブ」と「著者」はデフォルトで✔︎が入っています。
以下のような設定がおすすめです。
| 項目 | 設定方法と解説 |
|---|---|
| ページ | ✔︎は任意 固定ページのこと。固定ページを表示させたくない人は✔︎を入れる |
| 投稿 | ✔︎を外す |
| アーカイブ | ✔︎を入れる 記事一覧ページのこと。目的の記事を見つけにくくなるので✔︎を入れる |
| 著者 | ✔︎を入れる ログインIDが表示されると困るので、除外 |
| LP | ✔︎は任意 LPを作成していて、作り込んでいる方は✔︎を外すのが○ |
ここで注意なのは、「著者」の欄はデフォルトのまま、必ず✔︎を入れておきましょう。
なぜなら ✔︎を外すと、著者ページにアクセスした時に、ログインIDが表示されてしまうからです。


このように、著者ページのURLは、ログインIDが表示され、危険です。


「著者」の欄はデフォルトのまま、必ず✔︎を入れておきましょう。
パスワード保護
「パスワード保護」の欄は、✔︎を入れておく方が無難です。
パスワードによりプロテクトされた記事を除外してくれるので、念のためのセキュリティー対策になります。
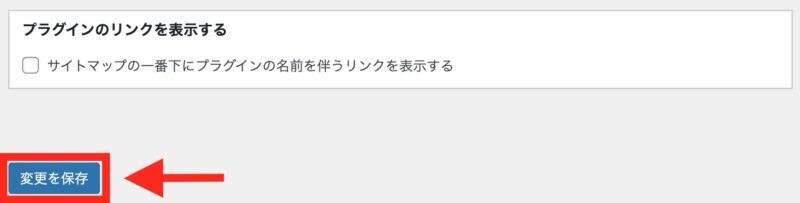
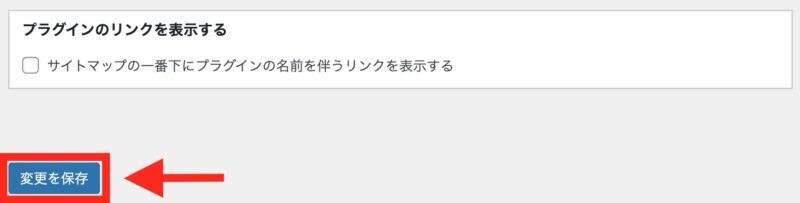
プラグインのリンクを表示する
「プラグインのリンクを表示する」の項目は、デフォルトのまま、✔︎を外したままでOKです。


最後に、必ず「変更を保存」をクリックしておきましょう!
これで「WP Sitemap Page」の設定は完了です。
3. HTMLサイトマップ用の固定ページを作る
次に、HTMLサイトマップ用の固定ページを作ります。
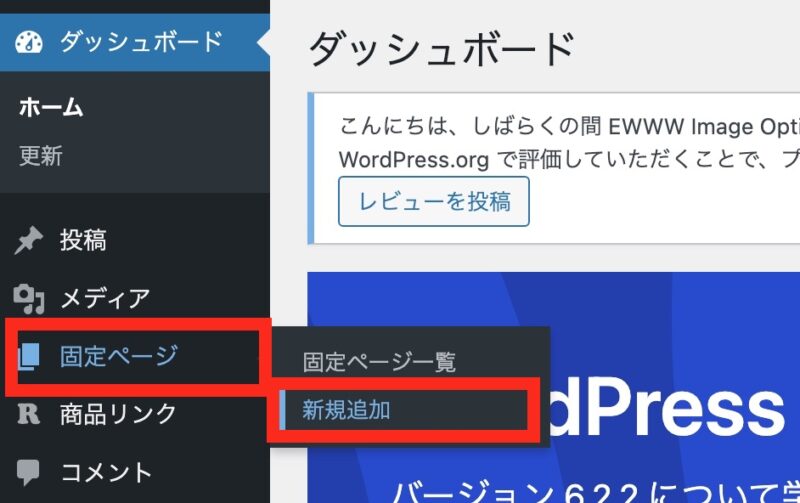
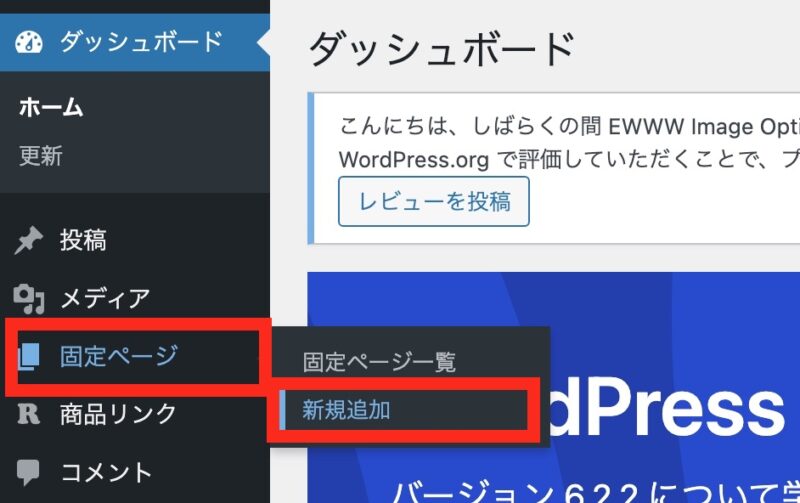
WordPress管理画面「固定ページ」→「新規追加」をクリックします。


