悩む人
悩む人Googleアナリティクスって何?
導入した方がいいって聞いたけど、難しそう。
始め方を初心者にもわかりやすく教えてほしいなぁ。
こんなお悩みを解決します。
この記事を書いた人
- アフィリエイト収入6ケタ達成
- フリーランスライター6ヵ月目の収益15万円達成
- 有料note売上7万円達成
- ブログを複数運営しています
ブログ運営において、より多くの方に訪問してもらうためにはアクセス解析が必須です。
この記事では、WordPressのアクセス解析に最適なGoogleアナリティクスの始め方・使い方を解説します。
具体的な手順を図解を使いながらわかりやすく解説しますので、これからGoogleアナリティクスを導入しようと考えておられる方は、ぜひ参考にして下さい。
この記事を読むと、Googleアナリティクスを導入することができるので、効果的なアクセス解析ができるようになります。



記事の通りに進めて頂ければ20分ほどで終わりますので、安心して読み進めて下さいね。
それでは、いってみましょう!
Googleアナリティクスとは
Googleアナリティクスは、ブログ運営に必須のアクセス解析ツールです。
得たデータを元にブログを改善していくことで、より成果の出やすいブログ運営をすることが可能です。
ブログをやっていく上でよく聞く「Googleサーチコンソール」との違いは、以下になります。
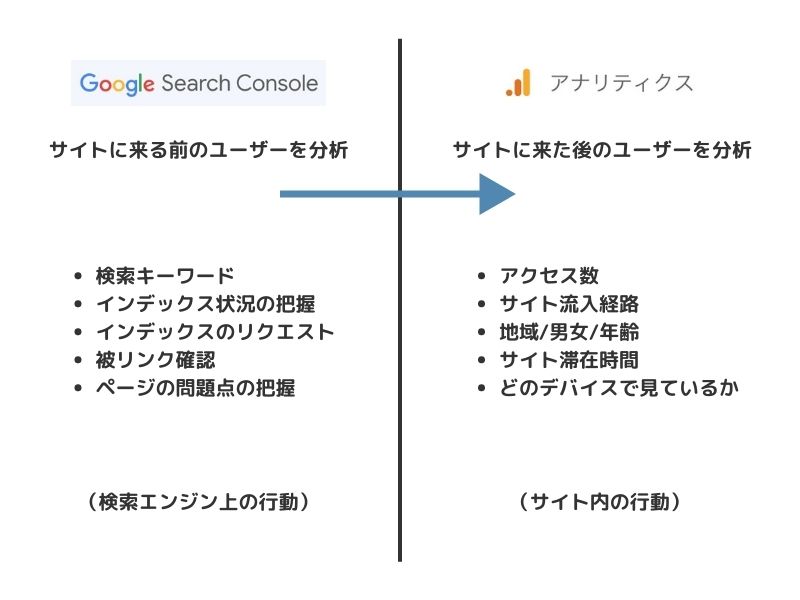
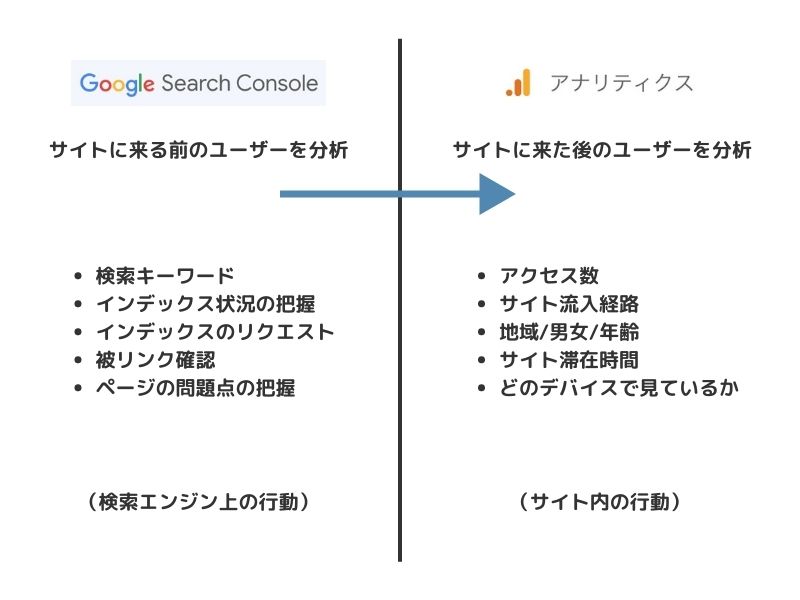
GoogleアナリティクスとGoogleサーチコンソールの違い


わかりやすく言いますと
- Googleサーチコンソール
= サイトに来る前のユーザーの分析ツール - Googleアナリティクス
= サイトに来た後のユーザーの分析ツール
ということですね❣️



どちらもかなり高品質なのに、無料で使うことができます🌟
注意!Googleアナリティクスは2023年現在、2つあります
Googleアナリティクスは2023年7月現在、旧版「ユニバーサルアナリティクス(UA)」と最新版の「Googleアナリティクス4(GA4)」の2つが併用できます。
2023年中に「ユニバーサルアナリティクス(UA)」は廃止されるため、本記事では「Googleアナリティクス4(GA4)」の導入について解説します。
Googleアナリティクスの登録手順【 3ステップ 】


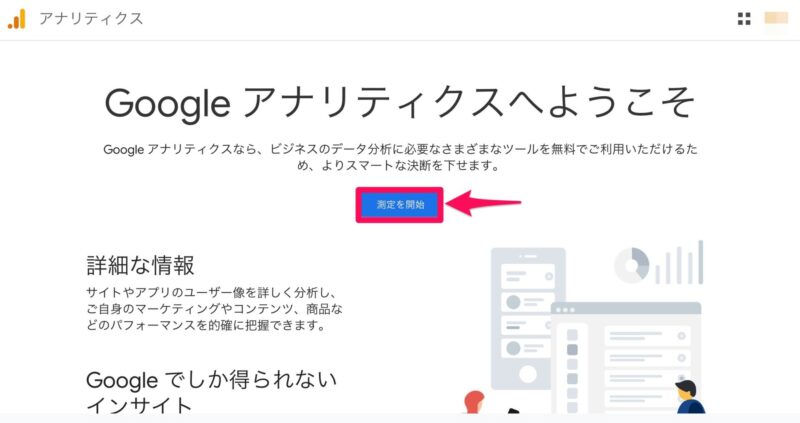
それでは実際に、Googleアナリティクスを導入していきましょう。
Googleアナリティクスは3ステップで、WordPressに導入することができます。
Googleアナリティクス4の始め方
- Googleアカウントに登録する
- Googleアナリティクスに登録する
- WordPressにトラッキングIDを設定する
手順1 : Googleアカウントに登録する
Googleアナリティクスを利用するには、大前提としてGoogleアカウントが必要です。
まだない方は、Googleアカウントから作成しましょう。



すでにGoogleアカウントを持っている方は、手順2 に進んで下さい
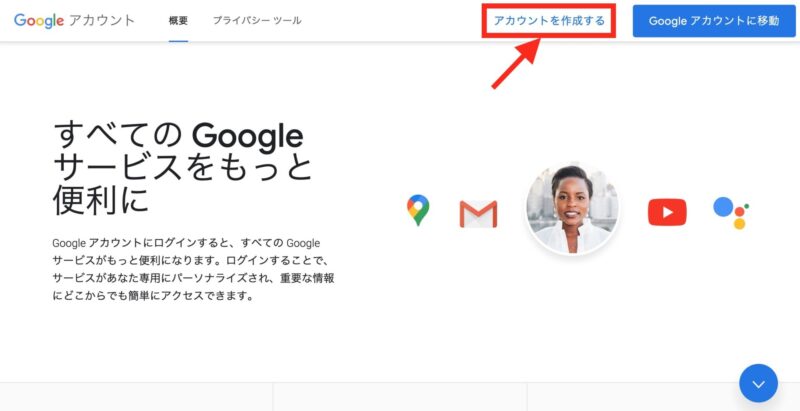
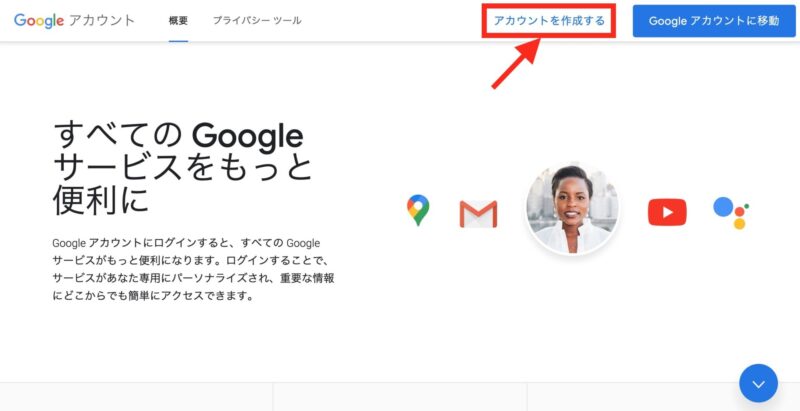
まずはGoogleアカウントの作成画面に移動します。
アクセスすると以下のような画面になりますので、「アカウントを作成する」をタップして下さい。


Googleアカウントを登録する際は、以下の2点をメモっておきましょう。
- 登録したメールアドレス or 電話番号
- パスワード
アカウントを作成できたら、手順2へ進んで下さい。
手順2 : Googleアナリティクスのアカウントを作成する
次に、Googleアナリティクスのアカウントを作成していきましょう。
Googleアナリティクスのアカウント設定のページに移動します。
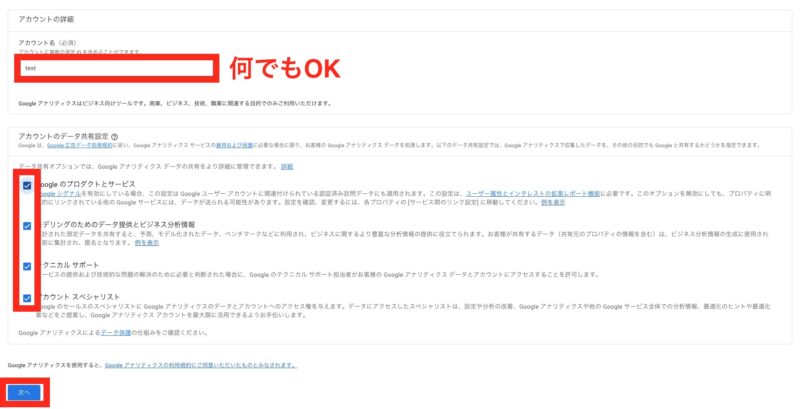
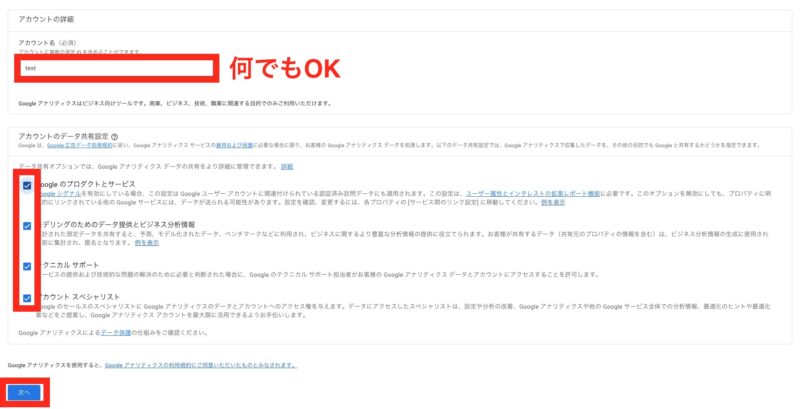
下記情報を入力したら、「次へ」をタップしましょう。
- アカウント名
→何でもOK(ニックネームやブログ名などでもOK) - アカウントのデータ共有設定
→すべての項目に✔︎を入れる


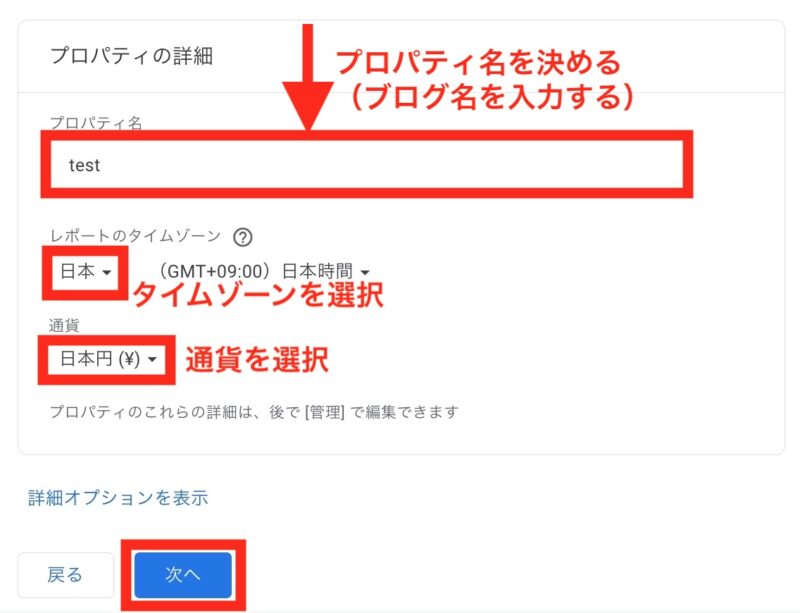
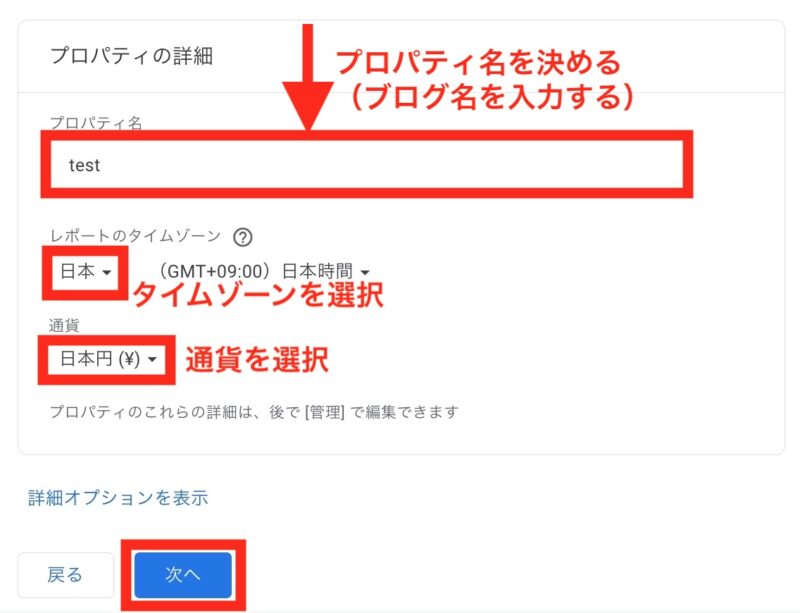
プロパティ名はブログ名を入力します。
なぜなら、プロパティはブログ単位で管理するからです。


「タイムゾーン」「通貨」も選択したら、「次へ」をタップしましょう。
「ビジネスの説明」の選択の画面が出てきます。


私は個人ブロガーなので、上記のような選択をしました。
ご自身に合うものを選択したら、「次へ」をタップします。
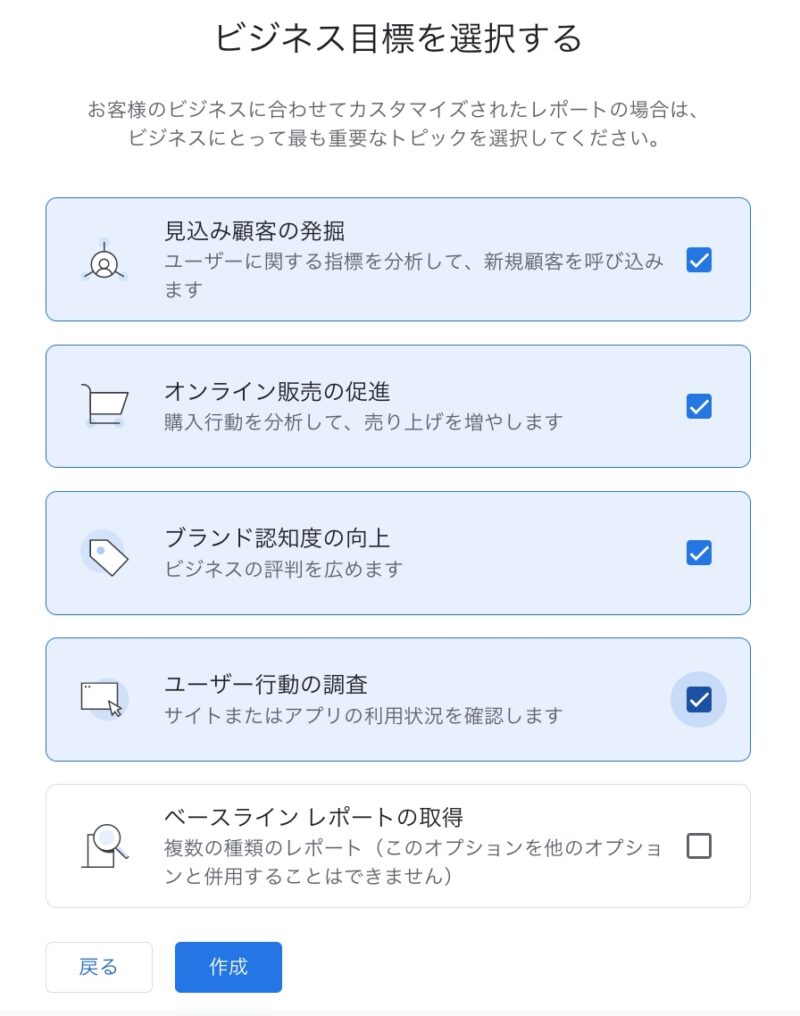
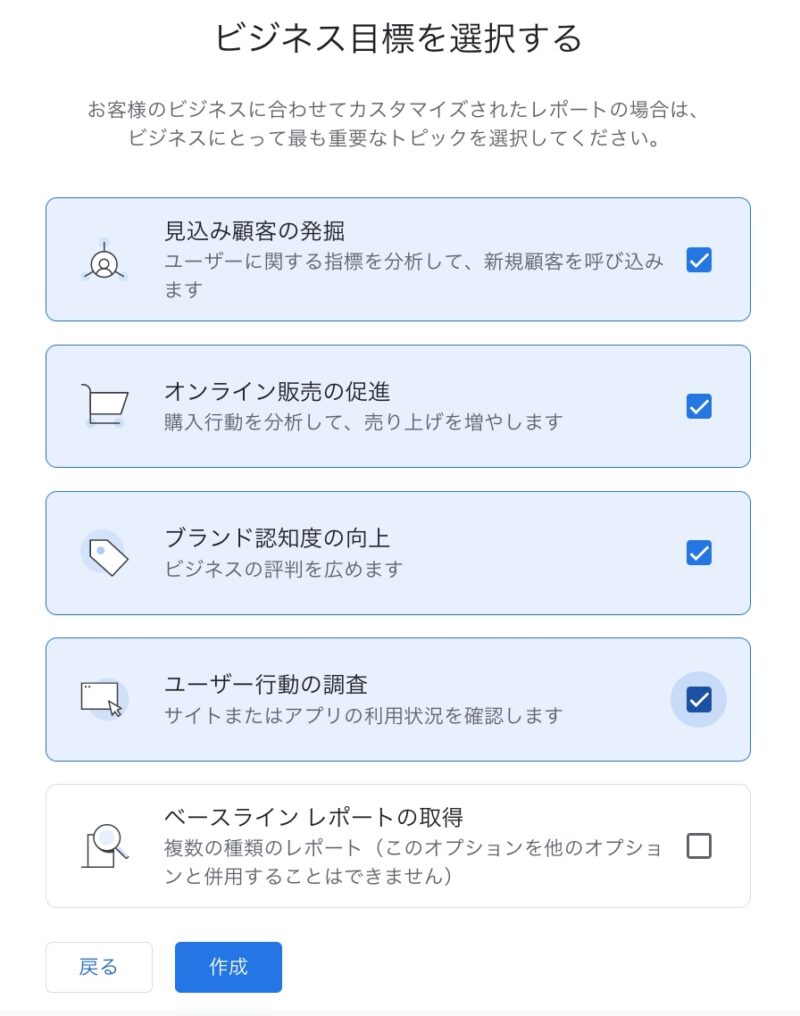
ビジネス目標の選択画面に移ります。