固定ページの作成画面が出てきます。


- タイトルに「サイトマップ」と入力します。
- 画面右側の「URL」欄のURLをクリックします。
- パーマリンクの欄が出てきますので、ここに「sitemap」と入力します。
- 画面右上の「下書き保存」をクリックします。
画面はこのままで、次に進みます。
4. プラグインのショートコードを貼り付ける
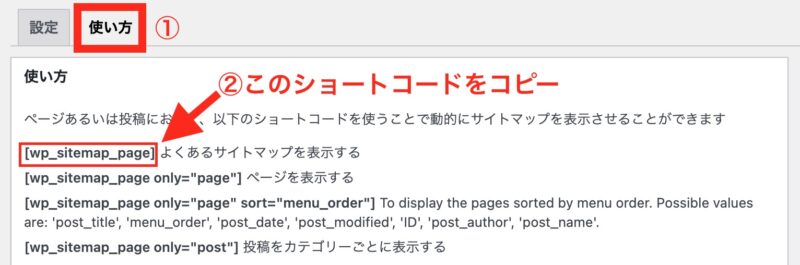
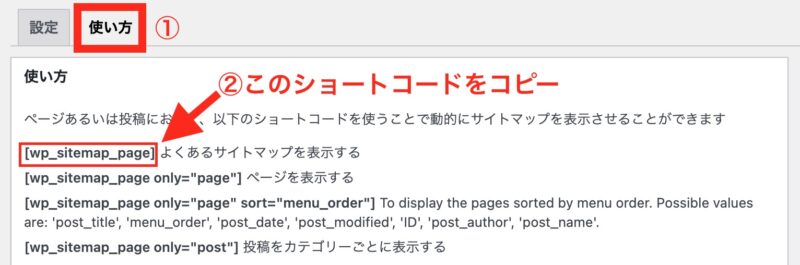
「WP Sitemap Page」の設定画面の「使い方」をクリックします。