ご自身のビジネス目的に合うものを選択して、「作成」をタップして下さい。
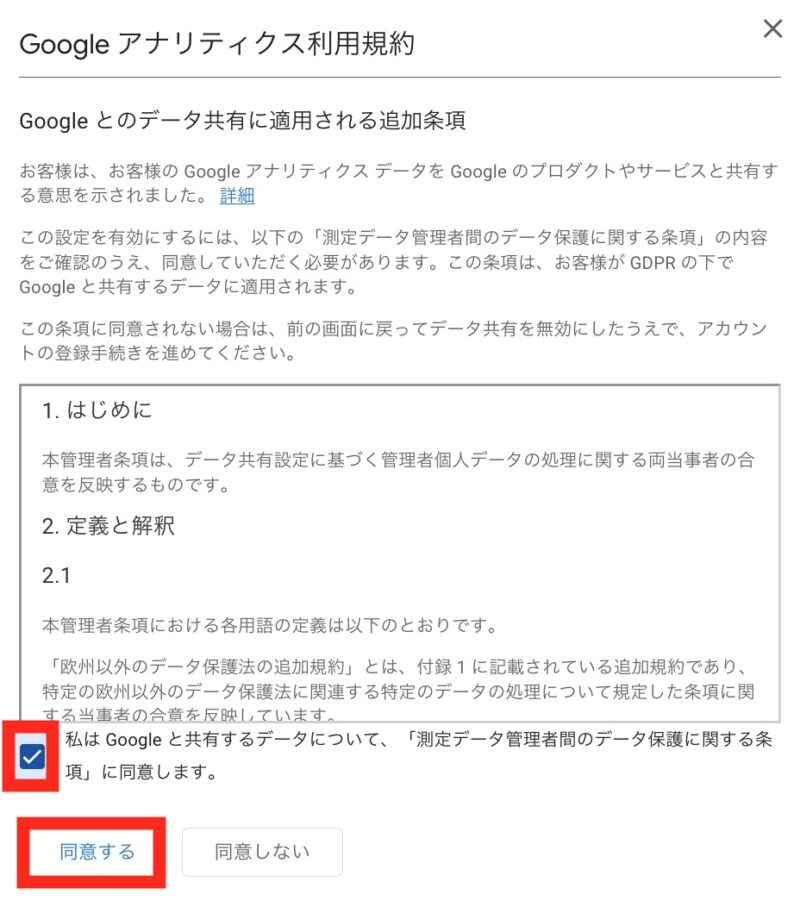
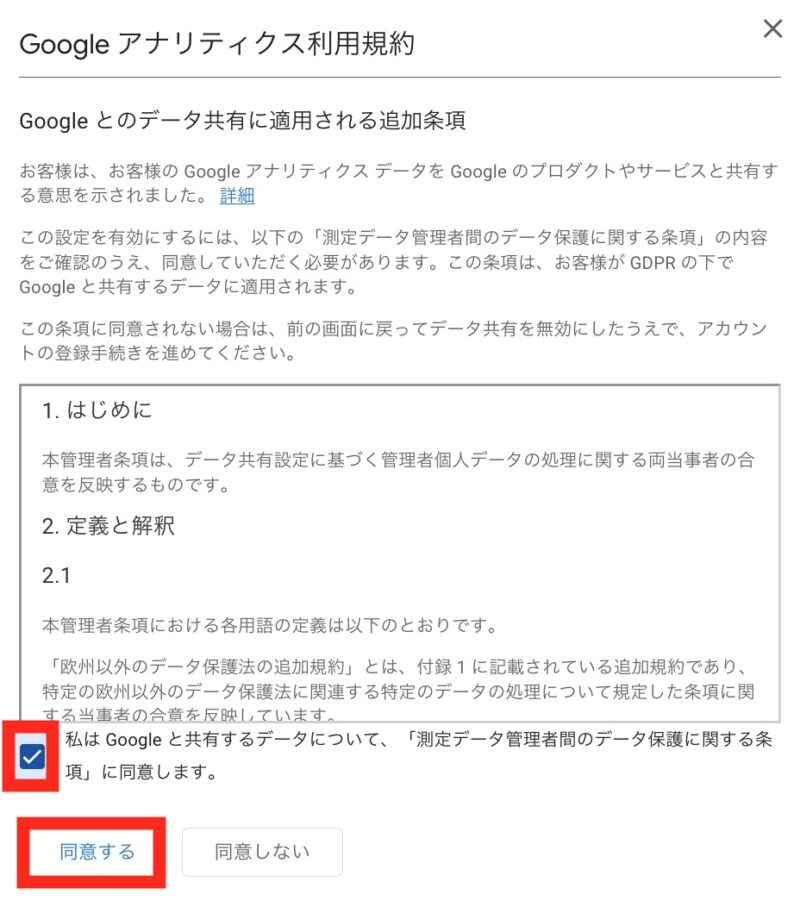
利用規約の画面に移ります。


「日本」を選択します。
Googleアナリティクスの利用規約を一読し、問題がなければ同意事項に✔︎を入れます。
画面をさらに下にスクロールすると 別の利用規約が出てきますので、それも読んで問題がなければ ✔︎を入れます。


最後に「同意する」をタップすれば、Googleアナリティクスのアカウント設定は完了です!
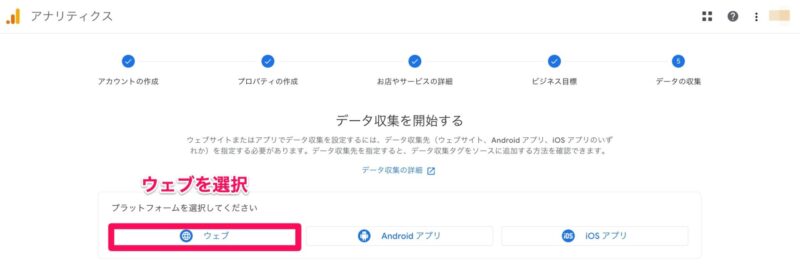
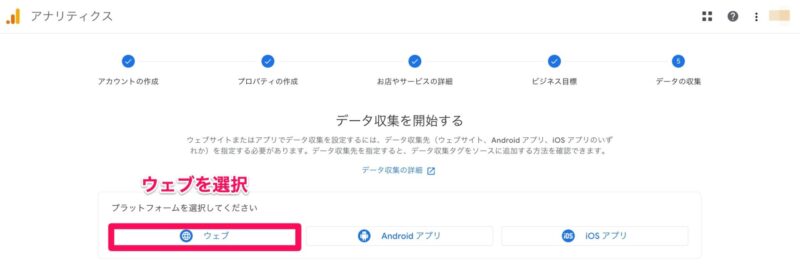
上記の「同意する」ボタンを押すと、自動的にGoogleアナリティクス4の設定画面に移動します。


「ウェブ」を選択します。
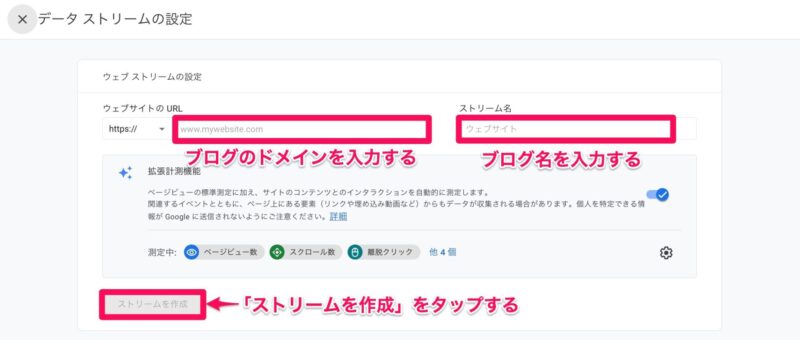
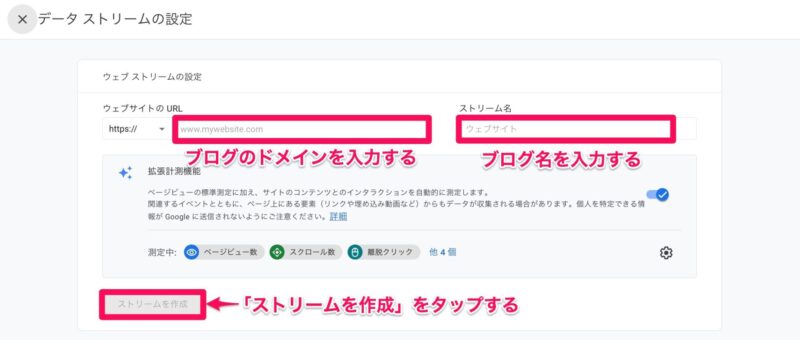
下記の画面に移動します。


「ブログのドメイン」「ストリーム名」を入力し、「ストリームを作成」をタップします。
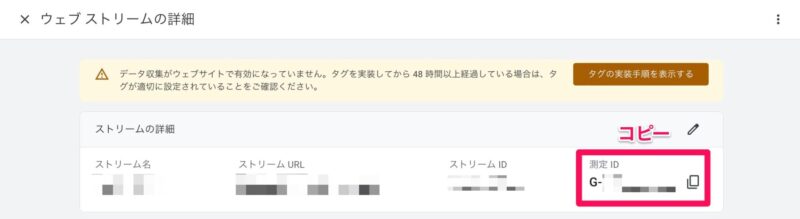
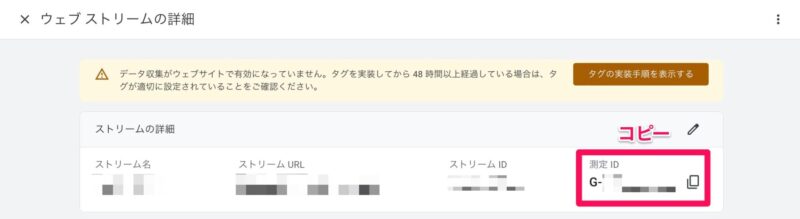
「ウェブストリームの詳細」画面に移動します。


「G-」から始まる、測定IDをコピーしましょう。
◻︎のマークを押すと、コピーすることができます。


以上で、Googleアナリティクスのアカウント開設は完了です。



おつかれさまです!
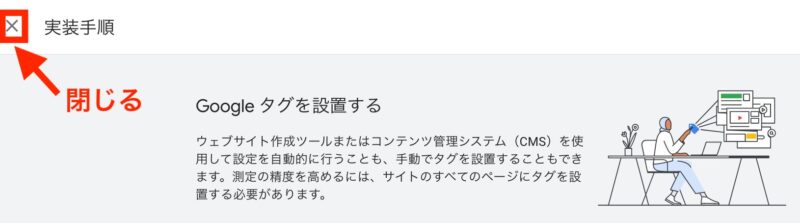
測定IDの画面は閉じずに、WordPressの管理画面に戻りましょう。
※もし測定IDがわからなくなったら、以下の手順で取得して下さい。
測定IDの見つけ方はこちら
測定IDは、以下の場所にあります。


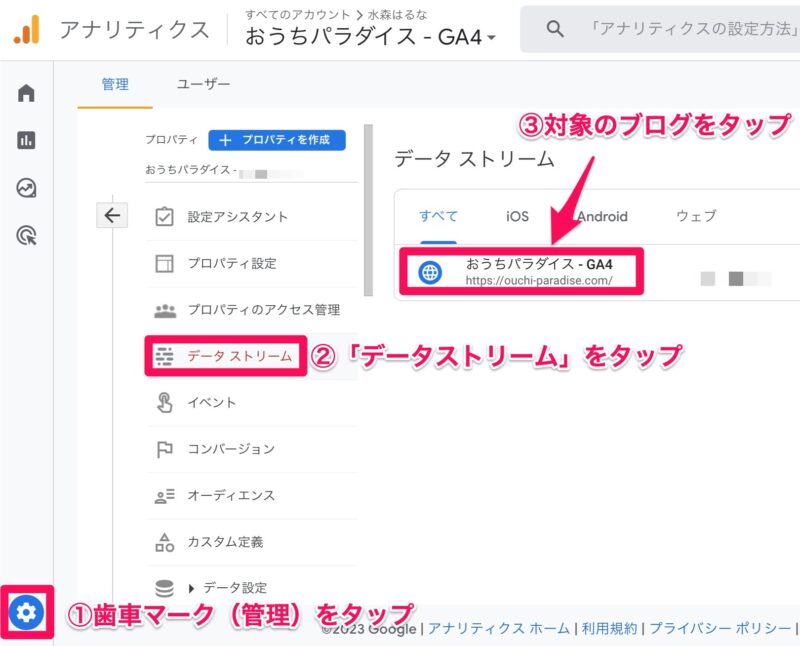
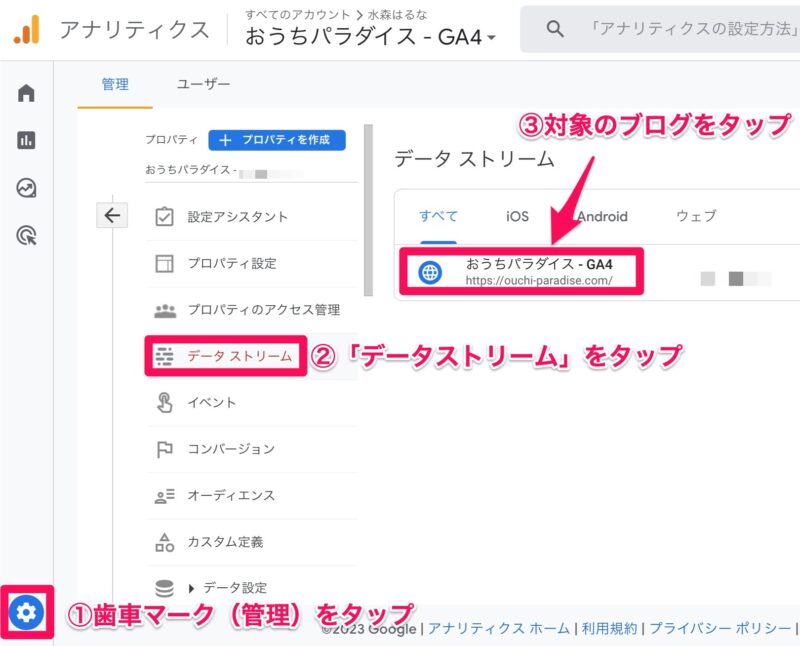
- Googleアナリティクスの画面の、左下の歯車ボタン(管理)をタップ
- 「データストリーム」をタップ
- 対象のブログ名をタップする
すると、ウェブストリームの詳細画面が開き、測定ID(G-○○)が出てきます。


手順3 : WordPressにトラッキングIDを設定する
最後に、GoogleアナリティクスとWordPressを連携させます。
今回は、特にユーザーの多い「SWELL」「AFFINGER」「Cocoon」のやり方を説明します。
テーマごとにやり方が違うので、ご自身のWordPressテーマの箇所をタップして下さい。
WordPressテーマごとの連携方法



上記のテーマを使用していない場合は「Googleアナリティクス ○○(テーマ名) 連携」と検索すればOKです☘️
SWELLと連携する
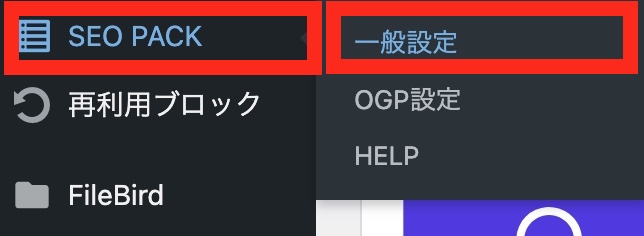
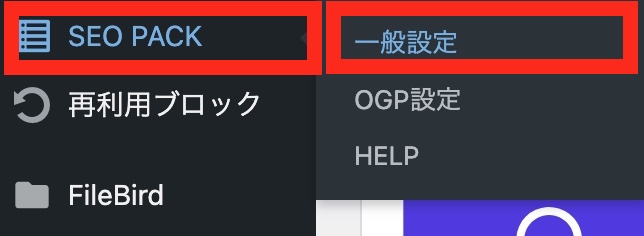
SWELLでは、アナリティクスの解析に必要な測定ID(G-○○)を、プラグイン「SEO SIMPLE PACK」に貼り付けるだけで設定が完了します。
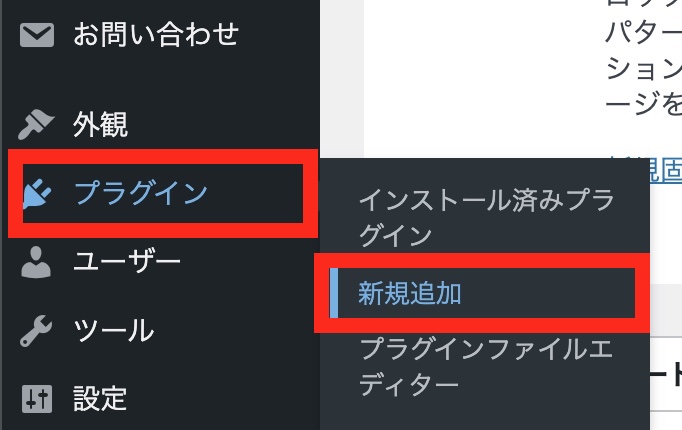
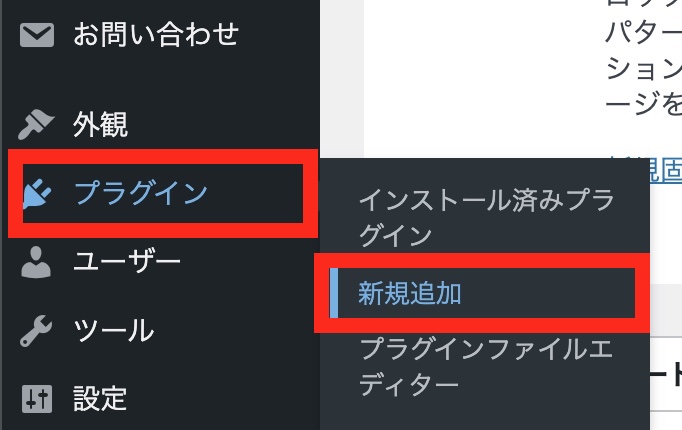
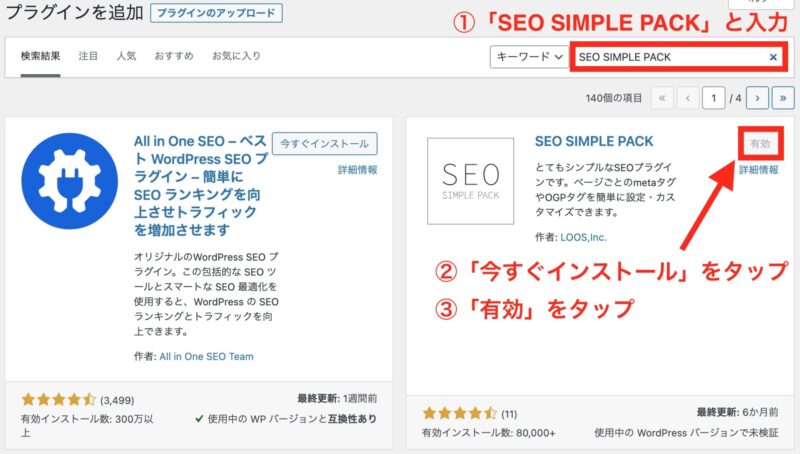
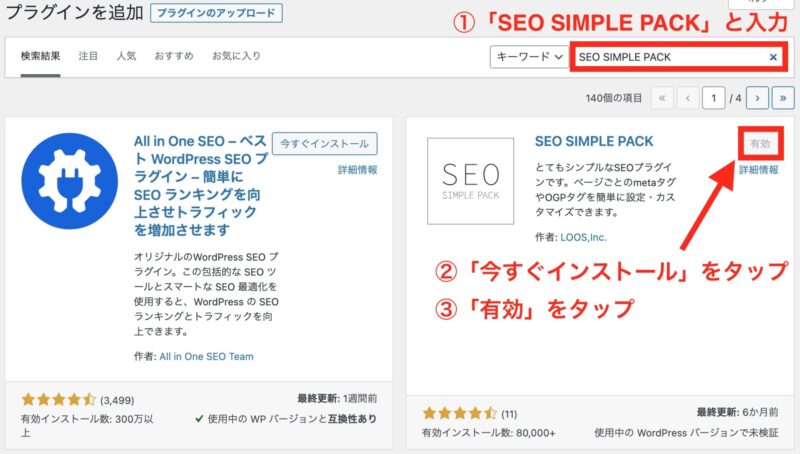
プラグイン「SEO SIMPLE PACK」をまだインストールしていない方は、インストールから始めていきましょう。






AFFINGERと連携する
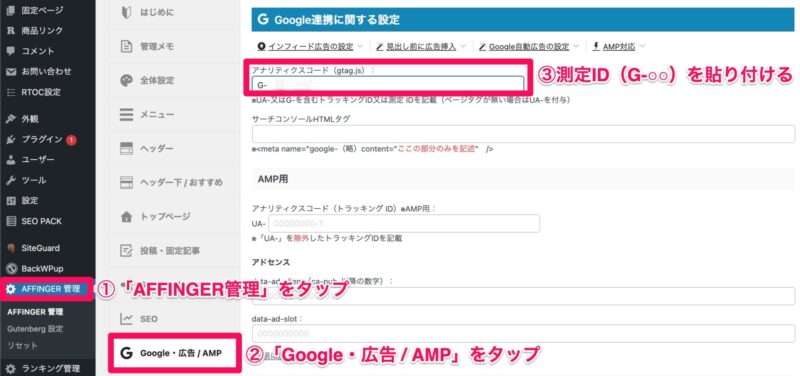
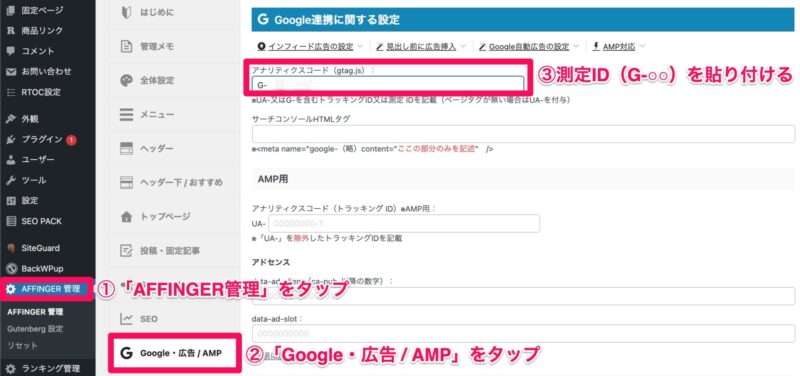
WordPress管理画面でAFFINGER管理 →「Google・広告 / AMP」とタップします。
そして一番上の「アナリティクスコード(gtag.js)」に、コピーした測定IDを貼り付けます。