そして「よくあるサイトマップを表示する」欄のショートコードをコピーします。
固定ページの作成画面に戻ります。


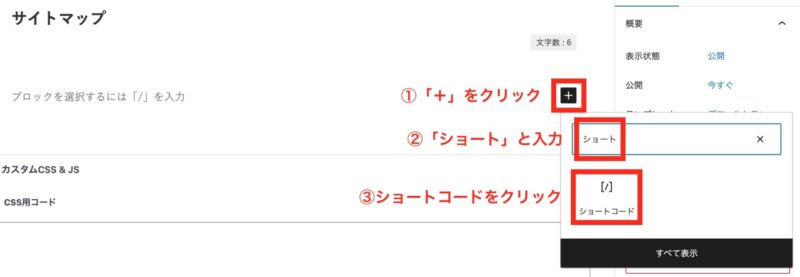
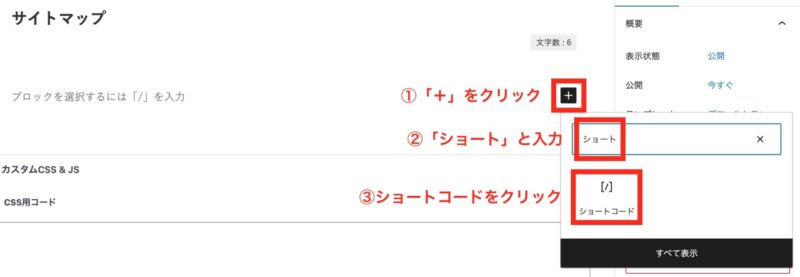
- 「+」をクリックします。
- 出てきた空欄に「ショート」と入力します。
- 下に「ショートコード」が表示されますので、これをタップします。
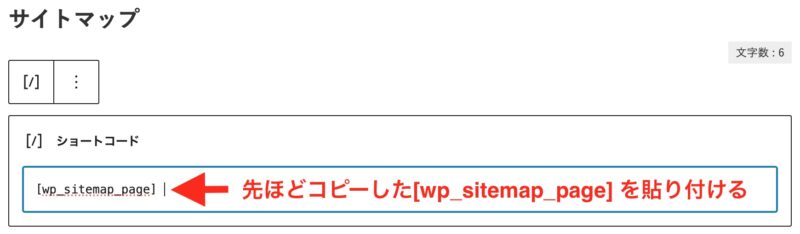
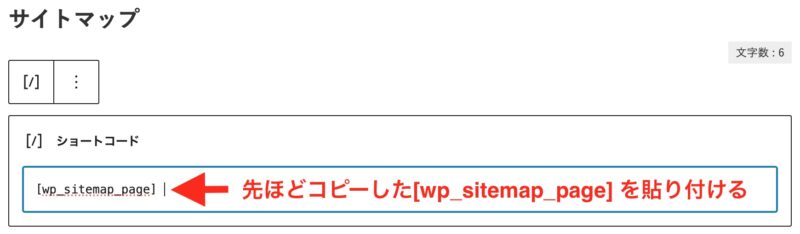
ショートコードを入力する欄(ブロック)が出てきますので、先ほどコピーしたショートコードをを貼り付けます。


貼り付けたら、右上の「公開」ボタンを押して、公開しましょう。
ご自身で見てみて、どのようなサイトマップができているか確認して下さい。
5.サイトマップへのリンクをフッターに追加する
次に、作ったサイトマップを ブログのわかりやすい位置に配置しましょう。
今回は、フッター(ブログの一番下の場所)に配置するやり方をお伝えします。
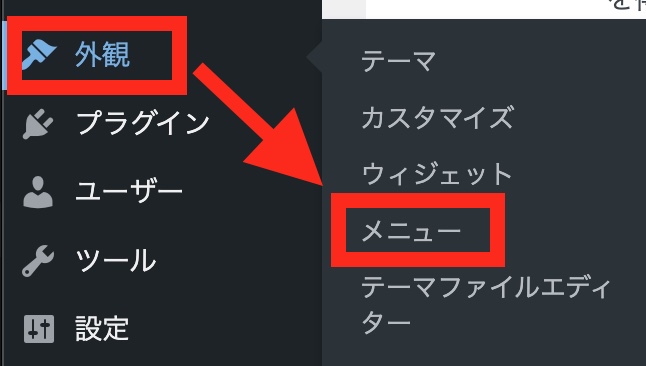
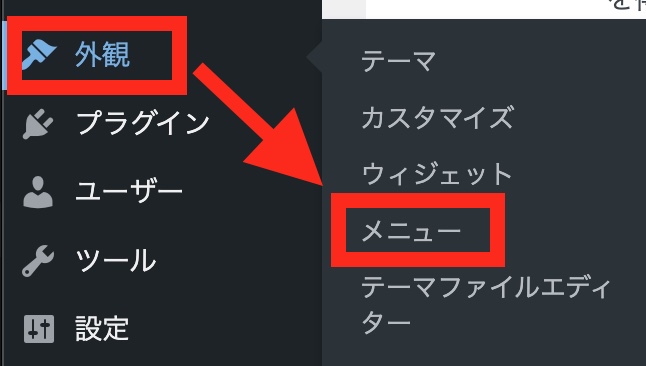
WordPress管理画面「外観」→「メニュー」をクリックします。


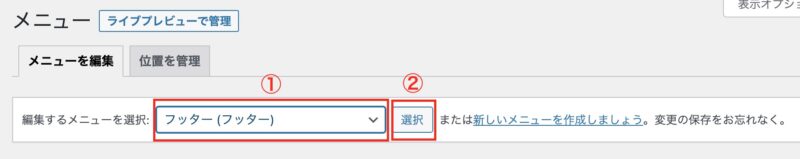
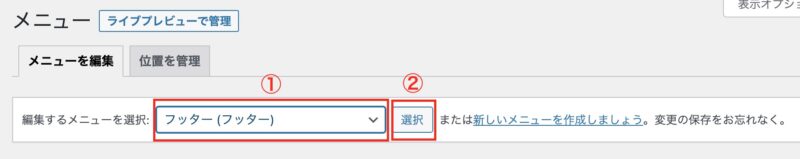
メニューを選ぶ欄から「フッター」を選び、「選択」ボタンをクリックします。