そして下にスクロールして「Save」をタップしましょう。
完了まであと一歩です。訪問者が計測できているかを確認します。
下のリンクをタップして下さい。
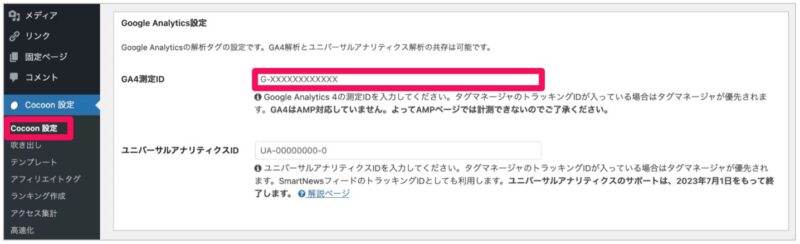
Cocoonと連携する
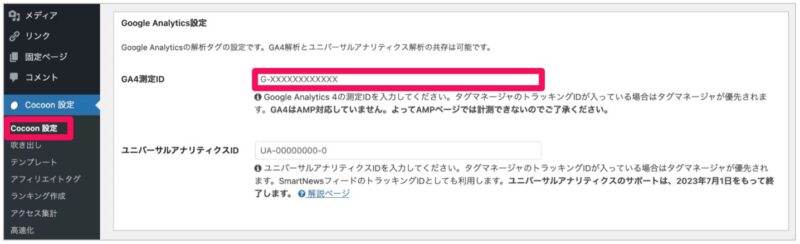
Cocoonと連携するには、WordPress管理画面「Cocoon設定」→「Cocoon設定」→「アクセス解析・認証」→「Google Analytics設定」→「GA4測定ID」に測定IDを貼り付ける→「設定をまとめて保存」
で連携できます。


完了まであと一歩です。
次の項目「計測できているか確認する」に移りましょう。
↓↓↓
計測できているか確認する
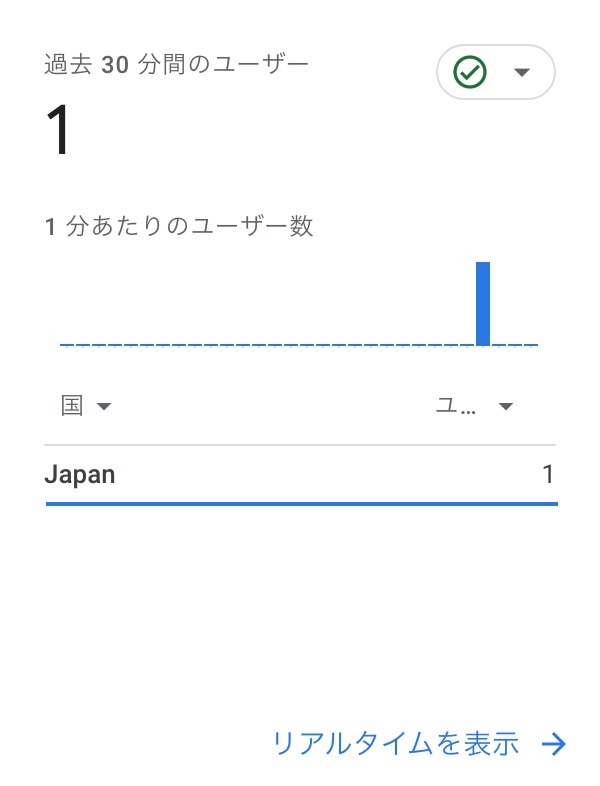
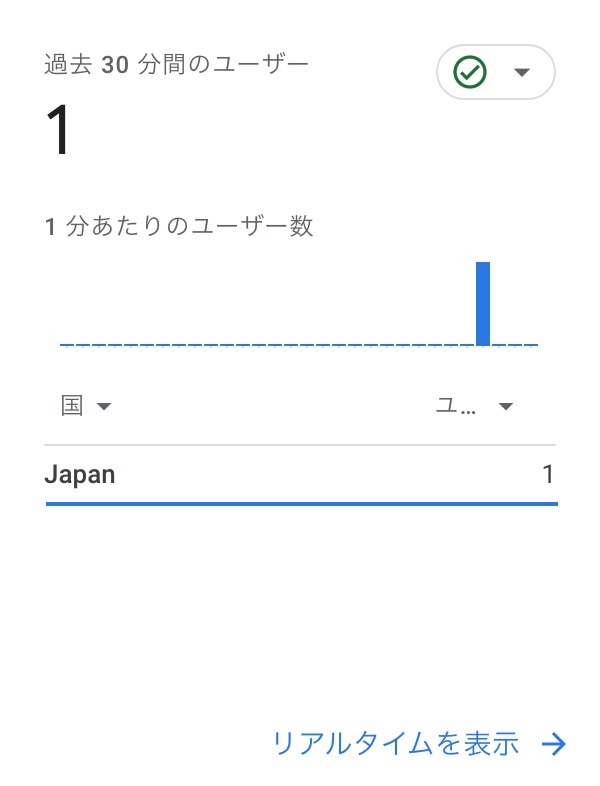
GoogleアナリティクスとWordPressが連携できたら、計測できているかを確認します。
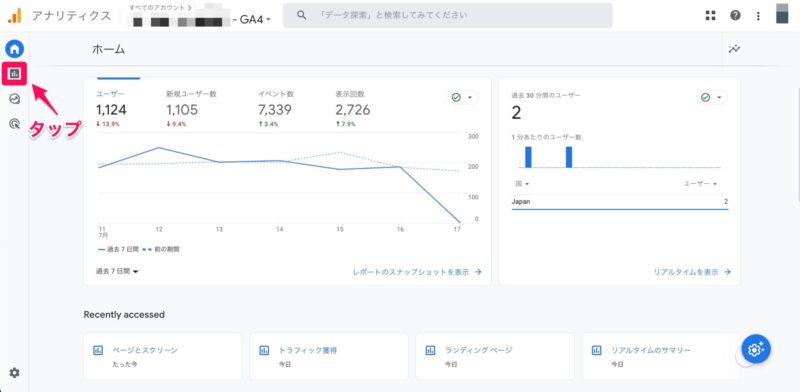
Googleアナリティクスに戻ります。
左上のホームボタンをタップします。


自分で自分のブログを開いてみて、「過去30分間のユーザー」に数字が表示されれば、しっかりと計測できている証拠です。


ちなみに、その他の詳細情報はデータ収集に24時間ほどかかますので、1日あけてから確認して下さい。



これで、GoogleアナリティクスとWordPressの連携が完了しました。
おつかれ様です❣️
Googleアナリティクス(GA4)の初期設定3つ


連携が完了したら、次は下記の初期設定をしていきましょう。
Googleアナリティクスの初期設定
- 自分のアクセスを除外する(パソコン・スマホ両方)
- データ保存期間を14ヵ月にする
1. 自分のアクセスを除外する
自分のアクセスを除外しておくことで、ユーザーのアクセス数を正確に把握することができます。
簡単なので、最初に設定しておきましょう。
やり方は「Googleアナリティクス(GA4)で自分のアクセスを除外する方法【 パソコン・スマホ両方 】」の記事に書いていますので、こちらをご覧下さい。


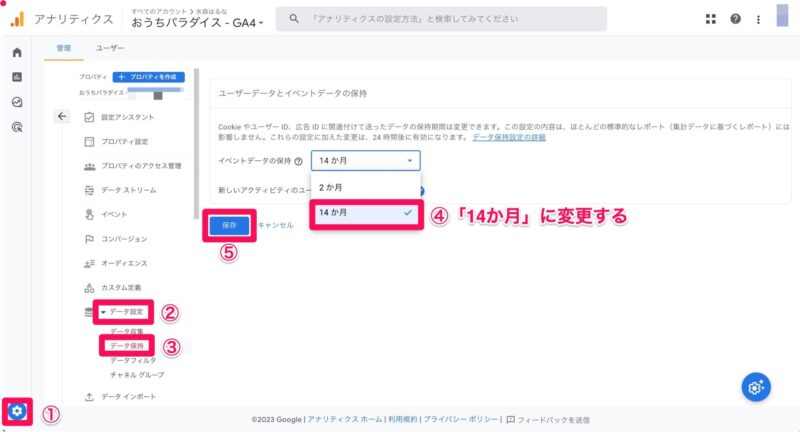
2. データ保持期間を14ヵ月にする
次に、データ保存期間を変更します。
GA4はデフォルトではデータ保存期間が2ヵ月になっているため、特に理由がなければ 14ヵ月に変更します。


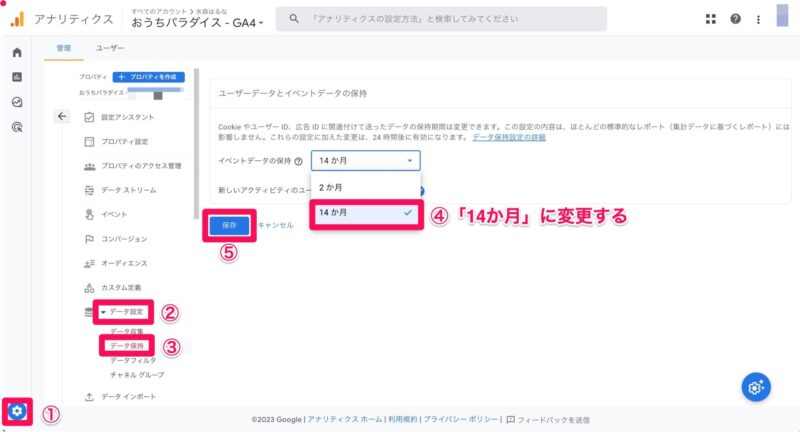
- 画面左下の歯車マークをタップ
- 「データ設定」をタップ
- 「データ保持」をタップ
- 「イベントデータの保持」の期間を「2か月」→「14か月」に変更する
- 「保存」をタップ



これでデータ保存期間を変更できました❣️
【 初心者向け 】Googleアナリティクス(GA4)の基本的な使い方


次に、Googleアナリティクス(GA4)で解析する際に、ここだけは必ず見ておきましょうというポイントを解説します。導入後の参考にして下さい。
- 記事ごとのデータを分析する
- どこから来たのか?
- どんな人が読んでいるのか?
個人ブロガー・ブログ初心者の方は、この3点だけまずは把握すれば大丈夫です。順番に見ていきましょう。
記事ごとのデータを分析する
まずブログ運営において最も使う機会の多い、ページごとの分析方法を解説します。
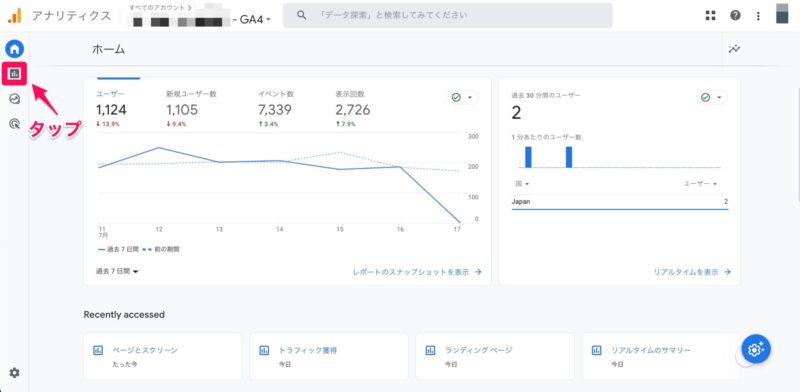
アナリティクスのトップページ(ホーム画面)を開くと、以下のような画面が開きます。


左上の「レポート」マークのボタンをタップします。
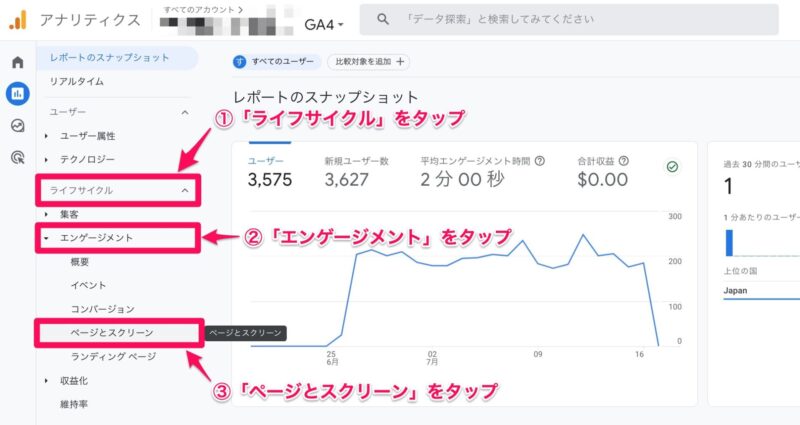
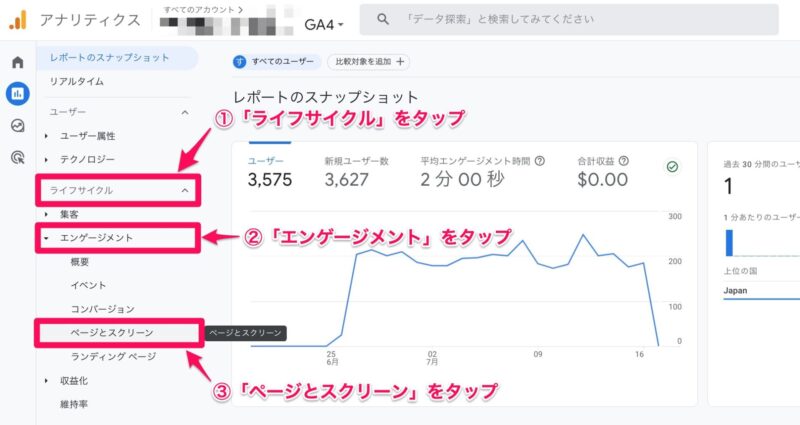
「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」をタップします。


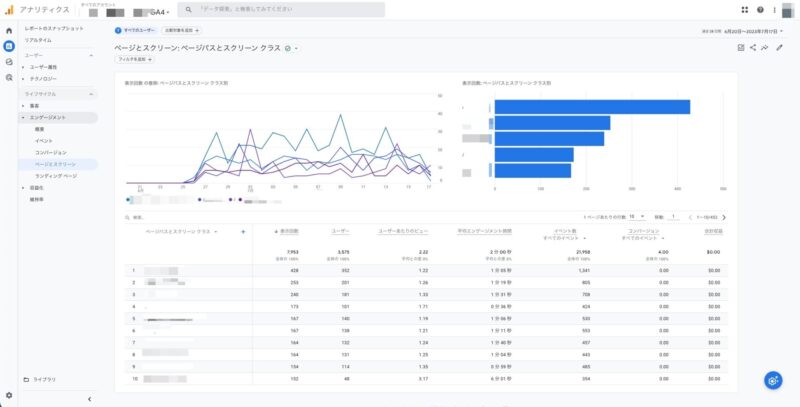
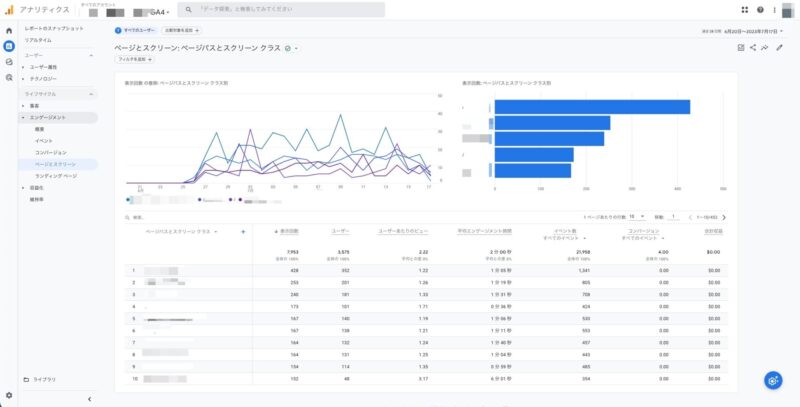
すると、このような画面が出てきます。


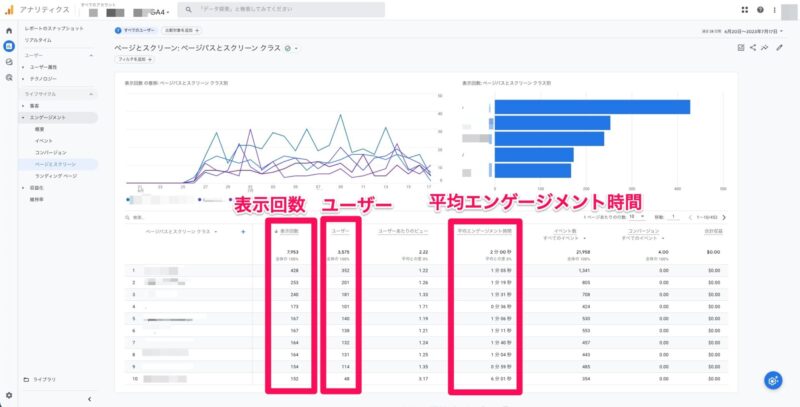
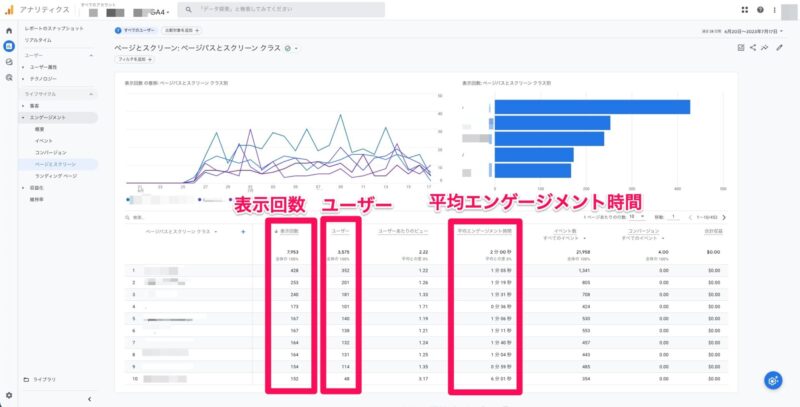
たくさん書いてあってよくわからないと思いますが、主に見るところは下記の3点です。


| データ | 意味 |
|---|---|
| 表示回数 | 該当記事が読まれた回数。いわゆる「PV」。一人が3回読んだら表示回数は3となる。 また、ブラウザの更新も1とカウントされる。 |
| ユーザー | ユーザーの訪問数のこと。一人の読者が同じ記事を3回読んでも、ユーザーは1人となる。 |
| ユーザーあたりのビュー | 該当記事を訪問したユーザーが最終的に読んだ合計記事数。該当記事しか読んでいない場合は「1」となる。 |
| 平均エンゲージメント時間 | 該当記事の平均滞在時間 |
これらの項目を見ることで、
- どの記事が何回、何人に見られているのか?
- どの記事がどのくらいの時間読まれているのか?
がわかります。
例えば表示回数が多くて平均エンゲージメント時間が長い場合、記事を改善することで成約率を高めることができる可能性が高まります。
データを元に、リライトに生かしましょう。
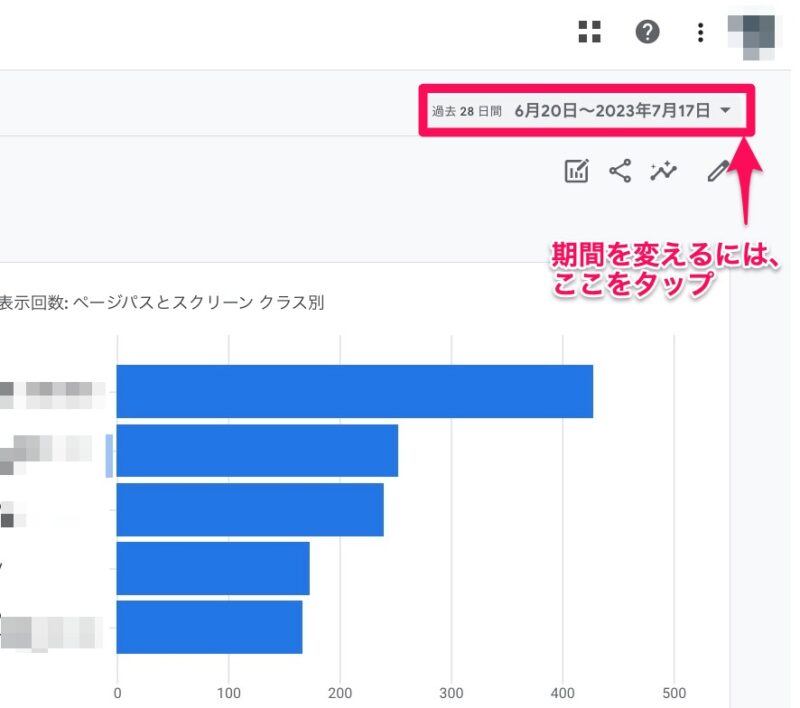
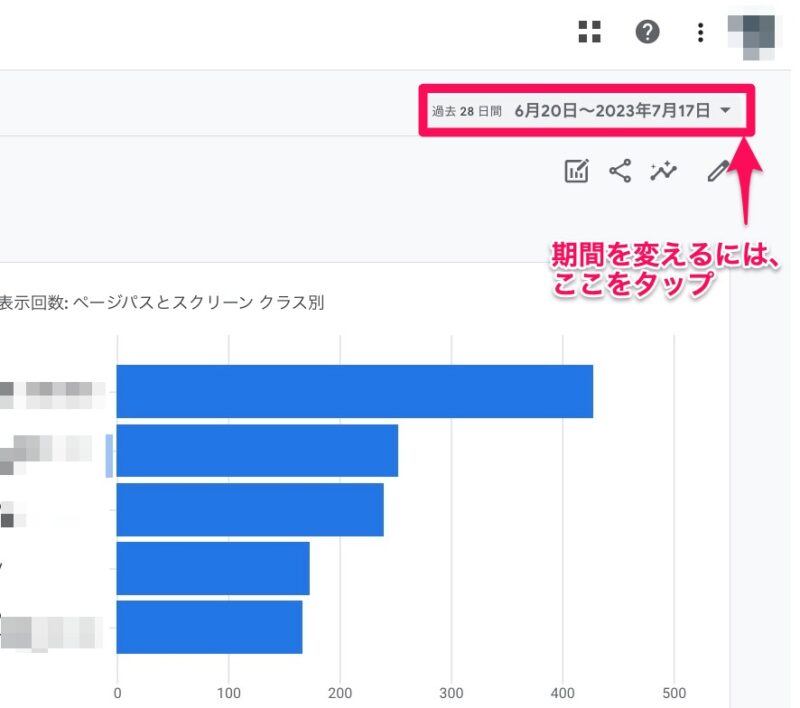
期間の変更方法
分析データの期間を変更したい場合には、画面右上の日付のところをタップします。