フッターの編集画面に切り替わります。


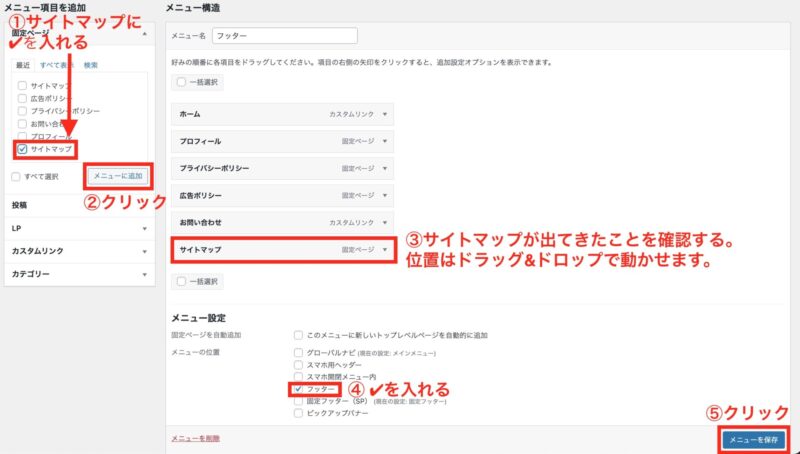
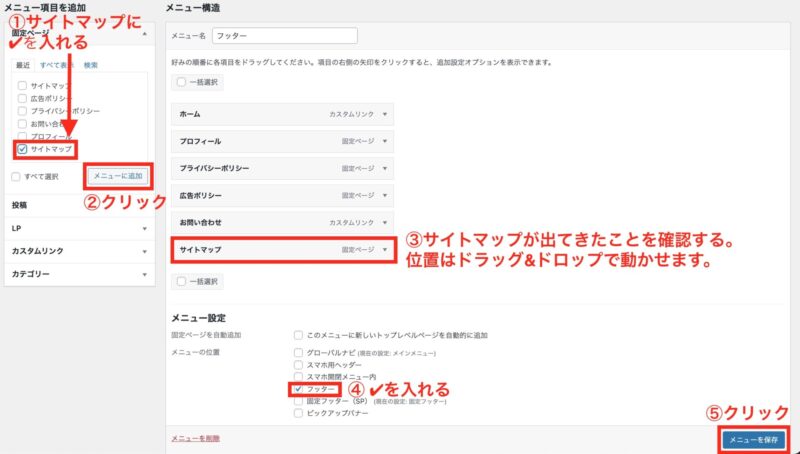
- 左欄の「サイトマップ」に✔︎を入れる
- 「メニューに追加」をクリック
- サイトマップの項目が出てきたことを確認する・
位置はドラック&ドロップ(サイトマップを押しながら位置をずらす)で動かせます。 - メニュー設定の「フッター」に✔︎を入れる
- 「メニューを保存」をクリックする
メニューを保存をクリックすると、「フッターを更新しました。」と表示されます。


実際にブログのトップページを見に行って、表示されているか確認しましょう。
このように、きちんと表示されていれば、フッターへの設置作業は完了です!





おつかれさまです♡
まとめ:プラグインで簡単にHTMLサイトマップを作成しよう


今回はプラグイン「WP Sitemap Page」を使って、HTMLサイトマップを作る方法を解説しました。
「WP Sitemap Page」は一度設定すると、あとは自動でHTMLサイトマップを作り続けてくれる、大変便利なプラグインです。
作り方の大まかな流れは、以下の3ステップになります。
HTMLサイトマップを作る大まかな流れ
- プラグイン「WP Sitemap Page」でHTMLサイトマップを作成する
- 固定ページにショートコードを貼り付ける
- サイトマップをフッターに配置する
HTMLサイトマップは手動でも作れますが、手間がかかりますので、プラグインでサクッと作ってしまいましょう。
記事を書くことに集中するために、自動化できることは自動化していきましょうね☘️



HTMLサイトマップを作って、読者にとって読みやすい & 便利なサイトを目指しましょう✨
それでは今回は以上です。
最後までお読み頂き、ありがとうございました!