希望の期間を選んで、「適用」を押すと、その期間のデータを見ることができます。


過去の期間を指定して比較する方法
リライトをして、その効果がどう表れているかをチェックしたい時ってありますよね。
そういう時に便利な方法があります。
現在見ている期間のページで、画面右上の期間のところをタップします。


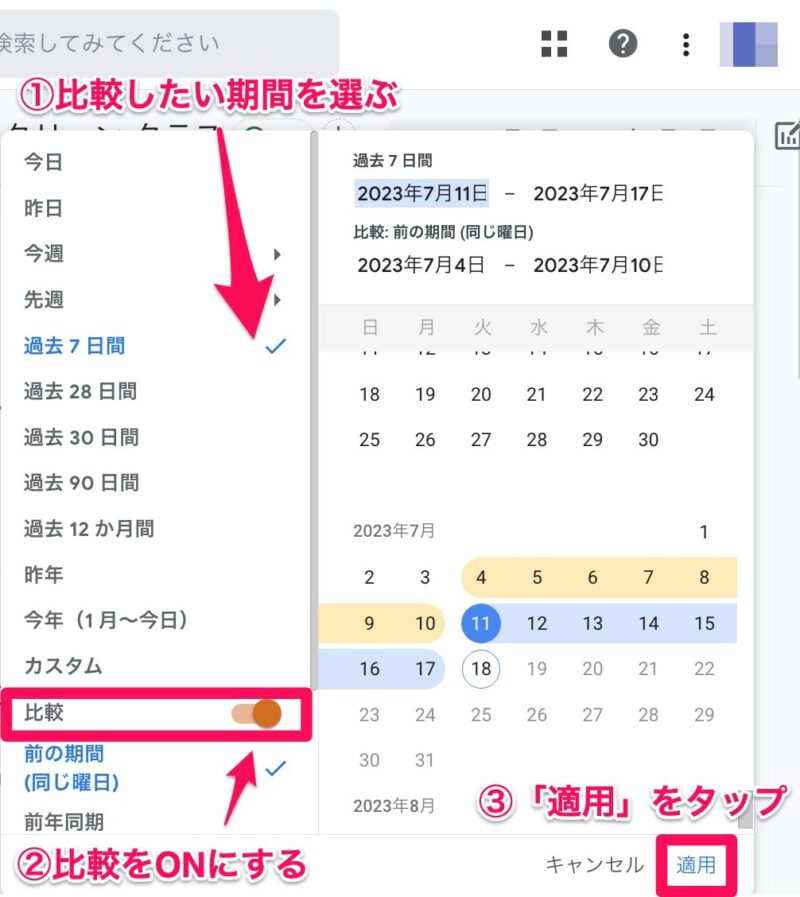
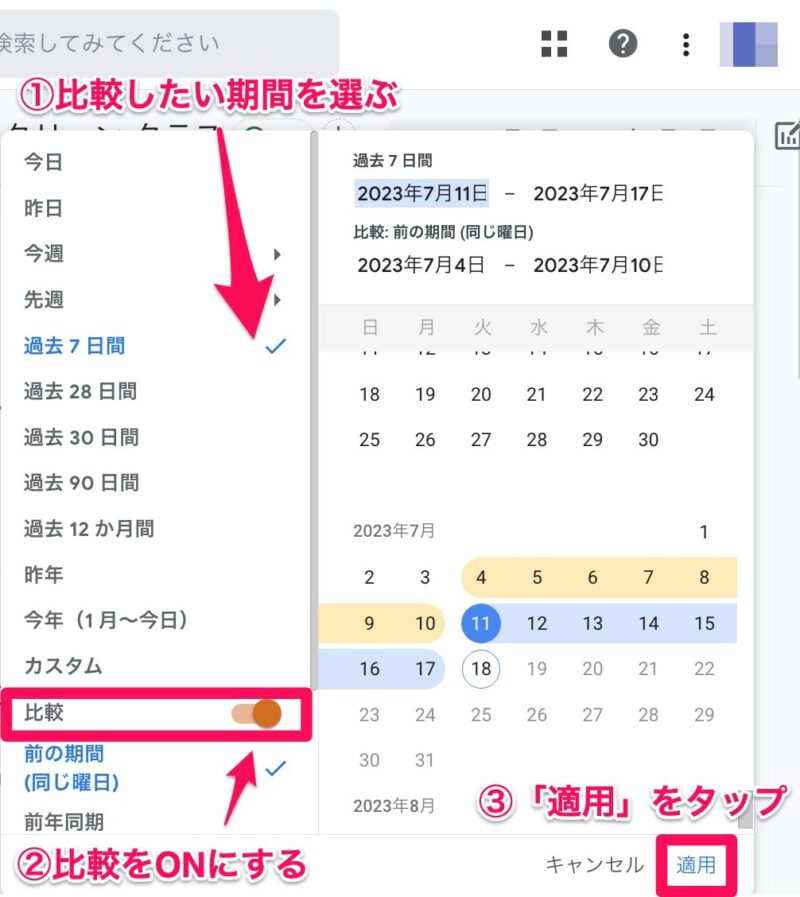
- 比較したい期間を選びます。
- 比較をONにします。
- 「適用」をタップします。
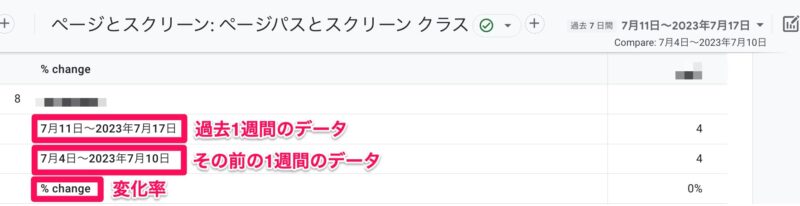
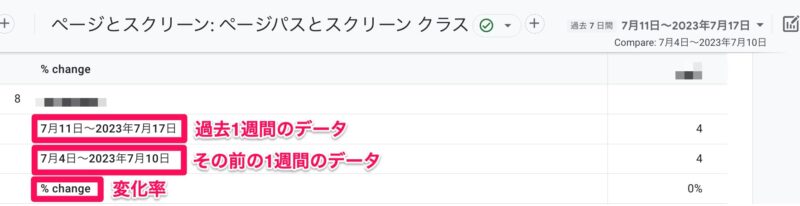
こうすることで、 上記の例だと「元々見ていた期間」&「その期間より7日間前」の比較ができるようになります。


こうすることで、リライトの効果が出ているかどうかをチェックすることができます。



もし変化率が大きく下がっているものがあれば、それをリライトするという判断もできますね☘️
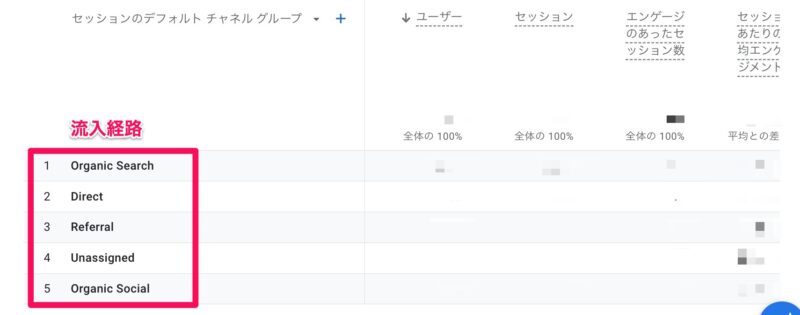
どこから来たのか?
次に「ユーザー(読者)がどこから来たのか?」を確認します。
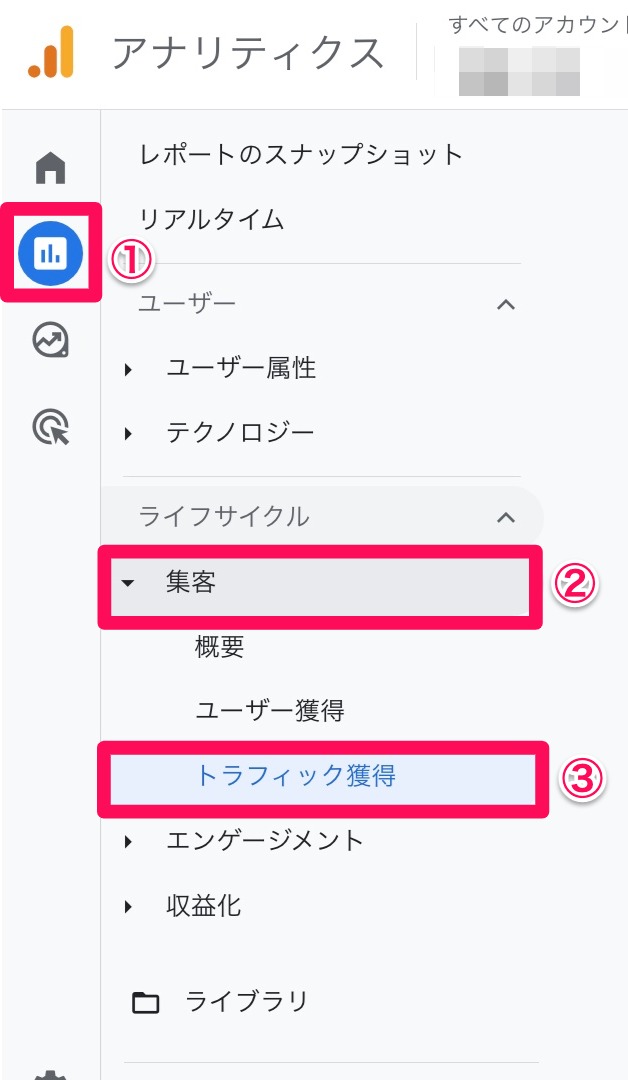
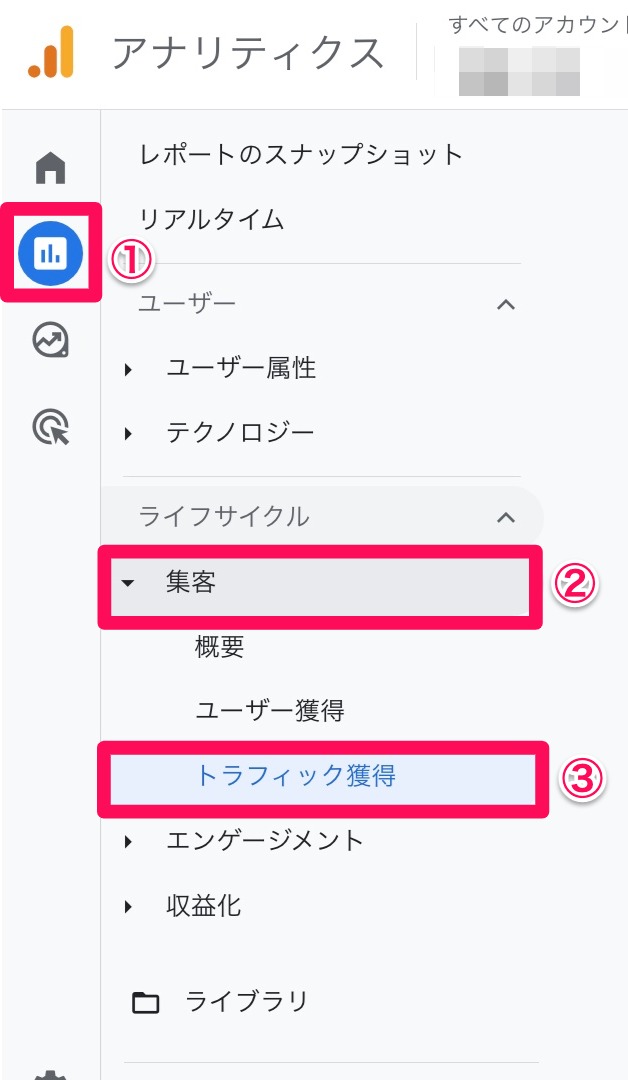
流入経路を確認する方法は、「レポート」マーク→「集客」→「トラフィック獲得」の順でタップします。


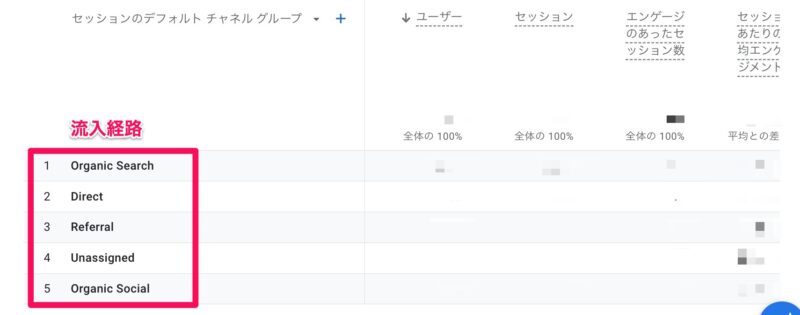
流入経路は、5つあります。


| 流入経路 | 意味 |
|---|---|
| Organic Search | 検索エンジンからの訪問 |
| Direct | URLの直接入力・ブックマーク・お気に入りからの訪問 |
| Referral | 他サイトリンクからの訪問 |
| Unassighned | 流入経路が不明 |
| Organic Social | SNSからの訪問 |
これらを詳細に見ていくことで「どの経路からきたユーザーの反応がいいのか?」もわかるようになります。
(流入経路+平均エンゲージメント時間を見る)
成果の出ている箇所をチェックしたり、未開拓のところを始めてみるなど、活用していきましょう。
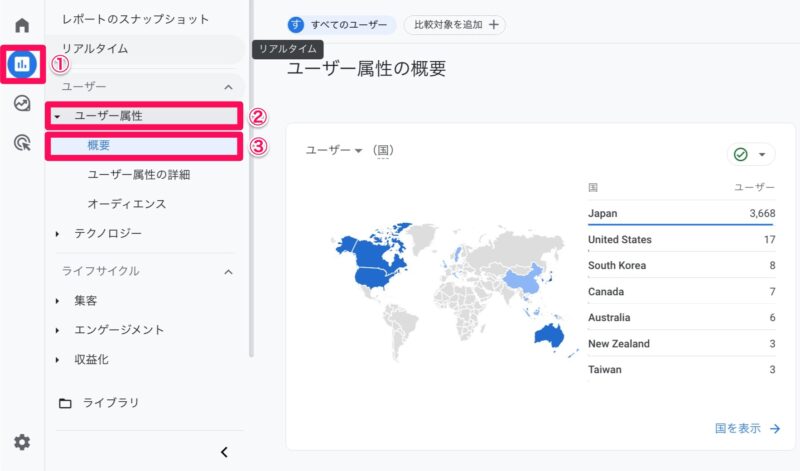
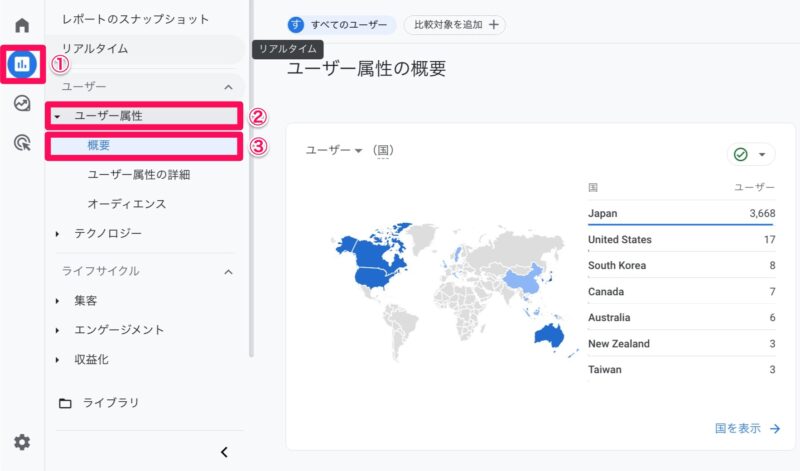
どんな人が読んでいるのか?
次に「どんな人が読んでいるのか?」をチェックします。
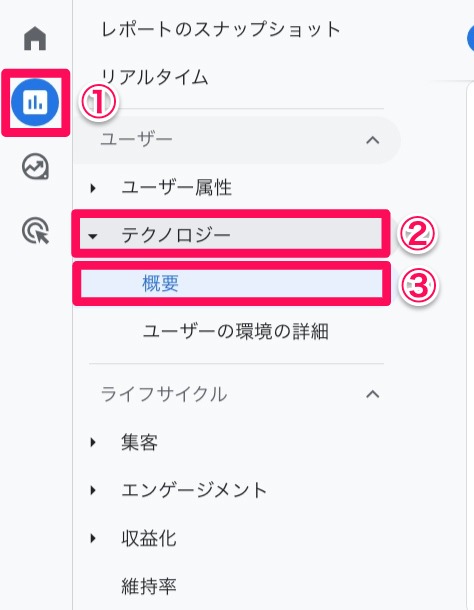
「レポート」→「ユーザー属性」→「概要」をタップします。


このページを見ることで、「性別」「国」「住んでいる街」など、どんなユーザーが見てくれているのかを知ることができます。
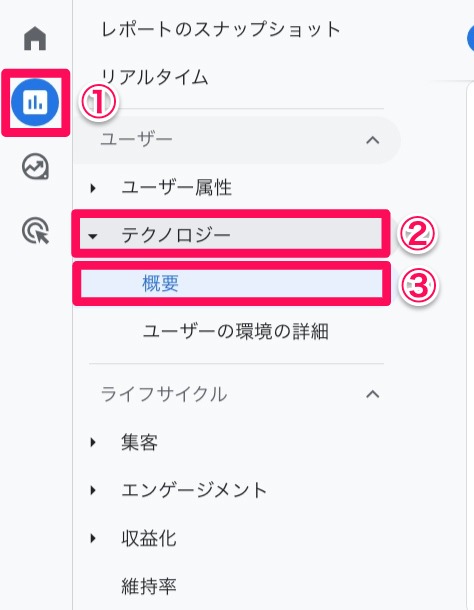
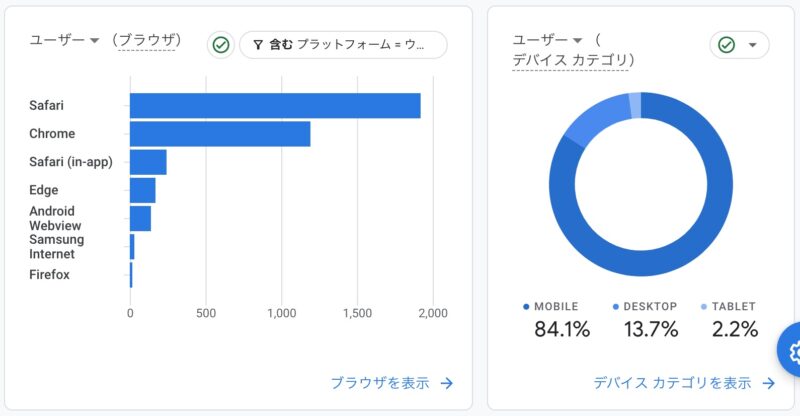
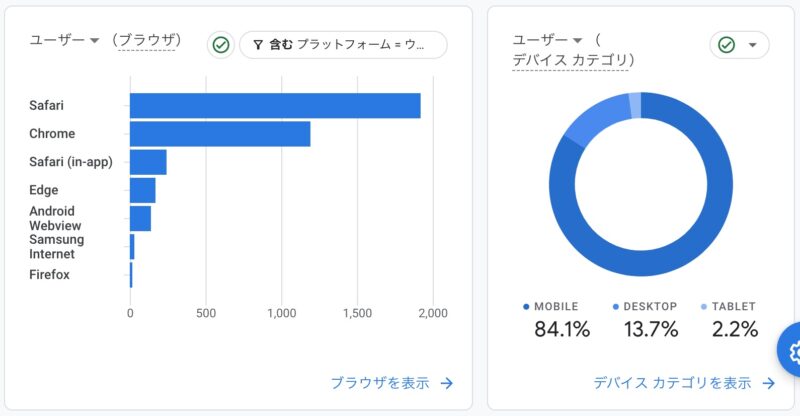
また、「どの端末で見ているのか?」を見るには、「レポート」→「テクノロジー」→「概要」をタップします。


パソコン・スマホ・タブレット、どの端末から見てくれているのかがわかります。





最近ではスマホ(MOBILE)で見る人がほとんどなので、モバイルファーストでサイトを作ろう!とよく言われるのがわかりますよね☘️
以上、Googleアナリティクス(GA4)の必ずチェックしておきたいポイントでした。
細かいところは慣れてくれば徐々に見ることができるようになってきますので、まずは上記のところをしっかりおさえていきましょう。
まとめ


今回は、Googleアナリティクスの登録・設定手順と、基本的な使い方について解説しました。
ブログ運営をしていく上で、Googleアナリティクスの導入は必須です。
ブログの検索順位向上や記事の改善のためにも、ぜひ登録・設定して、どんどん活用していって下さい。
アナリティクスの設定が終わったら、GoogleサーチコンソールとXMLサイトマップの設定が必要です。
以下の記事で詳しく解説していますので、参考にして下さい。


XMLサイトマップの設定ができるプラグインは、以下の2つがあります。
テーマ「SWELL」を使用している方は、下の「XML Sitemap & Google News」がおすすめです☘️







最後まで読んで頂き、ありがとうございます!